Пример 1: Добавление стилей на web-страницу
<html>
<head>
<style type="text/css">
body {background: #319791 url(2.jpg) no-repeat;}
h1 { font: small-caps bold 18pt 'Arial', serif; color: red;}
h2 { font: bold 18pt 'Georgia', serif; color: red;}
</style>
</head>
<body>
<br>
<h1 align=right> Использование WWW для доступа <br> к существующим БД </h1> <br>
<h2 align=right> Сценарии </h2><br>
<br><br><br><br><p> текст ……………………… </p>
<img src="9.jpg" border=4 align=right>
</body>
</html>

Рис.4. Пример 1
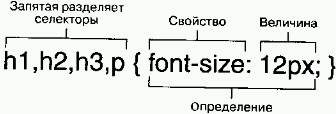
Если требуется, чтобы несколько селекторов имели одинаковое определение, надо записать их через запятую (рис.5):

Рис.5. Общий синтаксис для списка селекторов с одним и тем же определением
Дата добавления: 2015-09-18; просмотров: 557;
