Добавление стилей на web-страницу
В основном CSS используются для определения стиля всего документа. Для этого нужно включить правила стиля в заголовок документа, который находится внутри содержания стиля.
Если добавить стиль таким способом, то результат будет идентичен результату добавления стилей непосредственно в тег (рис.2). Однако этот метод позволяет легко поменять стили всего документа из одного места.
Например, если вы будете использовать тег заголовка первого уровня в нескольких местах на web-странице, вы сможете определить стиль тегов h1 в заголовке документа. Этот стиль будет применен ко всем тегам <h1> в данном документе.
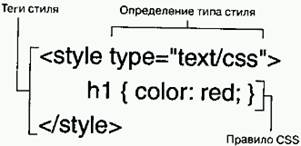
На рис.3 представлен общий синтаксис стиля CSS, расположенного в теге <head> HTML-документа:

Рис.3. Синтаксис стиля CSS в теге <head>
1. Напишите открывающийся тег <style> в теге <head> документа, задайте тип как "text/css". Это означает, что все последующие стили будут CSS-стилями:
<style type="text/css">
2. Для определения правила введите селектор нужного тега и открывающую фигурную скобку за ним:
body {
3. Напишите определения, которые нужно присвоить этому правилу и разделите различные определения в списке точкой с запятой:
background: #319791 url(2.jpg) no-repeat;
4. Закройте правило фигурной скобкой }.
5. Повторите шаги 2-4 для всех селекторов, которые требуется определить.
6. Закройте тег стиля, напечатав</style>.
Дата добавления: 2015-09-18; просмотров: 627;
