Пример 2: Добавление стилей на web-сайт
1) Создание вешнего стиля vs_1.css:
h1 {
font: bold 40 pt 'Arial', serif; color: red;
}
h2 {
font: bold 30 pt 'Georgia', serif; color: green;
}
2) Создание вешнего стиля vs_2.css:
body {
background: pink url(5.JPG) no-repeat;
word-spacing: 1px
3) Создание HTML документа с использованием внешних стилей:
<html>
<head>
<link rel="stylesheet" href="vs_1.css">
<link rel="stylesheet" href="vs_2.css">
<style type="text/css">
p {
color: gray;
font-size: 20px;
line-height: 18px;
font-family: Verdana;
}
</style>
</head>
<body>
<br>
<h1 align=right> Заголовок первого уровня </h1><br>
<h2 align=center> Заголовок второго уровня </h2><br><br><br>
<img src="7.jpg" border=4 align=right>
<p> текст …………..</p>
</body> </html>

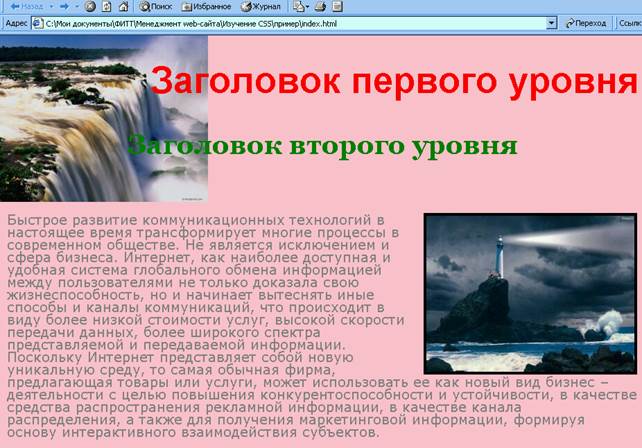
Рис.7. Пример 2
Импорт таблицы стилей:
Другой способ добавления внешних таблиц стилей в документ заключается в том, чтобы использовать команду @import. Преимущество импорта состоит в том, что с его помощью можно не только поместить внешний CSS-файл в файл HTML-документа, но и поместить один внешний CSS-файл в другой (рис.8).

Рис.8.Общий синтаксис импортирования внешней таблицы стилей
Импортирование внешнего CSS-файла:
1. В заголовке HTML-документа откройте тег <style>:
<style type="text/css">
2. Импортируйте CSS-файл. Имя файла – этоURLиспользуемого CSS-документа:
@import url(default.css);
3. Повторите шаг 2 для всех внешних CSS-документов, которые требуется импортировать.
4. Здесь можно добавить дополнительные CSS-правила.
5. Закройте тег </style>.
Дата добавления: 2015-09-18; просмотров: 643;
