Використання параметру type
| Значення параметру type | Тип маркеру |
| у вигляді арабських цифр | |
| A | у вигляді великих букв латинського алфавіту |
| a | у вигляді маленьких букв латинського алфавіту |
| I | у вигляді великих римських цифр |
| i | у вигляді маленьких римських цифр |
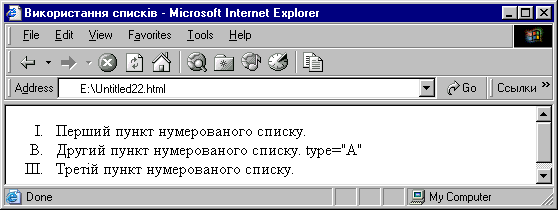
Наведемо приклад нумерованого списку з маркерами у вигляді великих римських цифр. При цьому, в другому пункті списку змінимо тип маркеру на "великі латинські букви".
<ol type="I">
<li> Перший пункт нумерованого списку.
<li type="A"> Другй пункт нумерованого списку. type="A"
<li> Третій пункт нумерованого списку.
</ol>
Відображення цього списку у вікні браузера показане на рис. 3.9.

Рис. 3.9. Зміна типу маркерів в нумерованому списку
Відзначимо, що нумерація пунктів нумерованого списку не залежить від типу маркеру. Якщо параметр type в тегах <ol> та <li> не зазначено, то для всього списку використовується маркер типу "1".
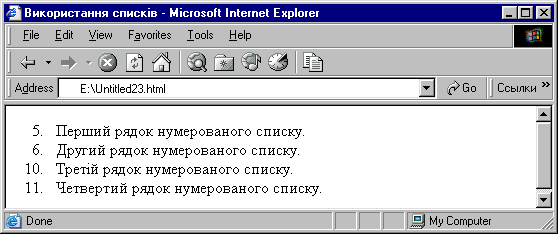
Параметр start призначений для зміни початку нумерації пунктів списку і може використовуватись тільки в тезі <ol>. Для зміни нумерації пунктів в середині списку в тезі <li> використовується параметр value. Значеннями параметрів start та value можуть бути тільки натуральні числа. Наведемо приклад визначення нумерованого списку, в якому нумерація пунктів починається з п’яти, а в третьому рядку списку початок нумерації змінюється на десять:
<ol start="5">
<li> Перший рядок нумерованого списку.
<li> Другий рядок нумерованого списку.
<li value="10"> Третій рядок нумерованого списку.
<li> Четвертий рядок нумерованого списку.
</ol>
Відображення цього нумерованого списку показане на рис. 3.10.

Рис. 3.10 Зміна початку нумерації пунктів нумерованого списку
Дата добавления: 2015-08-21; просмотров: 896;
