Таблиці
Особливість використання таблиць полягає в тому, що вони є основним засобом форматування HTML-документів. Розміщення інформації в HTML-документі виконане за допомогою інших засобів (тегів) має або набагато менші можливості, або не однаково відображається браузерами різних типів.
Для побудови таблиці необхідно використати теги - контейнери: тег таблиці <table>, тег рядка <tr> та тег комірки даних <td>, або тег комірки заголовка <th>. При цьому таблиця має бути розміщена в тілі HTML-документу, будується вона рядками, причому кількість комірок в рядках повинна бути однакова. Таким чином одній таблиці відповідає один тег <table>, та стільки тегів <tr> скільки рядків має таблиця. Якщо в таблиці немає об’єднання комірок, то сумарна кількість тегів <td> та <th> дорівнює добутку кількості рядків на кількість колонок таблиці. Різниця між тегами <td> та <th> полягає в форматуванні та вирівнюванні розміщеного в них тексту. В тезі <td> текст відображається стандартним шрифтом з горизонтальним вирівнюванням "по лівому краю". В тезі <th> текст відображається напівжирним шрифтом з горизонтальним вирівнюванням "по середині". Для розміщення інформації (тексту або графіки ) в середині таблиці необхідно помістити її в тег комірки. Таблиця може мати заголовок, якому відповідає парний тег <caption>, який має бути розміщений після тегу <table> до першого тегу <tr>
Наведемо приклад HTML-коду для визначення таблиці, яка складається із заголовку та трьох рядків, в кожному із яких має бути дві комірки:
<table>
<caption>Заголовок таблиці </caption>
<tr><th>Рядок 1. Комірка 1</th><th> Рядок 1. Комірка 2</th></tr>
<tr><td>Рядок 2. Комірка 1</td><td> Рядок 2. Комірка 2</td></tr>
<tr><td>Рядок 3. Комірка 1</td><td> Рядок 3. Комірка 2</td></tr>
</table>
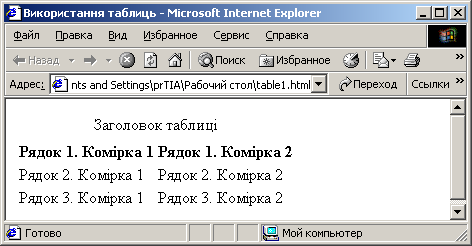
Для зручності ідентифікації комірок в них розміщено текст, що відповідає номеру рядка та номеру комірки в рядку. Відображення такої таблиці у вікні браузера показано на рис. 4.1.

Рис. 4.1 Використання таблиць
При відсутності параметрів у тегах, що визначають таблицю її межі не відображаються.
Розглянемо призначення найбільш використовуваних параметрів тегів <table>, <caption>, <tr>, <td> та <th>.
Тег <caption> найчастіше використовується тільки з параметрами align та valign, що визначають відповідно горизонтальне та вертикальне вирівнювання заголовка таблиці.
Можливі значення параметру align тегу<caption>:
- right - заголовок вирівнюється по правому краю таблиці,
- center - заголовок вирівнюється по центру таблиці,
- left - заголовок вирівнюється по лівому краю таблиці.
Параметр valign дозволяє розміщувати заголовок над таблицею (значення top), або під таблицею (значення bottom ). При відсутності параметрів align та valign вирівняний по центру заголовок розміщується над таблицею, див. рис. 4.1.
Параметри тегу <table> та їх призначення наведені в табл. 4.1.
Таблиця 4.1
Параметри тегу <table>
| Параметр | Призначення |
| border | Визначає товщину межі таблиці в пікселях |
| bordercolor | Визначає колір меж таблиці |
| cellspacing | Визначає відстань між комірками таблиці в пікселях |
| cellpadding | Визначає відстань від меж комірок до даних, що знаходяться в цих комірках |
| width | Визначає ширину таблиці в пікселях або процентах від ширини HTML-документу |
| height | Визначає висоту таблиці в пікселях |
| align | Визначає горизонтальне вирівнювання таблиці |
| bgcolor | Визначає колір фону таблиці |
| background | Визначає фоновий рисунок таблиці |
Розглянемо типові приклади використання параметрів тегу таблиці.
Приклад 1. Побудуємо таблицю, що складається з двох рядків та двох колонок, шириною 400 пікселів, висотою 200 пікселів з товщиною меж 5 пікселів, відстанню між комірками 7 пікселів та відстанню від меж комірки до даних в комірках 3 пікселів. HTML-код, що відповідає цій таблиці такий:
<table width=400 height=200 border=5 cellspacing=7 cellpadding=3 >
<tr><th>Рядок 1. Комірка 1</th><th> Рядок 1. Комірка 2</th></tr>
<tr><td>Рядок 2. Комірка 1</td><td> Рядок 2. Комірка 2</td></tr>
</table>
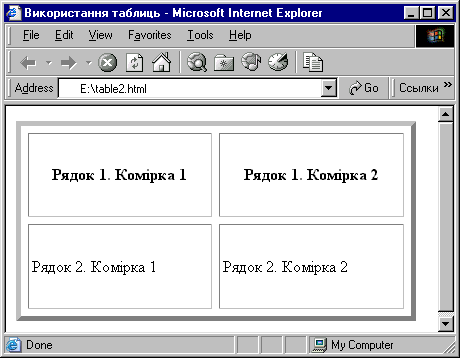
Відображення такої таблиці у вікні браузера показане на рис. 4.2.

Рис. 4.2. Використання параметрів тегу <table>
Відзначимо, якщо розміри таблиці визначені за допомогою параметрів width та height не достатні для коректного відображення розміщеної в ній інформації, то таблиця буде автоматично збільшена браузером.
Приклад 2. Розглянемо як можна змінити взаємне розміщення таблиці і інших елементів на HTML-сторінці за допомогою параметру align. Можливі значення цього параметру для тегу <table>:
- align="center", горизонтальне вирівнювання "по центру", таблиця "не обтікається" текстом;
- align="left", горизонтальне вирівнювання "по лівому краю", таблиця "обтікається" текстом з правої сторони;
- align="right", горизонтальне вирівнювання "по правому краю" таблиця "обтікається" текстом з лівої сторони.
HTML-код для розміщення в HTML-документі тексту та таблиці вирівняної "по правому краю":
<table border="1" align="right">
<tr><th>Рядок 1. Комірка 1</th><th>Рядок 1. Комірка 2</th></tr>
<tr><td>Рядок 2. Комірка 1</td><td>Рядок 2. Комірка 2</td></tr>
</table>
Таблиця вирівняна "по правому краю".
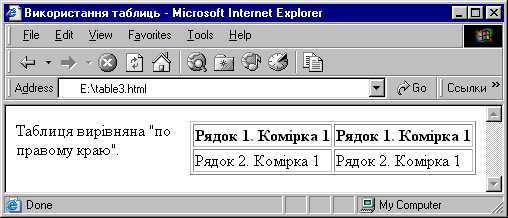
Відображення цієї таблиці та тексту в вікні браузера показане на рис 4.3.

Рис. 4.3. Спільне розміщення таблиці та тексту при align="right"
Відзначимо, що наведені в табл. 4.1 параметри bordercolor, bgcolor та background використовуються також в тегах рядків (<tr>) та комірок (<td>, <th>) для визначення кольору меж, кольору фону та фонових рисунків рядків та комірок. Крім того як в тегах рядків, так і тегах комірок для горизонтального та вертикального вирівнювання розміщеної в них інформації можливо використовувати параметри align та valign.
В тегах <tr>, <td> та <th> параметр align може приймати значення left, center та right для горизонтального вирівнювання інформації відповідно "по лівому краю", "по центру" та "по правому краю" комірок.
В тегах <tr>, <td> та <th> параметр valign може приймати значення top, middle, bottom, та baseline для вертикального вирівнювання інформації відповідно "по верхньому краю", "по середині", "по нижньому краю" та "по базовій лінії тексту" комірок.
Якщо параметри bordercolor, bgcolor, background, align та valign визначені в тезі <tr>, то їх дія розповсюджується на весь рядок таблиці, але ці параметри можуть бути перевизначені в будь-якій комірці.
Особливістю тегів <td> та <th> є можливість використання параметрів rowspan та colspan для об’єднання декількох сусідніх комірок в одну.
Параметр rowspan використовується для об’єднання комірок "по вертикалі", а параметр colspan - для об’єднання комірок "по горизонталі". Синтаксис запису цих параметрів такий:
rowspan="n"
colspan="m"
де n та m кількість комірок, що об’єднуються.
При використанні параметру rowspan="n" необхідно в наступних n-1 рядках таблиці зменшити кількість комірок. При використанні параметру colspan="m" необхідно в поточному рядку таблиці зменшити кількість наступних комірок на m-1.
Допускається сумісне використання параметрів rowspan та colspan для однієї комірки.
Наведемо HTML-код таблиці що складається із двох рядків та трьох колонок, при цьому середня комірка займає обидва рядки:
<table border="1" > <tr><td> Рядок 1. Комірка 1</td>
<td rowspan="2"> Рядки 1,2. Комірка 2</td>
<td> Рядок 1. Комірка 3</td></tr>
<tr><td> Рядок 2. Комірка 1</td>
<td> Рядок 2. Комірка 3</td></tr></table>
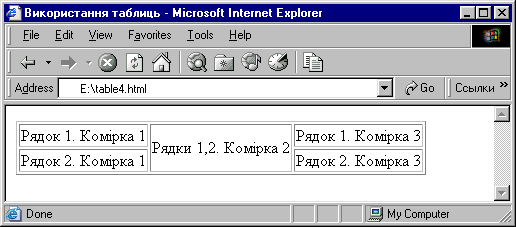
Відображення цієї таблиці в вікні браузера показане на рис. 4.4.

Рис. 4.4. Вертикальне об’єднання комірок в таблиці
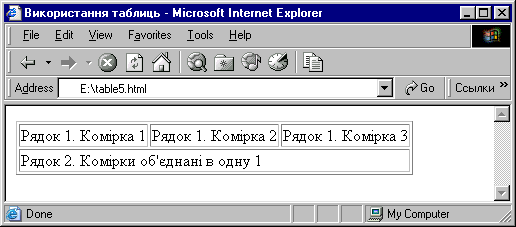
Наведемо HTML-код таблиці що складається із двох рядків та трьох колонок, при цьому всі комірки нижнього рядка об’єднані в одну:
<table border="1" > <tr><td>Рядок 1. Комірка 1</td>
<td>Рядок 1. Комірка 2</td><td>Рядок 1. Комірка 3</td></tr>
<tr><td colspan="3">Рядок 2. Комірки об'єднані в одну 1</td></tr>
</table>
Відображення цієї таблиці в вікні браузера показане на рис. 4.5.

Рис. 4.5. Горизонтальне об’єднання комірок в таблиці
Форми
Основною метою використання форм є передача інформації від клієнта на Web-сервер. Як правило, результатом такої передачі є відображення у клієнта нового HTML-документа, сформованого Web-сервером на основі переданої інформації.
Форма визначається в HTML-документі за допомогою тегу - контейнеру <form> та складається із набору полів вводу, що визначені за допомогою тегів <input>, <select> та <textarea>. Дані на Web-сервер передаються у вигляді:
змінна=значення
де змінна - ім’я поля вводу задане за допомогою параметру name, наприклад:
<input type="text" name="mytext">
Тег <form> у вікні браузера не відображається, а поля вводу відображаються за допомогою стандартних графічних елементів управління.
Основними параметрами тегу <form> є action, enctype та method.
Обов’язковий параметр action визначає URL-адресу, куди передається інформація.
Параметр enctype визначає формат кодування даних при їх передачі. Можливими значеннями цього параметру є application/x-www-form-urlencoded (використовується при стандартних установках) та multipart/form-data (використовується при передачі файлів).
Параметр method визначає метод передачі інформації. Можливими значеннями цього параметру є get та post. Метод get рекомендується використовувати, якщо обсяг інформації, що передається не перевищує 255 символів. Метод post слід застосовувати при передачі великого обсягу інформації.
Тег <input> використовується для генерації таких елементів управління як: кнопки та поля для вводу тексту, паролів, імен файлів. Основні параметри цього тегу представлені в табл. 4.2.
Таблиця 4.2
Основні параметри тегу <input>
| Параметр | Можливі значення | Мета використання |
| name | визначаються Web-програмістом | Визначає ім’я елементу управління |
| type | text | Створює поле для вводу рядка тексту |
| password | Створює поле для вводу паролю | |
| file | Створює поле для вводу імені файлу на комп’ютері користувача | |
| submit | Створює кнопку натискання якої ініціює відправку даних форми | |
| reset | Створює кнопку натискання якої відновлюють значення полів форми які були на момент завантаження | |
| button | Створює кнопку | |
| checkbox | Створює елемент управління типу checkbox | |
| radio | Створює радіо перемикач. Всі елементи групи радіо перемикачів повинні мати однакове значення параметру name | |
| width, height | визначаються Web-програмістом | Задає ширину та висоту елемента управління типу submit, reset, button |
| size | Задає максимальну кількість символів що будуть відображатись в елементах управління типу text, password та file | |
| maxlength | Задає максимальну кількість символів які можна ввести в елементах управління типу text та password | |
| value | Початковий напис та початкове значення елементів управління |
Тег <select> призначений для того, щоб організувати на формі вибору текстових елементів із декількох заданих варіантів. Синтаксис запису цього тегу такий:
<select name="ім’я елементу" size="кількість видимих рядків" multiple>
<option selected >елемент вибору 1</option>
<option>елемент вибору 2</option>
..............................................
</select>
На сервер відправляється список вибраних значень під іменем "ім’я елементу".
Параметр sizeзадає кількість елементів вибору, що можуть відображатись одночасно. Якщо size=1, то відображається випадаюче меню.
Наявність параметру multipleозначає можливість одночасного вибору декількох елементів із списку.
Елементи вибору задаються в середині тегу <select> за допомогою тегу <option>. Для показу елементу, як вже вибраного необхідно в тезі <option> використатипараметр selected.
Тег <textarea> призначений для створення в середині форми поля для вводу тексту із декількох рядків. Крім обов’язкового параметру name в цьому тезі використовуються параметри cols та rows. Ці параметри дозволять визначити кількість колонок та рядків тексту, що відображається в даному елементі управління.
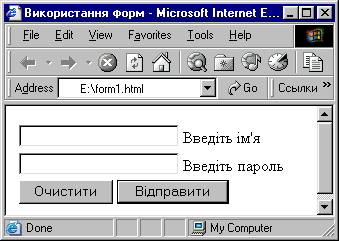
Наведемо приклад HTML-коду для визначення форми, що містить елементи управління для вводу рядка тексту, паролю, кнопки типу submit для відправки даних на сервер та кнопки типу reset для відновлення початкового значення полів:
<body><table>
<form action="password.php" method="get">
<tr><td><input type="text" name="login" size="21" maxlength="21">
Введіть ім'я </td></tr>
<tr><td><input type="password" name="passw" size="21" maxlength="21">
Введіть пароль </td></tr>
<tr><td><input type="reset" value="Очистити" width="50" height="30">
<input type="submit" value="Відправити" width="50" height="30"></td></tr>
</form>
</table></body>
Відображення такої форми у вікні браузеру показане на рис. 4. 6.

Рис.4.6. Використання форми вводу ідентифікаційних даних
Особливості даної форми:
- Призначена для ідентифікації користувача на Web-сервері за допомогою персональних даних (імені та паролю);
- Використання таблиці для розміщення елементів управління;
- Використання текстових пояснень призначення елементів управління;
- Дані форми передаються методом get та призначені для обробки Web - додатком password.php, який знаходиться в тому ж директорії, що і HTML-документ з формою.
Фрейми
Фреймова структура HTML-документу дозволяє розділити вікно браузера на декілька прямокутних областей (фреймів) в кожну із яких можливо завантажити окремий HTML-документ.
Між фреймами можливо організувати взаємодію. Сенс взаємодії між фреймами полягає в тому, що вибір посилання в одному із фреймів може призвести до завантаження вказаного HTML-документу в інший фрейм.
В основному фрейми застосовуються для організації управління завантаженням HTML-документів в певну область вікна браузера при роботі користувача в іншій області, тобто для організації меню.
Хоча на сьогодні фреймова структура досить широко застосовуються, але вона не відповідає сучасним тенденціям в галузі побудови Web-сайтів.
Особливістю HTML-документу із фреймовою структурою є те, що кількість html-файлів на одиницю більше від кількості фреймів. Причиною цього є необхідність використання окремого html-файлу для визначення фреймової структури.
Фреймова структура HTML-документу визначаються за допомогою тегу - контейнеру <frameset>, що використовується замість тегу <body>.
Тег <frameset> може мати параметри rows та cols за допомогою яких визначається кількість та розміри областей на які розділяється вікно браузера. За допомогою параметру rows вікно браузеру розділяється на горизонтальні області, а за допомогою параметру cols - на вертикальні області.
Синтаксис запису тегу:
<frameset rows="висота_1, висота_2..." cols="ширина_1, ширина_1...">
Кількість заданих "висот" та "ширин" задають кількість горизонтальних та вертикальних областей (фреймів) на які буде розділене вікно браузера. Для коректного визначення фреймової структури необхідно як мінімум задати хоча б два розміри для одного із параметрів rows чи cols.
Розміри фреймів можуть задаватись в: пікселях, процентах від розмірів вікна браузера або відносних одиницях. Наведемо приклади.
Визначення розмірів фреймів в пікселях:
<frameset rows="100,500"> - визначає два горизонтальні фрейми висотою 100 та 500 пікселів.
Визначення розмірів фреймів в процентах:
<frameset rows="10%,90%"> - визначає два горизонтальні фрейми висотою 10% та 90% від висоти вікна браузера.
Визначення розмірів фреймів в відносних одиницях:
<frameset rows="*,2*"> - визначає два горизонтальні фрейми висотою 1/3 та 2/3 від висоти вікна браузера. В цьому випадку для показу відносних величин використовується символ *.
В середині контейнеру <frameset> можуть розміщуватись тільки теги визначення окремого фрейма <frame> або вкладені теги <frameset>. Сумарна кількість цих тегів повинна бути рівною кількості фреймів, заданих параметрами rows та cols контейнеру <frameset>. Параметри тегу <frame> представлені в табл. 4.3.
Таблиця 4.3
Параметри тегу <frame>
| Параметр | Призначення |
| src | Визначає URL- адресу документу, завантаженого в фрейм |
| name | Визначає ім’я фрейму, яке використовується для взаємодії між фреймами. |
| frameborder | Вказує на наявність ("1"), або відсутність ("0") межі між фреймами |
| bordercolor | Визначає колір межі (при frameborder="1") між фреймами |
| scrolling | Задає наявність смуг прокрутки. "No" - немає, " Yes "- є, "Auto" - з’являються при необхідності |
| marginwidth | В пікселях визначає розміри горизонтальних відступів (полів) від меж фрейма до об’єктів, що в ньому відображаються |
| marginheight | В пікселях визначає розміри вертикальних відступів (полів) від меж фрейма до об’єктів, що в ньому відображаються |
| noresize | Наявність цього параметру забороняє користувачам міняти розміри фреймів. |
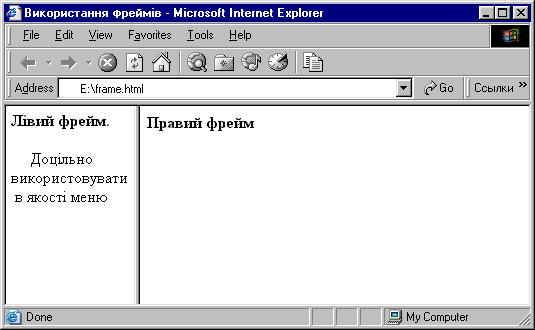
Наведемо приклад html-коду для визначення двох фреймів, що займають відповідно 25% та 75% від ширини вікна браузера. Відзначимо, що межа між фреймами повинна відображатись у вікні браузера. Лівий фрейм має ім’я fmenu, в ньому завантажений файл fmenu.html. Правий фрейм має ім’я fwindow, в ньому завантажений файл fwindow.html. Поля лівого фрейму становлять 5 пікселів, а поля правого фрейму 7 пікселів. Розміри правого фрейму не можуть бути змінені користувачем.
<frameset cols="25%,75%">
<frame src="fmenu.html" name="fmenu" frameborder="1" marginwidth="5" marginheight="5">
<frame src="fwindow.html" name="fwindow" marginwidth="7" marginheight="7" noresize>
</frameset>
Відповідне вікно браузеру показане на рис. 4.7.

Рис. 4.7. HTML-документ з фреймовою структурою
Відзначимо, що особливостю посилань які використовуються для навігації по фреймам є використання параметру target для визначення імені фрейму. Наведемо приклад html-коду посилання вибір якого призводить до завантаження у фрейм з name=" fwindow" файлу exsp.html:
<a href=" exsp.html " target="fwindow"></a>
4.4. Контрольні запитання
1. Для чого використовуються таблиці?
2. Теги визначення таблиць?
3. Як об’єднати декілька комірок таблиці?
4. Параметри тегу визначення рядка таблиці?
5. Як змінити фон окремої комірки таблиці?
6. Для чого використовуються форми?
7. Параметри тегу <form>?
8. Що таке поля вводу форми?
9. Який метод слід використовувати при передачі великого обсягу інформації?
10. Основні параметри тегу <input>?
11. Навіщо застосовуються фрейми?
12. Особливості HTML-документу з фреймовою структурою?
13. Теги визначення фреймів?
14. Параметри тегів визначення фреймів?
15. Як організувати взаємодію між фреймами?
Дата добавления: 2015-08-21; просмотров: 3202;
