Маркіровані списки
Для визначення маркірованого списку використовується тег-контейнер <ul>, в середині якого розміщуються всі елементи списку. При цьому кожен пункт списку повинен починатись тегом <li>. Наведемо приклад HTML-коду маркірованого списку:
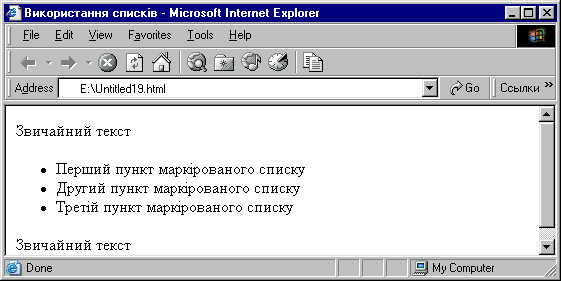
<body> Звичайний текст
<ul>
<li> Перший пункт маркірованого списку
<li> Другий пункт маркірованого списку
<li> Третій пункт маркірованого списку
</ul>
Звичайний текст
</body>
Відображення маркірованого списку у вікні браузера показане на рис. 3.6.
Як в тезі <ul>, так і в тезі <li> можливо використовувати необов’язковий параметр type за допомогою якого визначаються тип маркеру списку. Можливі значення цього параметру:
- disc - маркери відображаються заповненими колами,
- circle - маркери відображаються не заповненими колами,
- square -маркери відображаються заповненими квадратами.

Рис. 3.6 Відображення маркірованого списку
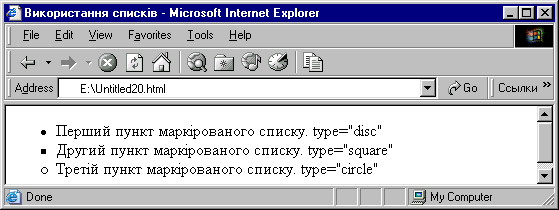
Приклад використання різних значень параметру type в тезі <li> маркірованого списку:
<ul>
<li type="disc"> Перший пункт маркірованого списку. type="disc"
<li type="square"> Другий пункт маркірованого списку. type="square"
<li type="circle"> Третій пункт маркірованого списку. type="circle"
</ul>
Відповідне відображення у вікні браузера показане на рис. 3.7.

Рис. 3.7 Використання різних значень параметру type в тезі <li>
Відзначимо, якщо параметр type в тегах <ul> та <li> не використовується то для всього списку використовується маркер типу "disc".
Дата добавления: 2015-08-21; просмотров: 933;
