Представление для нашего Web‑сайта, часть 3
Сначала разработаем схему расположения на Web‑страницах соответствующих контейнеров. Лучше всего нарисовать ее на бумаге или в программе графического редактора.
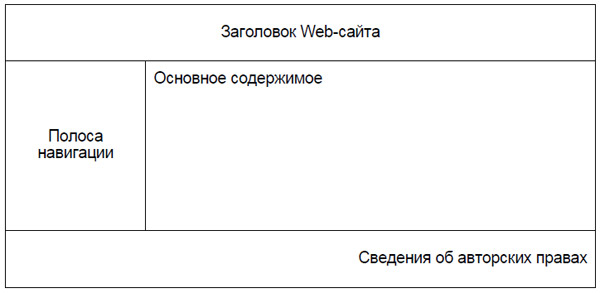
Классическая схема Web‑дизайна (и не только контейнерного) показана на рис. 10.1. Как видим, в самом верху располагается заголовок Web‑сайта, ниже него в одну линию по горизонтали выстроились полоса навигации и основное содержимое, а под ними пристроились сведения об авторских правах. Давайте используем именно эту схему.

Рис. 10.1. Классическая схема Web‑дизайна
Откроем в Блокноте Web‑страницу index.htm. Найдем в ее HTML‑коде четыре важных фрагмента любой Web‑страницы: заголовок Web‑сайта, полосу навигации, основное содержимое и сведения об авторских правах. Поместим их в блочные контейнеры.
На рис. 10.1 показано, что заголовок Web‑сайта предшествует полосе навигации, а не наоборот. Поэтому поменяем местами фрагменты HTML‑кода, создающие эти контейнеры и их содержимое.
Впоследствии мы привяжем к созданным контейнерам стили, задающие их размеры и местоположение на Web‑странице. Поскольку каждый из этих контейнеров присутствует на каждой Web‑странице в единственном экземпляре, применим для этого именованные стили. Дадим им такие имена:
– cheader – стиль для контейнера с заголовком Web‑сайта;
– cnav – стиль для контейнера с полосой навигации;
– cmain – стиль для контейнера с основным содержимым;
– ccopyright – стиль для контейнера со сведениями об авторских правах.
Здесь буква "c" обозначает "container" – контейнер. Так мы сразу поймем, что данные стили применяются именно к контейнерам.
Привязка именованного стиля к тегу выполняется путем указания имени этого стиля в качестве значения атрибута тега ID. Сделаем это для всех контейнеров.
В листинге 10.4 приведен фрагмент HTML‑кода Web‑страницы index.htm со всеми нужными исправлениями.
Дата добавления: 2015-05-19; просмотров: 836;
