Листинг 10.5
#cheader { width: 100 % }
#cnavbar { width: 30 %; min‑width: 240px; float: left }
#cmain { width: 70 %; float: left }
#ccopyright { width: 100 %; clear: both }
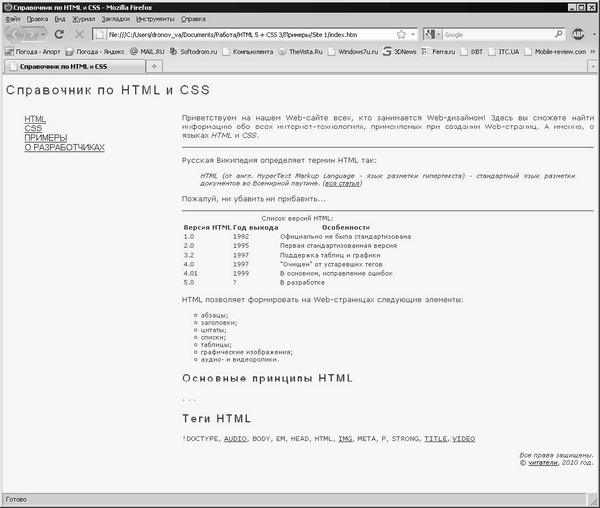
Поместим этот код в самый конец таблицы стилей main.css, после чего сохраним ее. Откроем Web‑страницу index.htm в Web‑обозревателе и посмотрим, что получилось (рис. 10.2).
Мы сделали это! Много времени ушло на изучение HTML и CSS, но результат того стоит. Вот она – наша первая Web‑страница, выполненная по канонам современного Web‑дизайна.
Еще немного полюбуемся на преобразившуюся Web‑страницу. И снова за дело.

Рис. 10.2. Web‑страница index.htm, выполненная на основе контейнерного Web‑дизайна, в Web‑обозревателе
Дата добавления: 2015-05-19; просмотров: 1022;
