Листинг 10.6
#cnavbar { width: 240px; height: 620px; float: left }
#cmain { width: 780px; height: 620px; float: left; overflow: auto }
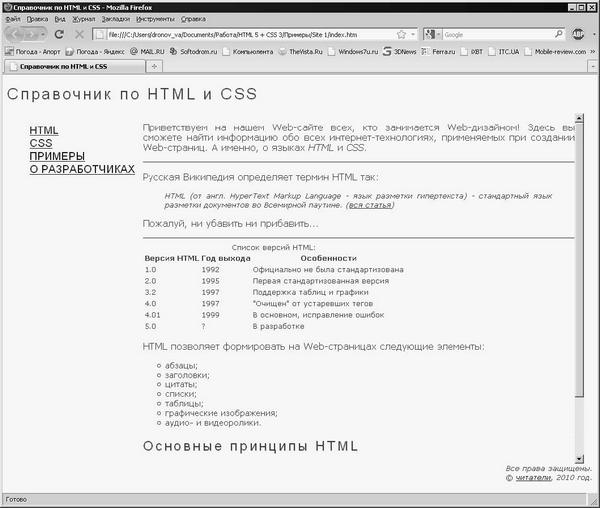
Внесем эти исправления в таблицу стилей, сохраним ее и проверим, что получилось. А получилось у нас то, что показано на рис. 10.3.

Рис. 10.3. Web‑страница index.htm, содержащая контейнер с прокруткой, в Web‑обозревателе
У нас получилась на Web‑странице этакое "окошко", содержимое которого можно прокручивать независимо от всего остального. Многие ли Web‑сайты могут этим похвастаться?..
Теперь давайте изменим размеры окна Web‑обозревателя. И наш красивый и современный Web‑дизайн превратится невесть во что…
В части III мы узнаем, как менять размеры контейнеров в ответ на изменение размеров окна Web‑обозревателя с помощью специального поведения. А пока что вернем прежние размеры окна. И закончим с контейнерным Web‑дизайном.
Дата добавления: 2015-05-19; просмотров: 1104;
