Листинг 11.4
#navbar { font‑family: Arial, sans‑serif; font‑size: 14pt; text‑transform: uppercase; list‑style‑type: none; margin‑left: ‑30px }
#navbar LI { padding: 5px 10px; margin: 10px 0px; border: thin solid #B1BEC6 }
Рассмотрим их подробнее.
В именованный стиль navbar, привязанный к тегу списка, который формирует полосу навигации, мы добавили отступ слева, равный –30 пикселов. Благодаря этому список сместится влево, заполняя пустое пространство:
#navbar { font‑family: Arial, sans‑serif; font‑size: 14pt; text‑transform: uppercase; list‑style‑type: none; margin‑left: ‑30px }
Вновь созданный комбинированный стиль создаст у пунктов списка, формирующего полосу навигации, рамку и задаст соответствующие отступы:
#navbar LI { padding: 5px 10px; margin: 10px 0px; border: thin solid #B1BEC6 }
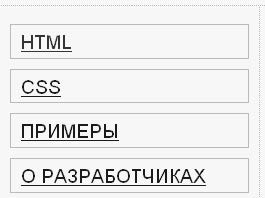
Сохраним исправленную таблицу стилей и обновим открытую в Web‑обозревателе Web‑страницу index.htm, нажав клавишу <F5>. Стало значительно лучше, не так ли (рис. 11.1)?

Рис. 11.1. Полоса навигации на Web‑странице index.htm после применения к ней стилей
Теперь немного отвлечемся от CSS и займемся HTML. Есть у наших Web‑страничек изъян, непростительный для хорошего Web‑дизайнера.
Дата добавления: 2015-05-19; просмотров: 1050;
