Листинг 11.9
#navbar LI UL { list‑style‑type: none; margin‑left: ‑20px; margin‑top: 10px }
#navbar LI UL LI { font‑size: 12pt; padding: 0px; margin: 0px; border‑style: none }
Мы создали два комбинированных стиля. Первый задает параметры вложенного списка. Там комментировать нечего.
Второй комбинированный стиль задает параметры пунктов вложенного списка. Отметим, что в нем мы явно задали величины внешних и внутренних отступов, равные нулю, и отсутствие рамки. Если мы этого не сделаем, к пунктам вложенного списка будут применены параметры, которые мы задали для пунктов "внешнего" списка, и у пунктов вложенного списка также появятся отступы и рамки. Что нам совсем не нужно.
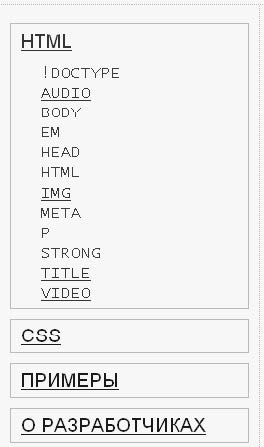
Сохраним таблицу стилей main.css и обновим открытую в Web‑обозревателе Web‑страницу index.htm, нажав клавишу <F5>. Полоса навигации должна выглядеть так, как показано на рис. 11.2.

Рис. 11.2. Полная полоса навигации на Web‑странице index.htm
А что, получилось неплохо! По‑деловому строго и, вместе с тем, симпатично.
На этом закончим с HTML и содержимым Web‑страниц. И снова вернемся к CSS и представлению.
Дата добавления: 2015-05-19; просмотров: 812;
