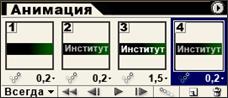
Создадим gif-анимацию.Перейдите в программу Image Ready – внизу панели инструментов щелкните по . Там зайдите в палитру Анимация
(если её нет на экране, нажмите Окно /Анимация). В палитре справа вверху нажмите  и в меню выберите Сделать кадры из слоёв(Make Frames into Layers). В итоге в палитре Анимация каждый слой разместится как отдельный кадр. и в меню выберите Сделать кадры из слоёв(Make Frames into Layers). В итоге в палитре Анимация каждый слой разместится как отдельный кадр.
| 
|
Для каждого кадра внизу назначьте время его показа на экране (например, по 0.2 сек.). Чтоб анимация повторялась постоянно, внизу палитры выберите `Всегда` (а не `1 раз`). Внизу нажмите кнопку 4Play (Проиграть).
5. Сохраните анимациюв оптимизированном виде:Файл /Сохранить оптимизированный как(File/Save Optimized as). Откроется окно - выберите свою папку, дайте файлу имя и выберите формат Gif - он может хранить анимацию.
ЗАДАНИЕ. Создадиманимированный баннер с рисунком и надписями,
из 3 кадров: 1)на белом фоне дети (см. ниже); 2) этот же кадр, но с надписью `Детская студия творчества`; 3) этот же кадр, но с надписью `Радуга`.
| 1. Создадим 1 кадр. Создайте новый файл, 468´60, белый фон. Откройте Лена.jpg. | 
|
Выделите все, скопируйте, вставьте в новый баннер; уменьшите размер, сместите вправо. Аналогично вставьте Двое.jpg. Введите мелко надпись www.raduga.ru. Соедините все слои: нажмите Слой /Объединить слои.
| 2. Создадим 2 кадр. Дублируйте созданный слой: Слой /Дублировать Введите | 
|
текст `Детская студия творчества`. Соедините текстовый слой и нижележащий
| 3. Создадим 3 кадр. В палитре Слои щелкните по нижнему слою, дублируйте, пере | 
|
тащите наверх. Введите текст `Радуга`. Соедините текст. слой и нижележащий.
4.Создадим gif-анимацию.Перейдите в Image Ready, там зайдите в палитруАнимация, нажмите  и Сделать кадры из слоёв. Из 3 слоёв получим 3 кадра. Внизу назначьте время показа кадров (1й и 2й кадры – по 1 сек, 3й кадр – 2 сек.на экране); опцию `Всегда` и нажмите 4Проиграть.
и Сделать кадры из слоёв. Из 3 слоёв получим 3 кадра. Внизу назначьте время показа кадров (1й и 2й кадры – по 1 сек, 3й кадр – 2 сек.на экране); опцию `Всегда` и нажмите 4Проиграть.
Сохраните анимацию:Файл /Сохранить оптимизированный как. Откроется окно - выберите свою папку, дайте файлу имя, выберите формат Gif .
ЗАДАНИЕ. Создайте анимированный баннер. Сначала спланируйте его: какой будет текст (слоган), какая картинка, какого цвета будет фон, какого буквы? Какова будет схема анимации (какие кадры)? Реализуйте план.
Глава 4. ОСНОВЫ WEB-ДИЗАЙНА. ЯЗЫК HTML
I. Основные понятия. Редакторы HTML
Web-дизайн - это процесс создания web-страниц, причем процесс творческий.
Любая web-страница является гипертекстом, т.е. текстом со встроенными ссылками на другие страницы. Наличие ссылок - важная функциональная особенность web-страниц, благодаря ей web-страницы Интернета связываются между собой и объединяются в единую гипертекстовую систему WWW.
Термин HTML (Hyper Text Markup Language) означает `язык маркировки гипертекстов`. Поэтому html-документ- это текстовый файл с расширением .html (.htm). В нём к текстовому содержанию web-страницы добавлены команды (теги) для вставки в web-страницу ссылок на др. документы, а также для вставки и оформления таблиц, рисунков и пр. элементов.
Дата добавления: 2015-02-23; просмотров: 912;
