Характеристики представления графической информации 9 страница
если значение состоит только из латинских букв и цифр, то кавычки, в которые оно заключено, можно не записывать.
Большинство тегов являются парными, и действие команды, описываемой такими тегами, распространяется на участок текста, заключенный между тегами этой пары, называемыми открывающим и закрывающим тегами. Выше был описан открывающий тег. Закрывающий же имеет следующий вид:
</имя_тега>,
где имя тега — то же, что и в открывающем. Атрибутов закрывающий тег не имеет.
Различные теги могут действовать на разные участки текста, однако, если эти участки имеют общую часть, то должно соблюдаться правило вложения тегов: если сначала был открыт один тег, а за ним — другой, то второй должен закрыться раньше, чем закроется первый.
8.5.2. Первая веб-страница
Теперь мы уже можем написать текст простейшей веб-странички. Она может иметь, например, такой вид:
<html>
<head>
<title>MoH первая страничка</1;з_1;1е>
</head>
<body>
Ура! Работает!
</body>
</html>.
Мы видим, что здесь используются четыре парных тега: <html>, <head>, <title> и <body>. Парные теги <html> окаймляют содержимое любой веб-страницы. Страница, в свою очередь, состоит из двух частей, называемых заголовком страницы (тег <head>) и основной частью, или телом страницы (тег <body>). В основной части записывается то, что будет выводиться в основное окно браузера, а в заголовке — различная служебная информация. В частности, тег <title> описывает содержимое заголовка окна браузера.
Если записать нашу страничку в какой-нибудь файл, например first.htm (.htm или .html — стандартные расширения файлов с веб-страницами), и открыть этот файл в браузере Internet Explorer, то мы увидим окно, изображенное на рис. 8.1.
Заметим, что «Блокнот» записывает файлы с расширением .txt, и поэтому после создания страницы в «Блокноте» нужно переименовать соответствующий файл, чтобы он имел правильное расширение.
5 Гохберг

|
8.5.3. Гипертекст
Наш первый пример веб-страницы носил исключительно условный характер и служил лишь для демонстрации общего вида языка HTML. Основной же целью, для которой был разработан этот язык, являлось создание системы разработки гипертекста на основе распределенной ссылочной структуры. Мы уже отмечали, что для реализации ссылок нужно разработать систему именования участков текста, на которые будут делаться ссылки, систему выделения ссылок в тексте и систему использования ссылок. В простейшем случае для именования участков текста используется просто имя файла, содержащего этот текст. Выделение участков текста осуществляется совместным применением средств языка HTML и браузера. Наконец, переход по ссылке выполняется пользователем с помощью браузера.
Для оформления ссылки в языке HTML используется тег <а>:
<а href="aflpec ссылки">выделенный текст</а>.
Основным атрибутом этого тега является атрибут href, задающий имя файла с текстом, на который указывает ссылка. Для представления ссылки на экране браузера, однако, используется не адрес ссылки, а фрагмент текста, заключенный между парными тегами <а>. Обычно этот фрагмент выделен на экране цветом и/или подчеркиванием и при щелчке по нему мышью браузер загружает страницу, заданную значением адреса ссылки. Впро-
чем, адрес ссылки можно увидеть в статусной строке браузера при наведении указателя мыши на фрагмент текста, представляющий эту ссылку (хотя вывод этого адреса можно подавить средствами языка Javascript, являющегося расширением HTML).
Пусть, например, в загруженном в браузер документе сделана ссылка на второй его раздел, содержащийся в отдельном файле с именем part2 . htm. Такая ссылка может иметь вид
<а href="part2 . ЬШ">Раздел 2</а>.
Тогда на экране будет выделен фрагмент текста «Раздел 2», при наведении указателя мыши на который в статусной строке появится адрес part2 .htm, а при нажатии текст на экране будет заменен на второй раздел документа.
Для указания адреса ссылки может использоваться полный адрес документа, на который делается ссылка, в виде
протокол://сайт/каталог/файл,
где в качестве «протокола» указывается http.
В случае же, когда ссылочный документ расположен на том же сайте, можно указать лишь имя файла и в необходимых случаях путь к нему в каталожной системе сайта. Этот способ называется относительной адресацией и очень удобен, если предполагается перенос группы ссылающихся друг на друга страниц с одного сайта на другой. Используя его, можно готовить сайт и проверять его работу даже на компьютере, не подключенном к Интернету, и только потом перенести все его содержимое на действующий сервер.
При использовании ссылки на удаленный сайт очень часто не указывается имя файла и даже имя каталога. Это связано с тем, что для каждого веб-сервера существует набор стандартных имен (например, для Apache — index.html, для IIS — default.htm), и если в ссылке не указано имя файла, то сервер ищет файл со стандартным именем, если же не указано имя каталога, выбирается корневой каталог сайта. Важное замечание: если в ссылке указан каталог, но не указан файл, то адрес нужно завершить разделителем уровней каталога «/». Например, если ссылка будет иметь вид www .site. ru/news, то сервер сначала будет искать файл с именем news, а затем файл со стандартным именем в каталоге news. Поэтому правильнее записывать ссылку в этом случае в виде www.site.ru/news/.
Язык HTML предоставляет возможность задать переход не просто к другой странице, но и к определенному месту внутри этой страницы. Для этого то место, к которому надо будет сделать переход, помечается тем же самым ссылочным тегом <а>, но с атрибутом не href, a name. Например: <а пате=рЗ>Пункт 3 . </а>, где «Пункт 3.» — то место в тексте страницы, на которую делает-
ся ссылка, с которого надо начать вывод на экран. Такая опорная точка текста называется анкером. При этом визуально анкер никак не выделяется. Заметим, что название тега <а> произошло от первой буквы слова anchor (якорь).
Ссылка на анкер обозначается символом #, после которого ставится имя анкера, а перед которым — имя файла с анкером. Например, для предыдущего примера ссылка будет иметь вид href="page2 . htm#p3". Подчеркнем, что «рЗ» — это не имя файла, а имя анкера в этом файле. Кроме того, поскольку это имя фигурирует в значении атрибута, то регистр букв, в котором оно записывается, является существенным (кстати, операционная система Unix, в которой работает большинство веб-серверов, различает и регистр имен файлов).
Переход к анкеру можно определить и внутри самой выведен-ной на экран страницы page2 . htm — достаточно включить в нее, например, ссылку:
<а href="p3">riyHKT 3. Специальные условия</а>.
• Этот прием очень удобен при создании больших документов. В начале документа можно поместить оглавление, состоящее из ссылок на анкеры, расположенные в заголовках разделов документа, а в конце каждого раздела — переход на оглавление.
8.5.4. Оформление текста
Во многих случаях процесс создания документов может быть разделен на две стадии: получение простого исходного текста (непосредственным вводом с помощью клавиатуры, сканированием, копированием из другого файла и т.д.) и последующее форматирование с разбивкой текста на абзацы, установка нужных шрифтов, выделение списков, вставка таблиц и рисунков и т.д. Иногда эти стадии совмещаются (например, при непосредственной подготовке документа в редакторе Word), но могут быть и разделены, особенно при заимствовании текстов. Чаще всего форматирование носит визуальный характер, и пользователь непосредственно видит результат выполняемых действий. Но возможен и другой вариант, когда в исходный текст вставляются управляющие команды, в соответствии с которыми программа визуализации текста производит его форматирование. Именно этот вариант применяется в языке HTML, где функции команд выполняют соответствующие теги, а роль программы визуализации играет браузер. Кстати, командный режим частично используется и в редакторе Word, где команды называются «Кодами полей».
Опишем теперь основные теги языка HTML, отвечающие за j форматирование. Прежде всего, заметим, что при визуализации текста браузер рассматривает несколько идущих подряд пробелов
и/или окончаний строки как один разделитель, а разбивку текста на строки на экране производит в соответствии с размерами экрана и управляющими форматированием тегами. Поэтому исходный текст обычно готовится так, чтобы в него было удобно вставлять управляющие теги, не обращая внимания на то, как он отформатирован изначально.
Одним из основных тегов форматирования является тег абзаца <р>, позволяющий делить текст на логически законченные фразы. Вообще говоря, в описании языка HTML тег абзаца является непарным, поскольку его можно трактовать как начало абзаца, считая, что его область действия распространяется до начала следующего абзаца либо до конца страницы. Однако это противоречит общей идеологии HTML, предполагающей, что непарные теги являются тегами «мгновенного действия» и не имеют области действия. Поэтому обычно в конце абзаца рекомендуется ставить соответствующий закрывающий тег </р>. При этом используется общий принцип взаимодействия языка HTML с браузером, заключающийся в том, что если браузер «не понимает» какой-нибудь тег (т.е. этого тега нет в описании языка), то он не выдает сообщение об ошибке, а игнорирует его и действует так, как если бы этого тега просто не было бы.
Следует заметить, что абзацы форматируются браузером в «американском» стиле — отделением абзацев друг от друга пустой строкой. Отечественной же традицией является выделение абзацев «красной» строкой (отступом первой строки), чего браузер не делает.
Типичным примером непарного тега является тег принудительного перевода строки <br>. При его вставке в текст браузер завершает строку на экране и выводит продолжение текста со следующей строки. При этом пустая строка, в отличие от тега <р>, не вставляется.
Иногда участки текста отделяются друг от друга горизонтальной чертой. Для этого используется непарный тег <hr> вида
<hr size=2width=100%>,
в котором атрибут size означает толщину линии в пикселах, а width — ширину линии в процентах от ширины экрана. Атрибуты у этого тега можно не указывать, и тогда будут использованы приведенные значения.
Важным элементом оформления текста являются заголовки. Для их задания в HTML имеется 6 парных тегов — от <Ы> до <h6>, отличающиеся друг от друга лишь размером (в порядке убывания). При этом уже заголовок <h4> по размеру не отличается от обычного текста. Теги заголовков могут снабжаться атрибутом выравнивания align, который может принимать значения left — влево, center — по центру, right — вправо. Если атрибут не указан, то заголовок будет выравниваться влево. Например, фрагмент

|
называемые амперсенд-последовательности (&-последовательно-сти). Такая последовательность состоит из знака &, кода последовательности, выраженного латинскими буквами (причем регистр букв является существенным), и знаков «;», между которыми нет пробелов. Кодами указанных выше знаков являются соответственно It, gt и quote. Сам знак & представляется последовательностью &атр;. Еще одной часто используемой последовательностью является (неразрывный пробел), используемая в двух случаях: во-первых, когда два рядом стоящих слова нельзя разрывать на две строки, и, во-вторых, когда нужно вывести несколько пробелов подряд. Применение неразрывного пробела позволяет в этих случаях подавить самодеятельность браузера по форматированию текста. Существуют и другие &-последоватедьности.
Списки.Часто применяемой разновидностью оформления текста являются маркированные и нумерованные списки. Для их создания применяются парные теги <ul> (маркированный список) и <ol> (нумерованный список) и непарный тег <li> (элемент списка). По поводу тега <li> можно сделать те же замечания, что и для тега <р>: хотя он и непарный, но рекомендуется его закрывать, чтобы явно выделить область его действия.
Приведем примеры оформления списков.
<пЗ>Маркированный список: цвета светофора</пЗ>
<ul>
<И>Красный</И>
<И>Желтый</И>
<И>Зеленый</И>
</ul>
<пЗ>Нумерованный список: обед студента</пЗ>
<ol>
<И>Достать пельмени из холодильника</И>
<И>Сварить</И>
<И>Съесть</И>
</ol>
Таблицы.До появления каскадных таблиц стилей (CSS) таблицы являлись основным инструментом точной разбивки экрана на логические части. Сейчас роль этой функции уменьшилась, хотя большинство визуальных редакторов используют для этой цели именно ее. Разумеется, таблицы выполняют и свою основную функцию — представлять табличные данные, однако на веб-страницах она используется реже, чем в обычных документах.
Для описания таблицы в языке HTML используются теги трех уровней: всей таблицы, строки и отдельной ячейки. Все они являются парными.
Таблица в целом описывается тегом <table>, который имеет следующие основные атрибуты:

|
• align — выравнивание таблицы по отношению к полям документа; значения — left (по умолчанию), center, right;
• width — ширина таблицы (в пикселах или процентах); если не указана, то устанавливается по содержимому таблицы;
• border — ширина внешней рамки таблицы и рамок ячеек в пикселах.
Если border="0" или атрибут border опущен, то таблица показывается без рамок. Этот прием и позволяет с помощью таблиц позиционировать на экране элементы страницы, хотя структура таблицы и задает размещение ее элементов на экране, но сама она не видна.
Строка таблицы описывается тегом <tr> с атрибутами:
• align — выравнивание текста в ячейках строки по горизонтали; возможные значения — left, center, right;
• valign — выравнивание по вертикали; значения: top (по верхнему краю), middle (по середине — по умолчанию), bottom (по низу).
Наконец, для описания ячейки используется тег <td> с атрибутами:
• width — ширина ячейки в пикселах или процентах;
• height — высота ячейки в пикселах;
• nowrap — запрет записи текста в несколько строк внутри ячейки;
• align, valign —выравнивание.
Все эти атрибуты могут быть опущены.
Все ячейки одного столбца имеют одинаковую ширину, поэтому задание ширины ячейки имеет смысл делать только в первой строке. Тем не менее, имеется возможность сделать «неровную» таблицу, объединяя ячейки по горизонтали и вертикали. Для этого используются атрибуты col span и rowspan тега <td>. Например, атрибут colspan="3" объединяет три ячейки по горизонтали, начиная с текущей, в одну.
Если ячейка таблицы пуста, рамка вокруг нее не рисуется. Однако если ячейка пуста, а рамка нужна, то в ячейку можно ввести неразрывный пробел snbsp; . Ячейка по-прежнему будет пустой, а рамка вокруг нее будет нарисована.
Очень сильным выразительным средством являются вложенные таблицы — размещение таблиц в ячейках таблицы более высокого уровня. Манипулируя атрибутами ширины и высоты, выравнивания, отображения рамок и объединения ячеек, можно добиться практически любого сколь угодно точного размещения выдаваемой на экран информации.
Использование таблиц приводит к заметному усложнению служебного текста (тегов) веб-страниц. Для того, чтобы сделать текст более читаемым, применяются два основных приема: использование отступов и вставка комментариев. Тег комментария имеет не-
ляющих гиперссылки. Для этого достаточно разместить тег <img> между парными тегами <а href=...> и </а>. Тогда при щелчке мышью на такой кнопке будет выполнен переход по гиперссылке.
8.5.6. Визуальный редактор
До сих пор мы говорили о создании веб-страниц в текстовом редакторе. Однако для создания несложных страниц более удобным является использование какого-либо визуального редактора. Одним из таких редакторов является FrontPage из пакета Microsoft Office. Ниже мы рассмотрим основные приемы работы с этим редактором.
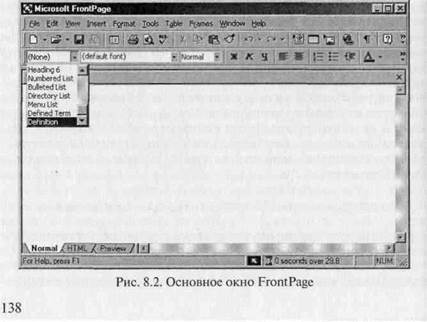
После запуска окно программы FrontPage имеет вид, изображенный на рис. 8.2. Для иллюстрации возможностей в нем развернут список стилей.
Нетрудно видеть, что оформление FrontPage аналогично оформлению других компонентов Office. Отличия касаются, в первую очередь, списка стилей, кроме того, в стандартную панель добавлены кнопки вставки таблиц, изображений и гиперссылок. Такое единообразие позволяет формировать страницы аналогично тому, как производится подготовка обычного бумажного документа. Разумеется, подготовленная страница будет отличаться от бумажного документа Word в силу ограничений, накладываемых языком HTML: то, чего нельзя сделать средствами этого языка, не может быть сделано и в визуальном редакторе. В частности, в отличие от редактора Word, где таблицы могут иметь самый разнообразный

вид, таблицы FrontPage имеют стандартное представление в соответствии с правилами HTML. Однако простые действия по созданию и оформлению страницы, которые мы рассматривали ранее, вполне могут быть выполнены в редакторе FrontPage с помощью кнопок на панелях инструментов.
FrontPage позволяет постоянно следить за видом страницы, которая получается в ходе работы. Для этого в нижней части рабочего поля (см. рис. 8.2) расположены три ярлычка: Normal, HTML и Preview, нажатие на которые показывает соответствующую закладку. Закладка Normal является основной и предназначена для визуального создания страниц. Закладка HTML показывает текст на языке HTML, который генерируется в соответствии с визуальным представлением. Анализ этого текста может оказаться полезным как при начальном изучении HTML, так в дальнейшем с целью совершенствования вида страницы. Вообще говоря, среднюю закладку можно использовать и как текстовый редактор, т. е. вставлять теги и набирать текст вручную, и соответствующая страница будет показана на двух других закладках, но, во-первых, специализированные текстовые редакторы намного удобнее, а, во-вторых, при внесении визуальных изменений в страницу изменения, внесенные в текстовом режиме, могут быть потеряны.
Третья закладка играет роль встроенного во FrontPage браузера и показывает не технологический, как первая закладка, а реальный вид получаемой страницы. Кроме того, для целей просмотра можно использовать любой внешний браузер (например, Netscape Navigator), выбрав в главном меню пункты File -ч> Preview in Browser...
При наличии в момент разработки интернет-соединения созданную страницу можно сохранить прямо на том веб-сайте, где она будет располагаться. При отсутствии же соединения страница сохраняется на локальном диске и пересылается на сайт позже в виде файла. Отметим такую особенность редактора FrontPage (и других визуальных редакторов), как необходимость перед сохранением страницы правильной установки языка страницы (Cyrillic) в описании ее свойств (пункты главного меню File -» Properties... -» Language). В противном случае страница может отображаться неправильно либо русские буквы будут представляться &-последо-вательностями, что сильно «утяжеляет» страницу и делает ее текст нечитабельным.
8.5.7. Динамический HTML и серверные расширения
Разумеется, в этой главе описаны далеко не все возможности языка HTML. He рассказано, например, о такой до сих пор спорной возможности, как фреймы. Кроме того, язык HTML приобрел такие расширения, формально не входящие в него, но тесно
с ним связанные, как язык каскадных таблиц стилей (Cascading Style Sheets — CSS) и языки программирования для веб-страниц JavaScript и VBScript.Вместе с этими расширениями HTML получил название динамического HTML, поскольку это привнесло возможность динамических изменений выведенных на экран страниц и диалога с пользователем.
Однако в результате полный объем текста страниц сайта возрос настолько, что их уже стало невозможно разрабатывать «вручную», без применения средств автоматизации. Одним из таких средств являются визуальные редакторы, позволяющие создавать динамические страницы, но существуют и гораздо более сложные системы (контент-менеджеры и др.).
Наряду с динамическим HTML, который предполагает обработку всей информации, необходимой для придания странице требуемой интерактивности, на компьютере клиента современные веб-сайты широко используют обработку данных на сервере. Для этого в текст веб-страницы включаются так называемые серверные расширения — команды, которые обрабатываются сервером, в результате чего клиент получает уже не исходную, а измененную страницу в соответствии с его запросом или настройками его браузера. Наиболее широко распространены такие серверные расширения, как CGI-Perl, PHP (для сервера Apache) и ASP для сервера IIS.
8.6. Дальнейшее развитие сайта
Подготовкой всех страниц и размещением их на веб-сервере создание сайта не заканчивается, а только начинается. Сайт является, по существу, электронной «стенгазетой», и, чтобы от этой «стенгазеты» была какая-то польза, нужно, чтобы ее смотрели, т. е. довести посещаемость сайта до требуемой величины. Этот этап принято называть «раскруткой» сайта. Его основными моментами являются:
• сбор статистики посещений и ее анализ;
• регистрация сайта на поисковых серверах;
• размещение рекламных баннеров на других сайтах;
• обратная связь с посетителями сайта;
• изменение при необходимости оформления сайта;
• поиск провайдера, наиболее полно отвечающего условиям функционирования сайта.
Впрочем, как и любая маркетинговая акция, «раскрутка» является творческим процессом, и универсального рецепта здесь нет, хотя общие рекомендации приведены выше. Отметим также, что существуют как программные пакеты, так и интернет-сервисы для решения указанных задач.
8.7. Современное развитие WWW
Всемирная паутина продолжает развиваться стремительными темпами. Хотя первоначально она выполняла научные, информационные и просветительские цели, а также служила взаимному общению пользователей сети Интернет, постепенно происходит переход к преобладанию ее коммерческого применения. Количество интернет-магазинов быстро растет, их оборот также увеличивается. Это приводит и к изменению используемых во всемирной сети технологий. Все большее применение находит язык XML, являющийся одним из средств сопряжения разнородных систем, развиваются интернет-сервисы, которые, по-видимому, уже становятся основой коммерческих интернет-приложений. Все это свидетельствует о том, что в самое ближайшее время Интернет станет неотъемлемой частью современного общества.
Контрольные вопросы
1. Что такое гипертекст? Приведите пример.
2. Чем Интернет отличается от «всемирной паутины»?
3. В чем различие между веб-сайтом и веб-сервером?
4. Какие задачи, кроме пересылки страниц, может выполнять вебсервер?
5. Что нужно для того, чтобы сделать веб-сайт?
6. Назовите достоинства и недостатки визуальных редакторов.
7. Каковы правила записи тегов, атрибутов и их значений?
8. Как сделать ссылку на страницу другого сайта?
9. Как сделать документ с оглавлением?
10. Как, по вашему мнению, будет выглядеть цифровое представле
ние цвета морской волны?
ГЛАВА 9 МУЛЬТИМЕДИЙНЫЕ ТЕХНОЛОГИИ
9.1. Что такое мультимедиа?
Несмотря на то, что основные понятия гипертекста сформировались уже достаточно давно, настоящее развитие он получил лишь с появлением компьютерных способов его реализации. Аналогичная ситуация сложилась и с мультимедиа: комплексное применение всех видов информационного воздействия на человека использовалось еще древними шаманами (одежда, бубен, заклинания, пляски, наркотические средства), однако само слово «мультимедиа» и комплексность информации именно как технология появились сравнительно недавно и тоже связаны с появлением и распространением компьютеров. Впрочем, цели применения мультимедиа недалеко ушли от шаманских: как можно полнее охватить все чувства человека передаваемой ему информацией.
Что же такое мультимедиа? Само слово мультимедиа образовано из латинских: «мульти» — много и «медиа» — среда, носитель, средства сообщения — и его можно перевести как «многообразная среда». В мультимедиа-продукте объединяются двухмерные и трехмерные изображения, звуковое сопровождение, музыка, анимация, видео-, текстовая и числовая информация и т.д. Подчеркнем, что все эти виды информации должны образовывать единое целое. Хорошим примером является мультимедийный компакт-диск с альбомом записей какой-либо музыкальной группы. Такой диск содержит, конечно, в первую очередь записи песен, однако они могут сопровождаться видеозаписями с концертов, текстами песен, информацией об исполнителях и т.д. Кроме того, такой диск обязательно содержит управляющую оболочку, позволяющую осуществлять поиск нужной информации, переключение режимов ее представления (видео, текстовый, цветомузыка, стоп-кадр и т.д.) и настройку всей системы. Другим примером являются мультимедийные интернет-сайты, получившие распространение с появлением скоростных каналов доступа в Интернет.
Сферы применения мультимедиа достаточно многообразны, хотя и распространены не слишком широко. Связано это с тем, что как средства воспроизведения мультимедиа, так и технология изготовления мультимедиа-продуктов, являются весьма сложны-
ми и дорогостоящими. Специалист в области мультимедиа помимо общей компьютерной грамотности должен владеть основами видео- и аудиозаписи и монтажа, основами композиции, а также свободно обращаться с совершенно разнородными программными продуктами. Можно, конечно, создать команду из профессионалов в каждой узкой области, но это еще более увеличит стоимость продукта. Поэтому мультимедиа-технологии применяются либо в тех областях, где высокая стоимость продукта не является препятствием, либо там, где ожидается его массовое производство. К таким областям можно отнести:
• информационную и рекламную деятельности;
• шоу-бизнес;
• создание персональных фоно- и видеотек;
• компьютерные тренажеры;
• компьютерные игры;
• обучающие программы;
• энциклопедии.
Все эти области требуют комплексной формы представления выдаваемой информации, а, следовательно, мультимедиа — их естественная технология.
Пределом развития мультимедиа является виртуальная реальность — создание с помощью компьютера и специальных устройств (шлемов, очков, перчаток и даже костюмов) виртуального (кажущегося) мира, в который «помещается» человек и живет в этом мире по его законам. Яркой иллюстрацией этой идеи является нашумевший в свое время фильм «Матрица». Надо, однако, заметить, что до реализма «Матрицы» современным системам виртуальной реальности еще очень и очень далеко. К тому же, как с функциональной, так и с экономической точки зрения, их применение оправдано крайне редко.
9.2. Аудио- и видеоинформация и ее особенности
До сих пор у нас шла речь о мультимедиа в широком смысле как о средствах комплексного представления информации. Однако особенностью, отличающей мультимедиа-технологии от других компьютерных технологий, является обработка аудио- и видеоинформации в реальном режиме времени. В узком смысле под мультимедиа в компьютерных технологиях понимают именно работу с потоковой аудио- и видеоинформацией, т.е. такой формой получения, обработки и передачи информации, когда она поступает непрерывно, и мы не можем охватить ее целиком. Эта информация носит, как правило, изначально аналоговый характер, и для компьютерной обработки должна быть переведена в цифровую форму (оцифрована). С другой стороны для воспроизведения
она должна быть обратно переведена в аналоговую форму. Подводя итог, можно сказать, что компьютерные мультимедиа-технологии — это средства создания и воспроизведения цифровых аудио-и видеозаписей.
9.2.1. Оцифровка звуковой информации
Для преобразования аналогового звукового сигнала в цифровую форму с определенной частотой (частотой дискретизации) производятся измерения (отсчеты) амплитуды звукового сигнала. Затем непрерывные значения амплитуды тоже переводятся в дискретную форму путем разбивки интервала возможных значений амплитуды на конечное число промежутков и заменой текущего значения амплитуды на ближайшее граничное значение какого-либо интервала. Количество битов, необходимых для представления получаемых таким образом дискретных значений, называется разрядностью отсчета.
Дата добавления: 2015-01-24; просмотров: 1547;
