Заголовок таблицы документа HTML.
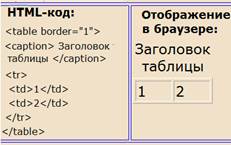
Для создания заголовка таблицы служит тег <CAPTION>.
По умолчанию браузер располагает заголовок таблицы над ней по центру. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.
Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков (рис. 2.4).

Рисунок 2.4 – Окно с примером кода и созданной таблицы с заголовком
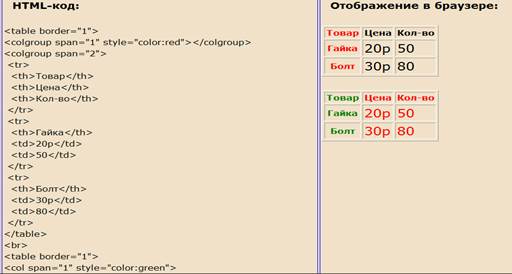
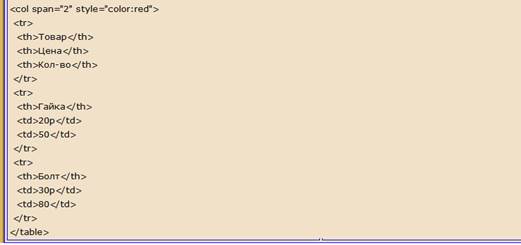
Группирование столбцов HTML-документа (рис. 2.5).
Для группирования столбцов таблицы служат тэги <COLGROUP> и <COL>.
Дескриптор <COLGROUP> создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так одна структурная группа может охватывать ячейки заголовков столбцов, а другая - ячейки, содержащие данные.
Дескриптор <COL> предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющих отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.


Рисунок 2.5 – Окно с примером кода и сгруппированными столбцами
Дата добавления: 2015-03-14; просмотров: 1036;
