ПРЕДСТАВЛЕНИЕ ТЕКСТОВЫХ ДОКУМЕНТОВ В ФОРМАТЕ HTML
Метою виконання лабораторної роботи є практичне засвоєння студентами способів вимірювання температури за допомогою термоперетворювачів опору, зокрема вимірювання температури в об'єкті термоперетворювачем опору, із підключенням до нього по черзі лабораторного моста, логометра та автоматичного моста, а також перевірка логометра та автоматичного моста. Відповівши на контрольні запитання та отримавши дозвіл викладача на виконання лабораторної роботи, студенти приступають до практичної частини заняття, в якій необхідно:
1. Ознайомитися з приладами на лабораторному стенді і записати їх дані в протокол.
2. Виміряти температуру в об’єкті за допомогою ртутного термометра, записати його покази в протокол.
3. Провести вимірювання температури в об'єкті термоперетворювачем опору із підключеним до нього лабораторним мостом наступним чином.
3.1. До клем “П1”, “П2” підключити за двопровідною схемою термоперетворювач опору.
3.2.  Натиснути кнопки “Г”, “БП”, “СЕТЬ”, “МО-2”, “ ”. Встановити множник “N=1” на перемикачі відношення опорів плеч.
Натиснути кнопки “Г”, “БП”, “СЕТЬ”, “МО-2”, “ ”. Встановити множник “N=1” на перемикачі відношення опорів плеч.
3.3. При послідовному натисканні кнопок , обертанням ручок перемикачів “×100”, “×10”, “×1”, “×0,1”, “×0,01” встановити стрілку нуль-гальванометра на нуль.
3.4. Записати в протокол результат вимірювання, який визначають за формулою:

де  – положення ручок перемикачів плеча порівняння відповідно “×100”, “×10”, “×1”, “×0,1”, “×0,01”.
– положення ручок перемикачів плеча порівняння відповідно “×100”, “×10”, “×1”, “×0,1”, “×0,01”.
3.5. Враховуючи опір з’єднувальних провідників ( 
 ), визначити за градуювальною таблицею (наведена на лабораторному стенді) значення температури в об’єкті вимірювання та записати його в протокол.
), визначити за градуювальною таблицею (наведена на лабораторному стенді) значення температури в об’єкті вимірювання та записати його в протокол.
3.6. Вимкнути лабораторний міст, відтиснувши кнопки у вихідне положення.
4. Виміряти температуру термоперетворювачем опору і логометром. Для цього відповідно до схеми, наведеної на стенді, під’єднати термометр опору через вимірювальні котушки до логометра. Увімкнути напругу живлення і записати покази логометра в протокол. УВАГА!Якщо при увімкненні напруги живлення стрілка логометра виходить за межі шкали, слід негайно вимкнути живлення і повідомити про це викладача.
5. Провести вимірювання температури автоматичним мостом та опоровим термометром. До автоматичного моста термометр під’єднують за трьохпровідною схемою, наведеною на лабораторному стенді.
6. Провести перевірку температурної шкали логометра. Для цього відповідно до схеми замість термометра опору включити магазин опорів. Увімкнути живлення. Набрати на магазині опорів таке значення опору, щоб стрілка логометра точно стала на початкову відмітку шкали. Значення опору записати в протокол. Аналогічно перевірити всі інші оцифровані відмітки шкали логометра. Вимкнути живлення, розрахувати значення похибок в кожній з оцифрованих відміток шкали логометра, визначити максимальну з них та зробити висновок про відповідність логометра своєму класу точності.
7. Зібрати схему перевірки автоматичного моста, яка наведена на стенді. Провести перевірку температурної шкали автоматичного моста за методикою наведеною в п.6. Розрахувати значення похибок в кожній з оцифрованих відміток шкали автоматичного моста, визначити максимальну з них та зробити висновок про відповідність автоматичного моста своєму класу точності.
ПРЕДСТАВЛЕНИЕ ТЕКСТОВЫХ ДОКУМЕНТОВ В ФОРМАТЕ HTML
1.1 Цель работы
Изучение правил формирования HTML-документа, представление текстового документа в формате HTML на примере страницы контактной информации.
1.2 Указания к организации самостоятельной работы студентов
Во время выполнения работы необходимо ознакомится с литературой [1 – 3], материалами конспекта лекций и информацией, приведенной в подразделе 1.4.
1.3 Описание программного продукта, используемого для выполнения лабораторной работы
Для выполнения лабораторной работы используется ПЭВМ, операционная система Windows 2007, Web-браузер Internet Explorer / Opera / Google Chrome, текстовый редактор.
1.4 Порядок выполнения работы и указания к ее выполнению
1.4.1 Рассмотрим некоторые основные теоретические положения, необходимые для выполнения данной лабораторной работы
Рассмотрим пример кода для задания заголовка и названия документа (рис. 1.1):
<HTML>
<Head> Заголовок документа <Title>Название документа в окне браузера
</Title> </Head>
</HTML>

Рисунок 1.1 – Окно браузера с заголовком и названием документа
Тег Head – определяет начало и конец заголовка документа. Является контейнером для элементов, содержащих техническую информацию о документе. (TITLE, BASE, STYLE, LINK, META).
Тег Title – элемент HTML-кода, который отвечает за те слова, которые появятся в заголовке веб-браузера.
Пример кода для того, чтобы заголовок документа был синего цвета, посредине страницы с размером первого уровня (<h1>Заголовок первого уровня </h1>) рис. 1.2.
<HTML>
<Head> <H1 Align=Center> <font color=blue> Заголовок Документа </H1>
<Title> Название документа в окне браузера </Title>
</Head>
</HTML>

Рисунок 1.2 – Окно с заголовком документа
Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. Атрибуты:
· color – устанавливает цвет текста;
· face – определяет гарнитуру шрифта;
· size – задает размер шрифта в условных единицах
Например, код в HTML 5 (рис. 1.3):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Название документа в окне браузера</title>
</head>
<body>
<p><font size="5" color="red" face="Arial">П</font> ервая буква этого предложения
написана шрифтом Arial, выделена красным цветом и увеличена в размерах.</p>
</body>
</html>

Рисунок 1.3 – Окно браузера с примером размера и цвета шрифта текста
Тег <p>…</p> создает новый абзац.
Тег <div>…</div> делит Веб-страницу на области с целью применения стилей.
Тег <BR>…</BR> – перенос строки.
Тег <BODY>…</BODY> – тело Веб-страницы, которое описывает ее содержимое.
Пример кода с заданием фона и границ документа (рис. 1.4):
<HTML>
<Head> <H1 Align=Center> <font color=blue> Заголовок Документа </H1>
<Title> Название документа в окне браузера </Title>
</Head>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0"> <font color=black> Текст документа </Body>
</HTML>

Рисунок 1.4 – Окно браузера с примером задания цвета фона
Рассмотрим атрибуты web-документа (табл. 1.1).
Таблица 1.1 – Атрибуты документа
| Название | Описание |
| alink, link, vlink | Определяют цвет гиперссылок |
Продолжение табл. 1.1
| Название | Описание |
| background | Определяет графический фон |
| bgcolor | Изменяет цвет фона |
| bgproperties | Определяет возможность перемещения графического фона при пролистывании страницы |
| bottommargin | Изменяет высоту нижнего поля |
| leftmargin | Изменяет ширину левого поля |
| marginheight | Изменяет высоту верхнего и нижнего полей |
| marginwidth | Изменяет ширину левого и правого полей |
| rightmargin | Изменяет ширину правого поля |
| text | Изменяет цвет текста |
| topmargin | Изменяет высоту верхнего поля |
Пример кода для форматирования текста (рис. 1.5):
<HTML>
<Head> <H1 Align="Center"> <font color=blue> Заголовок Документа </H1>
<Title> Название документа в окне браузера </Title>
</Head>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0"> <font color=black> <H3 align=center>Текст документа </H3>
<p>MARGINHEIGHT - определяет ширину (в пикселах) верхнего и нижнего полей документа. Работает только в браузерах Netscape.</p>
<p>TOPMARGIN - определяет ширину (в пикселах) верхнего и нижнего полей документа. Работает только в браузерах Internet Explorer.</p>
<div> MARGINWIDTH - определяет ширину (в пикселах) левого и правого полей документа. Работает только в браузерах Netscape.
LEFTMARGIN - определяет ширину (в пикселах) левого и правого полей документа. Работает только в браузерах Internet Explorer.
BACKGROUND - определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR - определяет цвет фона документа.</div>
<I><h5 align="right"> TEXT - определяет цвет текста в документе.</I></h5>
<p>LINK - определяет цвет гиперссылок в документе.</p>
<p>ALINK - определяет цвет подсветки гиперссылок в момент нажатия.</p>
<p>VLINK - определяет цвет гиперссылок на документы, которые вы уже просмотрели.</p>
<p>Значения атрибутов BGCOLOR, TEXT, LINK, ALINK и VLINK задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.</p>
</Body>
</HTML>

Рисунок 1.5 – Пример форматирования текста
Рассмотрим пример написания ссылок.
Абсолютные ссылки могут быть слишком громоздкими и переставать работать, если перемещен младший (child) по иерархии документ.
Относительные ссылки легче вводить и обновлять, но и эта связь обрывается, если перемещён старший (parent) по иерархии документ. Оба вида связи могут нарушиться при переносе документа с одного компьютера на другой.
Тег <a>…</a> – является одним из важных элементов HTML и предназначен для создания ссылок.
Тег <base> – инструктирует браузер относительно полного базового адреса текущего документа.
Тег <nav> – группирует ссылки навигации по сайту.
Синтаксис для того, чтобы создать гипертекстовую связь:
<А HREF="адрес_pecypcа"> выделенный_текст_ссылки </А>,
Пример в HTML 5.
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>
Приведем пример кода окна веб-странички со ссылкой на другой документ и с выводом на экран картинки по правому краю (рис. 1.6)
<HTML>
<Head> <H1 Align="Center"> <font color=blue> Заголовок Документа </H1>
<Title> Название документа в окне браузера </Title>
</Head>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0"> <font color=black> <H3 align=center>Текст документа </H3>
<p>MARGINHEIGHT - определяет ширину (в пикселах) верхнего и нижнего полей документа. Работает только в браузерах Netscape.</p>
<p>TOPMARGIN - определяет ширину (в пикселах) верхнего и нижнего полей документа. Работает только в браузерах Internet Explorer.</p>
<div> MARGINWIDTH - определяет ширину (в пикселах) левого и правого полей документа. Работает только в браузерах Netscape.
LEFTMARGIN - определяет ширину (в пикселах) левого и правого полей документа. Работает только в браузерах Internet Explorer.
BACKGROUND - определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR - определяет цвет фона документа.</div>
<I><h5 align="right"> TEXT - определяет цвет текста в документе.</I></h5>
<p>LINK - определяет цвет гиперссылок в документе.</p>
<p>ALINK - определяет цвет подсветки гиперссылок в момент нажатия.</p>
<p>VLINK - определяет цвет гиперссылок на документы, которые вы уже просмотрели.</p>
<p>Значения атрибутов BGCOLOR, TEXT, LINK, ALINK и VLINK задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.</p>
<A HREF="Document 1.html"> <A HREF="Document 2.html">Ссылка</A>
<p><IMG SRC="versal.jpg" Align="right"></p>
</Body>
</HTML>

Рисунок 1.6 – Окно браузера со ссылкой на другой документ и с выводом на экран картинки по правому краю
Пример кода для вывода на экран документа со следующими параметрами: ширина левого поля 100.pxl, высота верхнего поля 100.pxl, ширина правого поля 100.pxl, высота нижнего поля 300.pxl. Документ содержит изображение с размерами width="120" height="190" (рис. 1.7).
<HTML>
<Head>
<Title> ...</Title>
</Head>
<Body leftmargin="100"
topmargin="100" rightmargin="100"
bottommargin="300">
<IMG SRC="notrdam1.gif" width="120"height="190" ></Body>
</HTML>

Рисунок 1.7 – Окно браузера с документом, содержащим изображение с размерами 120х190
Пример кода для гипертекстовой ссылки на изображение (рис. 1.8):
<A HREF="Document 1.html"><A HREF="Document 2.html"><H2 Align="left"> <font color="Maroon"> Адрес дворца </H2> </A> // при нажатии на «Адрес дворца», открывается Document 2
<A HREF="Document 1.html"><A HREF="Document 3.html"> <IMG SRC="versal.jpg" Align="left"></A>
Примечание. Document 3.htm был создан отдельно, в которое загружено изображение notrdam1 (рис. 1.7).

Рисунок 1.8 – Окно с примером гипертекстовой ссылки на изображение
1.4 Порядок выполнения работы
1. В текстовом редакторе "Блокнот" создать файл с именем contacts.html и, используя теги HTML, HEAD, TITLE и BODY, задать структуру HTML документа.
2. Определить и задать в созданном HTML-документе значения полей и цветовую схему сайта, удобную для восприятия пользователя:
· Левое поле
· Верхнее поле
· Цвет фона
· Цвет текста
· Цвет ссылок (обычных, активных, посещенных)
3. Используя теги заголовка H1 и H2 вывести в верхней части HTML-документа название сайта и название страницы соответственно, выравнивая их по центру.
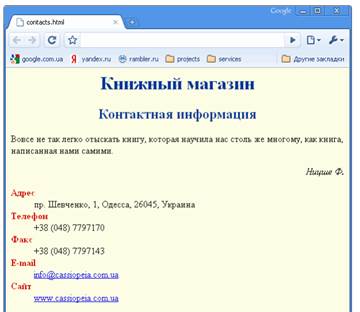
4. С помощью тегов форматирования текста B, I, U, TT и FONT представить абзац с текстом приветствия пользователя, а также контактную информацию с обязательными полями: · Адрес · Телефон · Факс · E-mail · Сайт Названия полей обозначить при помощи списка определений DL и выделить их контрастным полужирным шрифтом (рис. 1.9).
5. Просмотреть результат в браузере.
6. Сделать выводы по работе.
1.5 Содержание отчета
1. Теория по созданию шаблона HTML-документа.
2. Таблица значений полей и цветовой схемы сайта согласно п.2.
3. Текст созданного HTML-документа.
4. Копия экрана с отображением созданного HTML-документа.
5. Выводы по работе.

Рисунок 1.9 - Форматирование текста страницы «Контакты»
Дата добавления: 2015-03-14; просмотров: 1735;
