ТАБЛИЦЫ И ОСНОВНЫЕ ЭЛЕМЕНТЫ ФОРМ В HTML-ДОКУМЕНТЕ
2.1 Цель работы
Изучение основ построения таблиц в HTML-документе и их использование при задании структуры web-страниц.
2.2 Указания к организации самостоятельной работы студентов
Во время выполнения работы необходимо ознакомится с литературой [1 – 3], материалами конспекта лекций и информацией, приведенной в подразделе 2.4.
2.3 Описание программного продукта, используемого для выполнения лабораторной работы
Для выполнения лабораторной работы используется ПЭВМ, операционная система Windows 2007, Web-браузер Internet Explorer / Opera / Google Chrome, текстовый редактор.
2.4 Порядок выполнения работы и указания к ее выполнению
2.4.1 Рассмотрим некоторые основные теоретические положения, необходимые для выполнения данной лабораторной работы
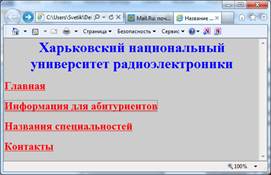
Разберем пример синтаксиса для того, чтобы в документе слева на сером фоне под названием документа вывести ссылку, красным цветом (рис. 2.1).
<HTML>
<Head> <H1 Align="Center"> <font color="blue"> Харьковский национальный университет радиоэлектроники </H1>
<Title> Название документа в окне браузера </Title>
<Body bgcolor="#CCCCCC" leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0">
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Главная</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Информация для абитуриентов</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Перечень специальностей</A></H2>
<A HREF="Laba 3.html"><A HREF="Document 2.html"><H2 align="left"><font color="#FF0000">Контакты</A></H2>
</Body>
</HTML>

Рисунок 2.1 – Окно браузера с созданным web-документом
Создание таблиц в документе HTML.
Используя таблицы, можно сделать аккуратную компоновку информации в пределах Вэб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка.
Для создания таблицы служит тег <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тег <TR>, для создания ячеек – <TH>, <TD>.
Тег <TH> используется для создания ячеек с заголовками.
Тег <TD> – для обыкновенных ячеек с данными.
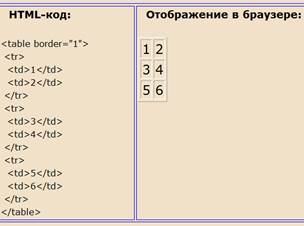
Пример создания таблиц (рис. 2.2).

Рисунок 2.2 – Окно с примером кода и созданной таблицы
Дата добавления: 2015-03-14; просмотров: 962;
