Форма элементтерін стандарттан тыс қолдану
HTML тәгтерінің көбісі қолдану кезінде өздерінің негізгі қызметтерінен басқа мақсаттарда пайдаланылып жатады, мысалы, кестелер парақтарды белгілеу үшін қолданылады. Сондықтан форма элементтерін қолдану кезінде әр түрлі тәжірибе жасаудан тартынуға болмайды.

17 сурет
Осындай мақсаттарда таңдау менюін пайдаланған ең ыңғайлы тәсіл болып табылады. Суырылып шығатын меню ақпараттық ағынға енгізілген мәтіндік алап (жол) қызметін атқара алады. Мысалы, таңдау менюін шағын әңгімелер енгізу үшін қолдануға болады (OPTION элементтеріне мәтін үзінділерін енгізу арқылы). Бұл мүмкіндіктерді қолдану оқырмандарды осы парақ мәліметтерімен екпінді түрде жұмыс жасауға шақырады. Төменде суырылып ашылатын тізімнің автор туралы шағын әңгіме орналастыру үшін қолданылғанын көрсететін HTML-құжаты келтірілген. 18 суретте мысалдағы “Автобиография” батырмасын басқаннан кейін қандай болатыны бейнеленген.
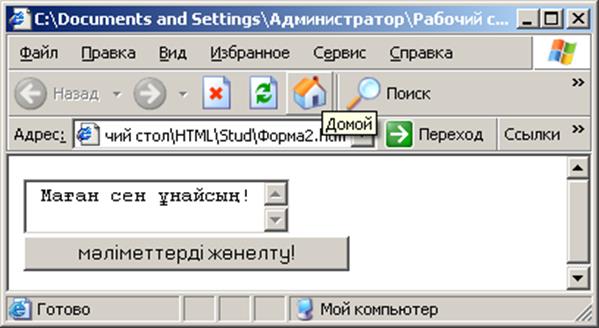
 18 сурет
18 сурет
Осы суретке сәйкес программа мәтіні:
<HTML> <BODY> Өзім туралы бір ауыз сөз:
<FORM>
<SELECT NAME="about">
<OPTION SELECTED VALUE="line0"> Автобиография
<OPTION VALUE="line1">-----------------------------
<OPTION VALUE="line2"> Менің атым Әйгерім.
<OPTION VALUE="line3"> Мен 1-курс студентімін.
<OPTION VALUE="line4"> Маған ұнайтындар: ән айту, сурет
салу, теннис ойнау.
<OPTION VALUE="line5"> Маған мына адреске хат жолдай
аласыздар:
<OPTION VALUE="line6"> aygerim@mail.kz
</SELECT>
</FORM>
</BODY>
</HTML>

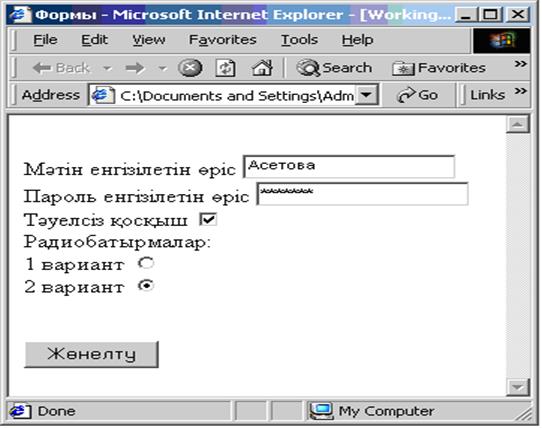
19 сурет
Енді формалардың бірсыпыра мүмкіндіктерін қамтитын тағы бір мысал келтірейік (19 сурет).
<html> <head> <title>Формы</title> </head>
<body>
<form action="http://www.mysite.com/cgi-bin/test.exe" method="post">
<br>Мәтін енгізілетін өріс <input type="text">
<br>Пароль енгізілетін өріс <input type="password">
<br>Тәуелсіз қосқыш <input type="checkbox" value=" checked">
<br>Радиобатырмалар:
<br>1 вариант <input type="radio" name="groupl" value="checkl">
<br>2 вариант <input type="radio" name="groupl'' value="check2 checked>
<br>3 вариант <input type="radio" name="groupl" value="check3">
<p> <input type="submit" value="Жөнелту">
</form>
</body>
</html>
Тапсырмалар:
Төмендегі 20-суретке сәйкес форма жасаңыздар. Оны безендіруге қойылатын талаптар:
1) Пароль өрісі 10 символдан аспауы тиіс және енгізілген мәліметтер көрсетілмейтін болсын.
2) Барлық сұрақтар нөмірлері ішінен тек біреуі ғана таңдалуы тиіс, алдын ала келісім бойынша бірінші сұрақ таңдалуы керек;
3) Сұрақ жауаптарына арналған өріс әрқайсысы алпыс символдан тұратын төрт жолды қамтуы тиіс, бастапқы мәні – "?????";
 |
4) "Форманы тазарту" батырмасы форманың бастапқы түрін қайта қалпына келтіруі керек.
20 сурет
Бақылау сұрақтары:
1. Формалардың атқаратын қызметі, орындалу тәгі және атрибуттары.
2. <TEXTAREA>, <SELECT>, <INPUT> <OPTION> тәгтерінің қызметі мен атрибуттары және олардың мүмкін мәндері.
3. Батырманы қалай жасауға болады? Қосқышты ше?
4. Енгізілген мәліметтерді тазалау қалай орындалады?
Дата добавления: 2014-12-05; просмотров: 2737;
