SELECT тәгі
Бұл тәг суырылып шығатын меню немесе айналдыру жолағы бар опциялар (командалар) тізімін құру үшін қолданылады. Опциялар тізімі мен меню пункттері SELECT контейнерінің ішінде орналасады. <TEXTAREA> тәгі сияқты <SELECT> тәгінде де берілген атты анықтайтын NAME атрибуты міндетті түрде болуы тиіс. Опциялар саны SIZE атрибутында көрсетіледі. Төменгі кестеде <SELECT> тәгінің атрибуттарының атқаратын қызметтері жайлы айтылған.
11 кесте
| Атрибут | Атқаратын қызметі |
| NAME | Ақпарат атын анықтайды |
| SIZE | Таңдау опциялары үшін терезенің биіктігін (вертикаль көлемін) анықтайды. Егер атрибут көрсетілмесе немесе оның мәні 1-ге тең болса, онда қалқымалы опциялар тізімі шығады. Егер оның мәні 1--ден артық болса, онда опциялар айналдыру жолағы бар терезеде көрінеді. Ал егер атрибут мәні тізім элементтерінің нақты санынан артық болса, онда бос жолдар қосылады. Оларды таңдаған кезде, бос жолдар қайтарылады. |
| MULTIPLE | Бірден бірнеше опциялар таңдауға мүмкіндік береді. |
Опциялар тізімі <OPTION> тәгі арқылы <SELECT> контейнеріне кіргізіледі. Бұл тәгтің екі атрибуты болады, олар төмендегі кестеде сипатталған.
12 кесте
| Атрибут | Атқаратын қызметі |
| VALUE | Тұтынушы опцияны таңдаған жағдайда, өңдеу бағдарламасына (скриптіге) қайтарылатын мәнді көрсетеді |
| SELECTED | Алдын ала келісім бойынша таңдалған опцияны көрсетеді |
Мысал:
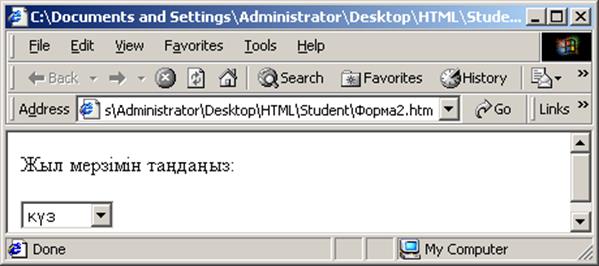
Төменде ұқсас формалары бар екі HTML құжаттарының мәтіндері көрсетілген. Екінші құжатта тізімнен алдын ала бір элемент таңдалып алынған (SELECTED атрибуты қосылған).
<HTML>
<BODY>
Жыл мерзімін таңдаңыз:
<FORM>
<SELECT NAME=YEAR>
<OPTION SELECTED VALUE="winter"> қыс
<OPTION VALUE="spring" > көктем
<OPTION VALUE="summer"> жаз
<OPTION VALUE="autumn"> күз
</SELECT>
</FORM>
</BODY>
</HTML>

10 сурет
<HTML>
<BODY>
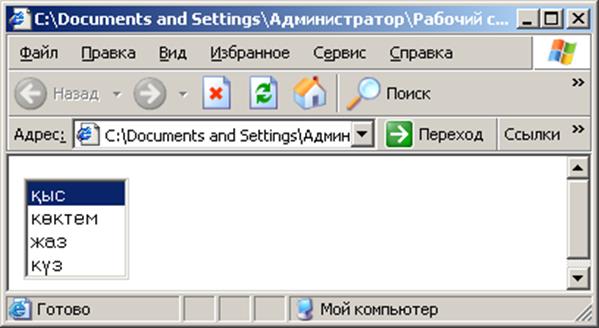
Жыл мезгілін таңдаңыз:
<FORM>
<SELECT MULTIPLE NAME="YEAR">
<OPTION SELECTED VALUE="WINTER"> қыс
<OPTION VALUE="spring"> көктем
<OPTION VALUE="summer "> жаз
<OPTION VALUE="autumn "> күз
</SELECT>
</FORM>
</BODY>
</HTML>

11 сурет
Дата добавления: 2014-12-05; просмотров: 2391;
