Енгізу өрісі түрі, <TYPE> атрибуты
<INPUT> тәгінің <TYPE> атрибуты мәндері кестеде көрсетілген. 14 кесте
| Атрибут | Атқаратын қызметі |
| TEXT | Мәтін енгізуге арналған өріс құрылады, ол бірнеше жолдан тұруы мүмкін. Бұл өріс типі үшін NAME (міндетті түрде), SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. TYPE атрибуты көрсетілмесе, осы ТЕХТ сөзі алдын ала келісім бойынша орнатылатын мән болып табылады. |
| PASSWORD | Пароль енгізілетін өріс құрылады, оған терілген таңбалар көрсетілмей, жұлдызшалармен ауыстырылып көрсетіледі. Бұл өріс типінің параметрлерін айқындау үшін SIZE, VALUE және MAXLENGTH атрибуттары қолданылады. |
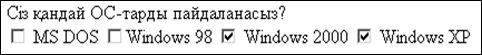
| CHECKBOX | Шағын квадрат ішіне жалауша (a) орналастыруға арналған өрістер құрылады, ол бірнеше нұсқаны таңдауға мүмкіндік береді. Бұл өріс типі үшін NAME, VALUE және CHECKED (жалаушаның алдын ала бекітілген мәнін анықтайды) атрибуттары қолданылады. Мысалы:

|
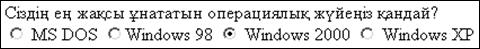
| RADIO | Бірнеше батырмалар жасап, олардың ішінен біреуін таңдауға мүмкіндік береді. NAME, VALUE және CHECKED атрибуттары қолданылады. Мысалы, төмендегідей:

|
| RESET | Форманы тазартуға арналған батырма жасауға мүмкіндік береді. VALUE атрибуты бұл жерде осы батырмаға ат беру үшін қолданылуы мүмкін (алдын ала келісім бойынша батырмаға RESET деген ат беріледі) |
| SUBMIT | Енгізілген мәліметтерді серверге жөнелтіп, скрипт-программа арқылы оларды өндеуді жүзеге асыратын батырма жасау үшін қолданылады. VALUE атрибутында бұл батырманың аты көрсетілуі мүмкін (келісім бойынша аты – SUBMIT QUERY). |
Мысал:
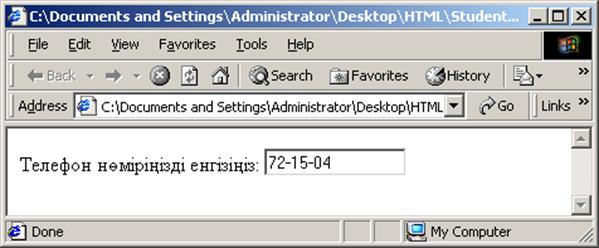
Келесі формада ТYPE атрибутының TEXT мәні қолданылады.
<HTML>
<BODY>
<FORM> Телефон нөміріңізді енгізіңіз:
<INPUT TYPE="TEXT" NAME="Phone"
SIZE="15" MAXLENGTH="15" >
</FORM>
</BODY>
</HTML>

12 сурет
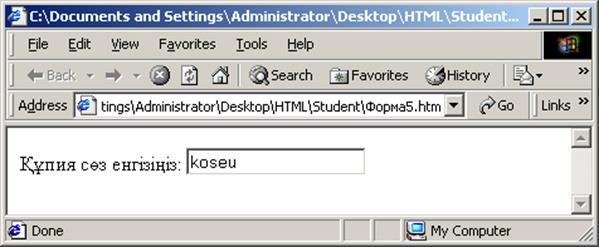
TYPE атрибутының PASSWORD мәнінің қолданылуы.
<HTML>
<BODY>
<FORM> Құпия сөз енгізіңіз:
<INPUT TYPE=”PASSWORD” NAME=”SECRET_WORD”
SIZE=”30” MAXLENGTH=”30”>
</FORM>
</BODY>
</HTML>

13 сурет
TYPE атрибутының CHECKBOX мәнін қарастырайық.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="CHECKBOX" NAME="CHECKBOX1”
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Алдын ала таңдалған нұсқа
</FORM>
</BODY>
</HTML>

14 сурет
Келесі мысалда батырмалар жасалады, екі-екіден батырмасы бар екі форма кестенің көршілес ұяшықтарында орналасқан.
<HTML>
<BODY>
<TABLE ALIGN=CENTER BORDER CELLSPACING=10>
<TR>
<TD> 1 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1"> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
<TD> 2 форма:
<FORM>
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE1" CHECKED> yes
<INPUT TYPE="RADIO" NAME="CHOICE"
VALUE="CHOICE2"> no
</FORM>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

15 сурет
Келесі формада TYPE атрибутының RESET мәні, яғни енгізілген мәліметтерді тазарту жолы қолданылған, нәтижесі 16 суретте көрсетілген.
<HTML>
<BODY>
<FORM> Аты-жөніңізді енгізіңіз:
<INPUT TYPE="text"> <BR>
Телефоныңыз: <INPUT TYPE="text"> <BR>
<INPUT TYPE="reset" VALUE="Форманы тазарту">
</FORM>
</BODY>
</HTML>
Енді TYPE атрибутының SUBMIT мәнін қолданайық (16 сурет).
<HTML>
<BODY>
<FORM>
<TEXTAREA> Маған сен ұнайсың! </TEXTAREA> <BR>
<INPUT TYPE="submit" VALUE="мәліметтерді жөнелту!">
</FORM>
</BODY>
</HTML>

16 сурет
Дата добавления: 2014-12-05; просмотров: 2863;
