Создание новой формы
Dreamweaver MX 2004 предлагает на выбор несколько способов создания формы (или ее элементов). Какой из них вам больше понравится, такой и используйте. Наверное, самый простой способ — использовать вкладку Forms (Формы) панели инструментов Insert. Все элементы на этой панели разделены на шесть логических групп
 Вкладка Forms панели инструментов Insert
Вкладка Forms панели инструментов Insert
В первой группе панели Forms расположен всего один элемент Form (Форма). Щелчок по нему левой кнопкой мыши приводит к созданию новой формы. Первоначально форма является пустой (не содержит никаких элементов). Также новую форму можно создать, выполнив команду меню Insert • Form • Form (Вставить • Форма • Форма). Кстати, в этом же меню расположены и другие команды, позволяющие вставлять различные элементы формы. При создании новой формы на веб-страницу будет помещена узкая полоска с красной пунктирной границей. Собственно, это и есть наша новая пустая форма Одновременно с этим в HTML-код веб-страницы будет вставлен парный тег <form> с заготовкой некоторых параметров. В зависимости от поставленной цели новую форму можно разместить и внутри других, уже имеющихся, элементов веб-страницы, например внутри таблицы. Точно так же внутри формы можно разместить различные элементы веб-страницы, даже те, которые не являются элементами формы (таблицы, картинки, текст и т. д.). Единственное ограничение — в форму нельзя вставить другую форму. Новая форма сразу же станет активной (то есть готовой к дальнейшему редактированию). В связи с этим изменится и вид панели Properties. На ней можно настроить свойства самой формы. В поле ввода Form name (Имя формы) задается имя данной формы. По умолчанию Dreamweaver MX 2004 вставит туда стандартное имя form 1. Имя можно таким и оставить. Для изменения имени формы щелкните правой кнопкой мыши точно по пунктирной границе формы. Это приведет к открытию контекстного меню формы. Здесь следует выбрать первый пункт Name. Откроется небольшое диалоговое окно Change Attribute (Изменение атрибута). Оно содержит единственное поле ввода Name, в которое и требуется ввести новое имя формы
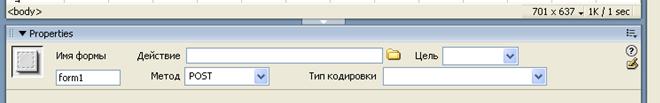
 Панель Properties новой формы
Панель Properties новой формы
Вернемся к панели Properties нашей новой формы. В верхней строке центральной части панели располагается поле ввода Action (Действие). Здесь требуется указать URL-адрес серверной программы, которая будет обрабатывать данные, введенные в эту форму. В раскрывающемся списке Target выбираем место, куда будет загружаться вебстраница, созданная серверной программой на основе данных, введенных в форму. В раскрывающемся списке Method (Метод) выбираем метод пересылки введенных в форму данных. Здесь есть три возможных варианта: • Default — метод не определен. В этом случае работает метод, устанавливаемый по умолчанию (Get); • Get — установлен по умолчанию. В этом случае перед пересылаемыми данными ставится знак вопроса. Затем данные пересылаются на сервер, на котором находится программа обработки этих данных. Учтите, что все данные, пересылаемые таким методом, должны быть введены только латинскими буквами. А максимальный объем этих данных ограничивается максимальной длиной URL-адреса (8192 символа); • Post — в этом случае данные, введенные в форму, пересылаются в теле запроса, который происходит по указанному URL-адресу обработчика. В отличие от второго метода, при этом практически нет ограничений по объему или типу символов данных. В раскрывающемся списке Enctype выбираем метод кодирования данных, полученных формой. Здесь всего два варианта: • Applicetion/x-www-form-urlencoded — используется для кодировки данных при методе пересылки Post; • Multipart/form-date — используется в случаях, если в форме имеется поле ввода File Field (Поле ввода), в которое посетитель может ввести имя файла. При особой необходимости здесь можно указать и свой собственный метод. Но это уже не для начинающих. После создания самой формы можно приступать к ее наполнению, так как пустая форма не имеет смысла.
Элементы формы
Как уже упоминалось, внутри формы можно размещать самые разные элементы. Единственное ограничение — внутри одной формы нельзя поместить другую форму. Однако без особого труда в форму можно поместить типичные элементы веб-страницы, а также специальные элементы управления. Вставка в форму типичных элементов веб-страницы Для того чтобы вставить в форму типичные элементы веб-страницы, не требуется придумывать что-либо новое. Устанавливаем текстовый курсор в нужное место формы. А затем выполняем привычные нам действия, порядок которых диктуется тем, какой элемент мы желаем вставить в форму. Действуйте так, как будто вы вставляете этот элемент не в форму, а на обычную веб-страницу. Так, если вы хотите вставить в форму обычный текст, то просто наберите его на клавиатуре. Для вставки графического изображения придется выполнить команду меню Insert • Image. Пользуясь стандартными инструментами, можно изменять свойства вставляемых элементов. Однако учтите, что размеры формы будут меняться в зависимости от размеров вставляемых в нее элементов. Если со вставкой типичных элементов веб-страницы все ясно, то перейдем к подробному рассмотрению вставки в форму различных элементов формы. Таких элементов всего тринадцать. Ничего сложного во вставке этих элементов нет. Их можно вставлять либо прямо в форму, либо помещать внутрь уже вставленных в форму типичных элементов веб-страницы (например, в таблицы). Все элементы формы расположены на вкладке Forms панели инструментов. Они разделены на пять логических групп. По какому принципу их рассортировали, догадаться не трудно. Для вставки в форму необходимого элемента достаточно просто щелкнуть по его значку на вкладке левой кнопкой мыши или перетащить его изображение со вкладки в нужное место формы. Кроме того, можно вставить нужный элемент, выполнив соответствующую команду меню Insert • Form. Для удаления ненужного элемента формы просто выделяем его и нажимаем клавишу Del. Таким же способом можно удалить и ненужную форму. Если вы попытаетесь вставить элемент формы вне границ самой формы, то Dreamweaver MX 2004 это сразу заметит. Откроется окно предупреждения, в котором Dreamweaver MX 2004 спросит: Add form tag? (Добавить тег формы?). Есть два варианта ответа. Если вы нажмете кнопку Yes (Да), то перед тем как вставить элемент, Dreamweaver MX 2004 создаст новую форму и уже в нее поместит сам элемент. В противном случае элемент будет помещен непосредственно на веб-страницу. Теперь, когда общие правила работы с элементами формы ясны, рассмотрим все эти элементы несколько подробнее.
Дата добавления: 2017-09-19; просмотров: 453;
