Использование таблиц разметки
Мы уже касались вопросов использования таблиц в интересах дизайна (или структурирования) веб-страницы. Однако Dreamweaver MX 2004 предусмотрел еще интересную возможность использования таблиц для удобства макетирования веб-страницы.
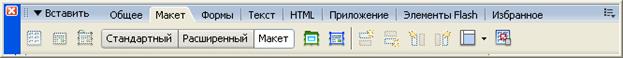
Для переключения в режим табличной разметки выполним команду меню View •Table Mode • Layout Mode (Вид • Табличный режим • Режим разметки) или нажмем кнопку Layout (Разметка), которая находится на вкладке Layout (Макет) панели инструментов 
Здесь же имеется еще две кнопки. Первая кнопка —Standard(Стандартный) — выключает режим табличной разметки и переводит веб-страницу в обычный режим редактирования. Кнопка Extended (Растянутый) осуществляет переход в режим отображения растянутых (увеличенных) таблиц. Для переключения в режим табличной разметки выполним команду меню View • Table Mode • Layout Mode (Вид • Режим таблицы • Режим макета) или нажмем кнопку Layout (Разметка), которая находится на вкладке Layout панели инструментов. Здесь же имеется еще две кнопки. Первая кнопка — Standard(Стандартный) — выключает режим табличной разметки и переводит веб-страницу в обычный режим редактирования. Кнопка Extended (Растянутый) осуществляет переход в режим отображения растянутых (увеличенных) таблиц.
Параметры таблицы разметки
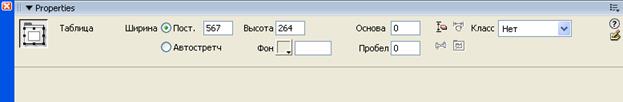
Ранее были рассмотрены свойства отдельных ячеек таблицы разметки. Однако можно задать и свойства самой таблицы разметки. Панель Properties, определяющая свойства таблицы разметки, немного отличается от панели Properties для обычных таблиц

Ширина самой таблицы разметки, как и ширина ячейки, может быть фиксированной (Fixed) или растягивающейся (Autostretch). Выбор осуществляется переключателем Width. В общем, все так же, как и при работе с ячейками. Но стоит заметить, что таблицы разметки с фиксированной (Fixed ) шириной не могут содержать растягивающиеся ячейки. Стандартный селектор цвета Вg задает цвет фона таблицы разметки.
Поле ввода CellPad задает расстояние между границей ячейки и ее содержимым.
Поле ввода CellSpace задает расстояние между границами соседних ячеек. По умолчанию оба значения равны нулю.
Чуть правее этих полей ввода на панели Properties располагаются четыре кнопки, позволяющие выполнять типовые операции над ячейками таблицы.
• Кнопка Clear Row Heights (Очистить высоту строки) позволяет обнулить заданные значение высоты ячеек таблицы разметки. После нажатия этой кнопки каждая ячейка будет иметь такую высоту, чтобы только вместить все свое содержимое.
• Кнопка Make Cell Widths Consistent (Задать ширину ячейки по содержимому) позволяет автоматически задать значения ширины ячеек таблицы, чтобы они полностью соответствовали ширине содержимого. Эта кнопка применима в тех случаях, когда ширина ячейки таблицы разметки задана фиксировано, а ее содержимое превышает эти размеры. Нажатие на данную кнопку позволяет «подогнать» ширину ячейки под ширину содержимого.
• Кнопка Remove All Spacer Images (Удалить все изображения-распорки) приводит к удалению всех принятых изображений-распорок для всех ячеек таблицы разметки.
• Кнопка Remove Nesting (Удалить вложенность) приводит к удалению оболочки вложенной таблицы. В этом случае все ячейки этой вложенной таблицы становятся ячейками «родительской» таблицы. При этом содержимое ячеек не теряется.
3.Вопросы для закрепления.
1)Что такое «линейка»?
2)Что такое «сетка»?
3)Назовите другие способы разметки страницы
4)Назовите способы создания и редактирования таблиц в редакторе DW.
4.Домашние задание: Подготовить две страницы с различными типами разметки страницы в редакторе DW.
Лекция 14
Тема: Создание фреймов
Цели: Ознакомить учащихся с основными фреймовой структуры; дать понятие фрейма, его назначение и способы создания
План урока.
1. Организационный момент.
2. Изложение нового материала.
1) Задание фреймовой структуры веб-страницы
2) Выбор и редактирование фрейма
3) Заполнение фреймов
3. Закрепление изученного.
4. Итог урока.
Ход урока.
Дата добавления: 2017-09-19; просмотров: 500;
