Задание фреймовой структуры веб-страницы
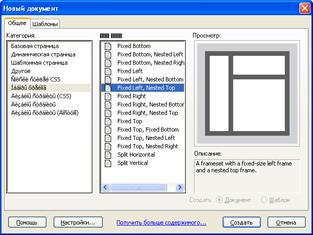
Фреймовая структура сайта должна быть задана в самом начале его проектирования. После выполнения команды меню File> New открывается диалоговое окно New Document. В этом окне переходим на вкладку General и в ней выбираем пункт Framesets (Набор фреймов). В появившемся чуть правее окне Framesets (Набор фреймов) подбираем подходящий шаблон фреймовой структуры веб-страницы (набор фреймов). Символический вид выделенной структуры будет отображаться в области Preview (Предварительный просмотр) диалогового окна New Document.
Здесь представлены лишь пятнадцать наиболее распространенных наборов фреймов. Можно, конечно, придумать и другие варианты, но опыт показывает, что не стоит создавать слишком сложные структуры.

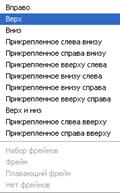
Нажимаем кнопку Create (Создать)и получаем соответствующую заготовку сайта. Здесь мы описали задание набора фреймов сайта на тот момент, пока у нас еще нет самой веб-страницы. Но Dreamweaver MX 2004 дает возможность задать набор фреймов и тогда, когда основная веб-страница уже создана. В этом случае мы переходим на вкладку Layout панели инструментов, где нажимаем кнопку Frames (Фреймы). При нажатии на эту кнопку откроется целый список возможных наборов фреймов полностью повторяющий описанный выше список, открывающийся в диалоговом окне New Document .
В этом окне следует выбрать один из возможных наборов фреймов сайта. Миниатюры пиктограмм отображаются перед названием соответствующей структуры.
Ниже приведены краткие описания наборов фреймов, вызываемых с помощью кнопки Frames вкладки Layout панели инструментов.
Естественно, предложенные варианты не являются исчерпывающими. Здесь приведены лишь основные из них, наиболее часто используемые. На их базе можно строить свои новые наборы фреймов, в том числе и как комбинации перечисленных.


Дата добавления: 2017-09-19; просмотров: 548;
