Полосы прокрутки и их альтернатива
Когда графических интерфейсов еще не было, пользователи перемещались по документу с помощью клавиатуры. С тех далёких времен на клавиатуре остались клавиши Home и End, равно как Page Up и Page Down. В целом, пользователи были удовлетворены своей судьбой. Затем появились графические интерфейсы. Первым делом были придуманы полосы прокрутки. К сожалению, оказалось, что они работают не слишком хорошо.
Проблема полос прокрутки заключается в следующем: для маленьких документов они не очень нужны, поскольку пользователям, держащим руки на клавиатуре, гораздо легче переместиться к нужному фрагменту с помощью клавиш со стрелками. Напротив, в больших документах малое перемещение ползунка приводит к существенному сдвигу области просмотра, так что после перемещения нужно еще и подправляться либо клавиатурой, либо стрелками на полосе прокрутки. Более того: во многих случаях невозможно реализовать динамическое изменение области просмотра во время перемещения ползунка, а значит, перемещаться по большим документам приходится в несколько шагов. И еще раз более того: предположим, что это динамическое изменение всё-таки есть. Тогда пользователю нужно: сначала перевести взгляд на ползунок, затем курсор на ползунок, затем взгляд на документ и только потом, перемещая мышь вверх или вниз, следить за областью просмотра, на тему «не пора ли отпустить курсор».
Пользователям не нравятся горизонтальные полосы прокрутки
Нечего и говорить, что пользователи избегают пользоваться полосками прокрутки (тем более что курсорные клавиши никто с клавиатуры не убирал). Фактически, чуть ли не единственным применением этих полосок является перемещение «примерно к нужному фрагменту» при работе с большими документами.
Разумеется, такое положение вещей никого особенно не радовало. Поэтому было придумана «дополнительная стоимость» полосок – размер ползунка был сделан пропорциональным отношению видимой части документа ко всему его объёму. Это очень хорошая и полезная функция, поскольку она позволяет использовать полосы прокрутки не только как элемент управления, но и как индикатор размера документа, благодаря чему степень бесполезности полосок значительно снижается. Помимо этого было придумано довольно много других дополнительных стоимостей, так, например, на полоске прокрутки можно отображать границы разделов документа.
Полосы прокрутки без индикации размера документа практически бесполезны
Тем не менее, всё это так и не сделало полосы прокрутки здорово лучше: как и раньше, полосы не столько помогают перемещаться по документу, сколько показывают то, что не весь документ помещается на экране. Решение этой проблемы пришло с несколько непривычной стороны, во всяком случае, графический пользовательский интерфейс не пригодился – была придумана мышь с колесиком прокрутки. Решение это чуть ли не идеальное, поскольку не требует от пользователя переносить внимание с документа на элемент управления. Конечно, для перемещения по большим документам колесо не слишком эффективно (палец устаёт), но малые и средние перемещения получаются замечательно, тем более что процент больших документов невелик. Поскольку мышь стоит не слишком дорого, а служит не слишком долго, сейчас можно смело рассчитывать на наличие у пользователей мышей с колесиком.
Таким образом, полосы прокрутки стали ёще более бесполезны, поэтому относиться к ним надо не как к данности, но как к еще одному элементу управления, который можно использовать, а можно и не использовать. При этом есть как аргументы в пользу использования, так и существенный аргумент против него – полоски прокрутки занимают много места на экране. Ладно еще, когда на экране одна полоска, а что делать, если их три или более?
С появлением мышей с колёсиками, полоски прокрутки смело можно делать тоньше
К сожалению, вовсе не использовать полосы прокрутки в ПО затруднительно, MS Windows User Experience прямо заставляет разработчика ими пользоваться. В интернете ситуация иная – никто никого не заставляет. Осталось разобраться, как же сделать пролистывание документа идеальным.
Если всё-таки приходится оставлять полосы прокрутки, крайне желательно добиться нескольких свойств полосок:
- Размер ползунка должен показывать общий объем пролистываемого документа.
- Стрелки на полосах должны быть спаренными, т.е. обе стрелки должны находиться рядом, а не на разных сторонах полоски. Это один из случаев, когда логичность интерфейса вступает в противоречие с эффективностью. Если при перелистывании была допущена ошибка, спаренные кнопки позволяют минимизировать перемещение курсора к стрелке, ведущей в обратную сторону.
- Если невозможно сделать динамическое изменение области просмотра при пролистывании, необходимо показывать текущее местоположение пользователя во всплывающей подсказке.
- Необходимо обеспечить обработку погрешности перемещения курсора. Когда пользователь курсором перемещает ползунок, а смотрит в это время на документ, курсор может сойти с полосы. До определённого момента (смещение на 30-70 пикселей) система должна такое смещение игнорировать.
Теперь об альтернативных элементах управления. Чаще всего используются кнопки со стрелками, т.е. фактически полоски прокрутки, из которых вырезано самое главное. Это не очень хороший элемент, потому что он совершенно линеен: когда пользователь нажимает на кнопку со стрелкой, документ листается с фиксированной скоростью, изменить которую пользователь не в силах. Это приводит либо к медленному пролистыванию, либо к низкой точности. Поэтому гораздо эффективнее малюсенький джойстик, часто встречающийся в ноутбуках. Сущность этого элемента проста: на экране располагается объект, нажатие на который меняет курсор на изображение направленных в разные стороны стрелок. Если пользователь перемещает курсор с нажатой кнопкой мыши в сторону, документ в эту же сторону и прокручивается, причем скорость прокрутки пропорциональна расстоянию, на которое перемещен курсор. Важно только не забывать его блокировать, когда пролистывать нечего. Такой элемент управления в настоящее время реализован в MS Windows и доступен по нажатию средней кнопки мыши. Структура окна Структура и само устройство окна или экрана является, пожалуй, самым существенным фактором, влияющим на качество интерфейса в этом окне. Например, производительность пользователей порой можно повысить вдвое, просто изменив расположение элементов управления, не меняя сами эти элементы.
Большинство руководств по проектированию интерфейсов, перечисляя требования к структуре окна, ограничиваются замечанием, что терминационные кнопки (т.е. командные кнопки, управляющие окном, например Ok или Закрыть) должны быть либо снизу окна, либо в правой его части. Это хорошо, но мало. На самом деле всё сложнее. Во-первых, окно должно хорошо сканироваться взглядом, т.е. его основные части должны быть сразу видны и заметны. Как правило, в окнах с малым количеством элементов управления проблем со сканированием не возникает. Проблемы появляются в больших окнах, дающих доступ ко многим функциям. Понятно, что сваливать эти функции в кучу неэффективно, для этого интерфейсные элементы должны быть организованы в блоки. В ПО для этого используются в основном рамки группировки, в интернете – пустоты, разграничивающие отдельные функции. При этом рамки удобнее в производстве, но, поскольку они являются визуальным шумом, однозначно рекомендовать их нельзя. В целом, разграничивать блоки пустотами предпочтительней (но и сложней).
Во-вторых, окно должно читаться, как текст. При прочих равных, окно, все элементы управления которого можно без труда связно прочесть, будет лучше запомнено и быстрее обработано мозгом (поскольку не придется преобразовывать грамматику окна в грамматику языка).

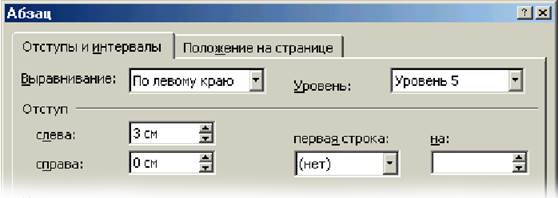
Рис. 3. Пример читаемого окна.
Читается он следующим образом: «Текст выравнивается по левому краю, уровень пятый, отступ слева 3 см, справа 0 см, первая строка нет, на 5 и так далее».
На этом примере прекрасно видны все неопределенности в окне: например, не говоря уже о том, что непонятно, чего именно пятый уровень, видно, что подписи к «первая строка» и к «на», расположенные сверху, разрывают единый по смыслу элемент управления на два разных. При этом один элемент управления должен однозначно преобразовываться в единый фрагмент предложения, а единая группа элементов – в целое предложение.
Окно должно читаться, как текст
Проверить читаемость окна исключительно просто: окно нужно просто прочитать. При этом становится понятно, какие нужны подписи к элементам, как они должны быть расположены и тому подобное. В-третьих, оно должно удовлетворять закону «релевантное – вперед». Чаще всего используемые элементы должны быть расположены в левой верхней части экрана, реже используемые – в правой нижней части. Обратите внимание, что окно сканируется взглядом точно так же, как происходит процесс чтения – сначала взгляд переходит в левый верхний угол, затем перемещается вправо, затем переходит на следующую «строку» и т.д. Поэтому, например, вертикальный элемент управления, разрывающий эти воображаемые строки на части, будет всегда замедлять сканирование окна (и вызывать неудовольствие у пользователей).
Теперь, возвращаясь к началу, пора объяснить, почему терминационные кнопки должны быть расположены внизу или справа, тем более что здесь действует всеобъемлющий закон. Дело в том, что в интерфейсе всегда должно быть реализовано правило: сначала выбор параметров, а затем действие (интересно, что в большинстве языков ситуация обратная, например, мы не говорим «Петю укусить», но говорим «укусить Петю»). Нарушение этого правила существенно повышает количество человеческих ошибок и ослабляет пользовательское ощущение контроля (что грозит низким субъективным удовлетворением). Это правило, будучи применено к диалоговым окнам, и заставляет помещать терминационные кнопки снизу или справа, т.е. в области, которая сканируется последней.
Дата добавления: 2017-06-02; просмотров: 271;
