Недолгая история окон на экране
Сейчас многим в это трудно поверить, но сравнительно недавно никаких окон не было, даже диалоговых окон, которые уже стали восприниматься как данность. Вместо них какая-то часть экрана выделялась под меню, которое в те времена было функционально более богатым, чем меню теперешнее (так, нормой были поля ввода в меню).

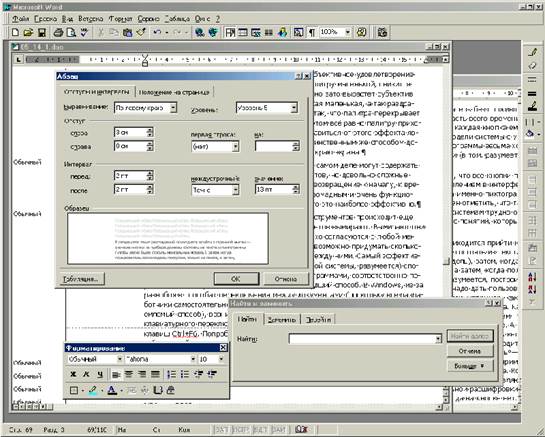
Рис. 1. Типы окон на примере MS Word 97.
Самое большое окно есть окно программы. Внутри него два окна документов, в более свежих версиях Word их уже нет. Слева сверху располагается режимное диалоговое окно (Абзац), под ним справа – безрежимное (Найти и заменить). Слева внизу располагается палитра. Сверху и справа две панели инструментов (бывшие палитры).
Потом, с появлением графического режима, стало возможным реализовать в интерфейсе метафору рабочего стола (если бумажные документы могут лежать на столе друг на друге, то почему этого не могут делать электронные документы?). Появились окна программ, окна документов и диалоговые окна, первоначально сплошь режимные.
Понятие «режимное диалоговое окно» кажется довольно загадочным (еще более загадочным кажется его англизированный вариант «модальное диалоговое окно»). На самом деле всё просто. Если открывшееся окно блокирует доступ к остальной части системы, происходит, фактически, запуск нового режима работы (поскольку функциональность отдельного диалогового окна никогда не совпадает с функциональностью системы в целом). После того, как окно закрыто, происходит возвращение предыдущего (основного) режима. В этом и есть всё значение термина «режимный».
Прошло несколько лет, и наличие режима в диалоговых окнах стало немодным. Во-первых, всех раздражает, что, вызвав диалоговое окно и обнаружив, что вызвано оно преждевременно, приходится закрывать окно и открывать его в следующий раз заново. Во-вторых, что важнее, в системах, ориентированных на документы, режим сбивает внимание пользователя и вообще лишает его ощущения управляемости (в отличии систем, ориентированных на формы ввода, в которых режим работает лучше, чем его отсутствие). В-третьих, сама по себе идея сближения интерфейса с реальным миром (в частности, метафора рабочего стола) протестовала против идеи режимов в любом их проявлении, поскольку в реальном мире вообще не бывает режимов, аналогичным интерфейсным. А поскольку «дизайн пользователей» был ориентирован на функционирование в реальном мире, решили не переделывать пользователей, а переделать интерфейс.
Избегайте режимов работы
Так появились безрежимные диалоговые окна, т.е. окна, которые можно было неограниченное время держать на экране, переключаясь по мере надобности между ними и собственно документом. К сожалению, и здесь не без проблем. Дело в том, что такие диалоговые окна нельзя делать тонущими, т.е. позволять пользователю перекрывать их окнами документа или программы. Причина проста – пользователи забывают, что они когда-то открывали соответствующее окно и пытаются открыть его заново. Зачем, спрашивается, такие окна? Поэтому решили сделать такие окна плавающими, т.е. перекрываемые только другими плавающими окнами этой же программы или другими программами. Разумеется, некоторые диалоговые окна невозможно сделать безрежимными: например, что делать с сообщениями об ошибках? Но, в целом, с переводом окна в безрежимное состояние нет особой проблемы.
Но и тут обнаружилась проблема. Дело в том, что просто диалоговое окно, даже будучи безрежимным, малополезно, поскольку перекрывает слишком много важного и нужного. Решение этой проблемы было эволюционным, и поэтому относительно простым – были придуманы палитры, т.е. окна, из которых выжали всё пустое место. Сразу оказалось, что палитры, помимо малых размеров, имеют одно большое достоинство: пользователи очень любят их расставлять на экране индивидуальным порядком. Пользы это особой не приносит, зато существенно повышает субъективное ощущение контроля над системой. К сожалению, визуальный дизайн палитр, как правило, довольно сложен и длителен, так что сугубо экономические причины мешают переделать в палитры все диалоговые окна.

Рис. 2. Пример палитры из программы Adobe PageMaker.
Как легко догадаться, проблема была найдена и в палитрах. Существует неформальный, но на удивление верный закон, гласящий, что субъективная важность информации, перекрываемой диалоговым окном (палитрой в частности), не зависит ни от размеров, ни от положения окна, а зависит только от периметра. В результате постоянно оказывается, что пользователи, стараясь открыть нужную информацию, перекладывают окна с места на место, что снижает производительность (несущественно) и субъективное удовлетворение (существенно). При этом если сделать палитру маленькой, снизится вероятность её вынужденного перетаскивания, но зато вырастет субъективное неудовольствие от её перетаскивания («такая маленькая, а так раздражает»). Более того. Гораздо чаще оказывается так, что палитра перекрывает не всю нужную информацию, но её часть; при этом всё равно палитру приходится перемещать. Единственным способом избавиться от этого эффекта является уменьшение периметра палитры, а добиться этого можно, только прикрепив палитры к краю экрана.
Так родились панели инструментов, которые на самом деле могут содержать (и содержат) не только пиктограммы инструментов, но довольно сложные элементы управления. В некотором смысле, это возвращение к началу, к временам, когда один из краев экрана был занят громадным и очень функциональным меню. С другой стороны, оказалось, что это наиболее эффективно.
Параллельно с рождением сложных панелей инструментов происходит ещё одна драма борьбы за выживание. Окна документов вымирают. Вымирают они по двум простым причинам. Во-первых, они плохо согласуются с ментальной моделью большинства пользователей. Во-вторых, невозможно придумать сколько-нибудь эффективного способа переключаться между ними. Самый эффективный (с точки зрения разработчиков операционной системы, разумеется) способ обычно отдается переключению между программами, соответственно, переключению документов достается заведомо худший способ. В Windows, из-за разнобоя в способах переключения между документами (поскольку все разработчики самостоятельно старались найти какой-либо приемлемый или неприемлемый способ), возникают казусы: в MS Word, например, для клавиатурного переключения между документами используется комбинация клавиш Ctrl+F6. Попробуйте использовать эту комбинацию клавиш одной рукой, и вы поймете, что это невозможно.
Для того чтобы запустить две одинаковые программы, каждая с одним документом внутри, не хватало ресурсов компьютера, вот и приходилось запускать одну программу с двумя документами. Сейчас, напротив, памяти достаточно, к тому же появились технологии программирования, позволяющие ни о чем таком даже не думать. Так что окна документов постепенно становятся ненужными.
Элементы окна
Окна, помимо областей с элементами управления, имеют некоторые общие элементы, главными из которых являются строки заголовка окна, строки статуса, панели инструментов и полосы прокрутки.
Строка заголовка окна
У каждого окна есть строка заголовка. Поэтому пользователи строкой заголовка интересуются весьма мало, можно сказать, совсем не интересуются. Человеку не свойственно обращать внимание на обыденность, особенно если эта обыденность не находится в фокусе его внимания (а строка заголовка как раз в нем не находится). В результате, пользователи обращают внимание на строку заголовка, только обучаясь пользоваться компьютером или в ситуациях, когда они совсем ничего не понимают в системе. Из этого, однако, не следует, что строкой состояния можно пренебрегать. Точнее, самой строкой как раз пренебречь можно, но её содержимым – нельзя.
Дело в том, что текст и, в меньшей степени, пиктограмма заголовка играют важную роль в ПО (они заведуют переключением задач) и очень важную в интернете (заведуют навигацией). Панель задач в Windows создает по кнопке для каждой запущенной программы. Поскольку ширина экрана ограничена, при увеличении количества запущенных программ размеры кнопок сокращаются, соответственно в эти кнопки помещается меньше текста. В результате пользователь сохраняет способность опознать программу по её пиктограмме и обрывку текста, но теряет возможность опознавать документы. Проблемы можно было бы избежать, если бы название программы на кнопке (и в строке заголовка окна) было бы короче и/или название документа выводилось бы до названия программы. Заодно пользователям не пришлось бы сотни и тысячи раз читать название программы (последствия неумеренного продвижения торговой марки). С переключением задач всё просто и сложно одновременно. Просто, поскольку правило тут простое «Релевантное выводится в первую очередь». Поскольку пользователю нужен именно конкретный документ конкретной программы, а вовсе не программа просто (мы уже определили, что окна документов, не попадающие в переключатель задач, нехороши), названия документов, как более релевантные, нужно выводить в первую очередь. Наоборот, сложность состоит в том, что из-за жесткости интерфейса Windows много не сделаешь. Тем не менее, сокращать название программы нужно безусловно.
Иная ситуация в интернете. Поскольку пиктограмма в строке заголовка приходит от браузера, нет особой возможности оптимизировать переключение задач. С другой стороны, качество этого заголовка оказывает существенное влияние на навигацию, поскольку при показе результатов поиска в поисковых системах заголовком элемента становится содержимое тега Title. Каковое содержимое и попадает в обычном режиме наверх экрана. При этом в интернете нет проблемы с текстом заголовка – что хотим, то и пишем (стараясь не обращать внимания на то, что к этому прибавится название браузера).
Нажатие на пиктограмму в строке заголовка вызывает раскрывающееся меню, являющееся замечательным местом для вызова функций, которые нужны только наиболее опытной аудитории
Правило релевантности действует и здесь – в начале строки должна быть более релевантная информация, нежели в её конце. Поскольку связки «программа-документ» в интернете нет, эффективнее всего показывать адрес текущей страницы в навигационной системе сайта (если сайт иерархический). В данном случае релевантность требует, чтобы сначала шло название текущего документа, затем раздела, в котором он находится, затем раздела более высокого уровня и так далее. Не надо также забывать, что размер строки ограничен, так что более 70-80 символов в ней быть не может.
Также важно понимать, что тот факт, что пользователи редко читают заголовки окна, вовсе не означает, что заголовки пользователям не нужны. Напротив, хороший заголовок может здорово облегчить понимание работы диалога. Поэтому наличие на экране заметного и адекватного заголовка окна часто оказывается очень полезным. Жалко только, что в обычном Windows-интерфейсе места под него нет.
Панели инструментов
Все панели имеют следующие достоинства:
- они позволяют пользователям быстро вызывать нужные функции мышью
- они позволяют пользователям меньше задействовать память
- они повышают визуальное богатство интерфейса
- они ускоряют обучение работе с системой (по сравнению с раскрывающимся меню) благодаря своей большей наглядности.
Зато они имеют и недостаток: занимают много места на экране, так что поместить в них всё, что хочется, невозможно. Решить эту проблему можно двояко. Во-первых, можно (и нужно) помещать в панель только наиболее часто используемые команды (поддерживая это решение возможностью индивидуальной настройки панели пользователем). Во-вторых, панель можно сделать зависимой от контекста действий пользователя. Оба способа не противоречат друг другу, так что использовать стоит оба.
Панель инструментов нежелательно делать единственным способом вызова функции
В настоящее время нет технической проблемы с помещением в панели произвольных элементов управления (остался только один ограничитель – размер помещаемых элементов), так что последние преграды, мешавшие делать сложные панели, исчезли. Этим стоит пользоваться, поскольку это позволяет экономить время, уходящее на открытие и закрытие диалоговых окон, и повышать интегральное качество взаимодействия с системой (пользователям нравится пользоваться сложными панелями).
Текст на кнопках.Самыми частыми элементами управления, размещаемыми на панелях инструментов, является командные кнопки, при этом их использование отличается от обычного. Дело в том, что места настолько не хватает, что очень хочется заменить текст кнопок пиктограммами. Но это не так просто.
Дело в том, что когда приходит время совершить выбор, имея в качестве альтернатив визуальные объекты, «человек выбирающий» чаще всего транслирует эти объекты в звуки, а именно в слова (в голове, разумеется). Затем эти слова помещаются в кратковременную память, в дело включается собственно сознание (предыдущие этапы проходят на бессознательном уровне) и выбирает нужный объект. Применительно к реальной жизни это значит, что пользователь, глядя на панель с пиктограммами, видит скорее не пиктограммы, но слова. Но не всегда.
Случай 1.Опытный пользователь, уже знающий, где на панели находится нужная кнопка, знающий её значение, при этом выбор действия уже произведён при помощи сложившейся ментальной модели. В такой ситуации слова пользователю уже не важны, важно отличие нужной ему кнопки от остальных. Т.е. такому пользователю даже уже все равно, что на пиктограмме изображено, лишь бы она выглядела максимально контрастно (чтобы ускорить её поиск).
Случай 2.Опытный пользователь, обладающий сложившейся ментальной моделью, но не знающий, где конкретно расположена нужная ему кнопка и как она выглядит. Выбор действия уже произведен, осталось только найти нужную кнопку. При этом пиктограмма оказывается ненужной, так как в качестве матрицы пользователь использовать её не может (поскольку не знает, как она выглядит). Более того, поскольку пользователь ищет слово из содержимого своей кратковременной памяти, каждая пиктограмма будет его без пользы отвлекать, при этом пользователь будет тратить время на расшифровку смысла всех попадающихся ему на пути пиктограмм.
Случай 3.Неопытный пользователь без сложившейся ментальной модели. Такой пользователь большую часть всего времени тратит на поиск нужной ему кнопки, а также, поскольку каждая кнопка ему внове, на постоянное улучшение своей ментальной модели системы с учетом своих новых открытий. В таких случаях пиктограммы лучше текста, но не заменяют его, так как помогают быстрее понять действие кнопки (в том, разумеется, случае, когда пиктограмма адекватна смыслу действия).
В результате таких рассуждений приходится прийти к странной мысли – сначала кнопки на панели инструментов должны состоять из текста и пиктограммы (чтобы легко было строить ментальную модель), затем, когда пользователь свою модель построил, только из текста, а затем, когда пользователь окончательно обучился пользоваться системой, только из пиктограммы. Разумеется, построить такую систему невозможно, так что приходится определяться. Поскольку в двух случаях из трех текст оказывается нужен (тем более что начинающие и средне продвинутые пользователи составляют большинство), удалять его из панели оказывается неправомерным.
Здесь действует ещё один закон. Поскольку кнопка с пиктограммой и текстом всегда больше кнопки с текстом или пиктограммой просто, она оказывается более эффективной в отношении скорости, поскольку в неё легче попасть мышью. Таким образом, эффективнее всего (учитывая все аргументы за и против) делать кнопки на панелях инструментов диалектически: самые главные кнопки нужно делать парой «пиктограмма плюс текст», а остальные в зависимости от их направленности – функции для опытных пользователей пиктограммами, а для неопытных текстом.
Дата добавления: 2017-06-02; просмотров: 248;
