Задание 2. Создание первой страницы
1. Выделить верхнюю строчку и удалить ее содержимое. На этом месте разместить таблицу. Открыть меню Таблица→Вставить, и нажать Таблицу. В появившемся диалоговом окне указать: количество строк– 2, количество столбцов– 1; параметр Задать ширину– 100 процентов. В результате этих действий сайт будет красиво отображаться при любых разрешениях экрана. Нажать ОК.
2. Курсор будет мигать в левом верхнем углу. На этом месте поместить эмблему нашего колледжа из папки, скопированной с сервера в свою рабочую папку.
3. Расположить рисунок посередине, нажав на соответствующем значке на панели инструментов. Щёлкнуть правой кнопкой мыши на этой ячейке и в появившемся контекстном меню выбрать Свойства ячейки. В появившемся диалоговом окне подобрать цвет фона. Во второй ячейке указать название колледжа, подобрать шрифт, его размер и цвет.
Особо тщательно выбрать шрифт текста, поскольку, если этот шрифт будет отсутствовать на машине пользователя, то страница будет отражена совсем не так, как задумывалось при ее создании.
4. Теперь удалить баннер и надпись под ним. На их месте посередине, светло-синим курсивом написать «Добро пожаловать!!!»
5. Удалить Продуктыи Услугии сюда поместить информацию о колледже. Например, такую:
Политехнический колледж НовГУ это одно из самых известных и престижных средних профессиональных учебных заведений Новгородской области. Качественное образование в Политехническом колледже - основа успеха в жизни.
Большинство специальностей, по которым ведётся подготовка в Политехническом колледже, входят в перечень направлений подготовки, соответствующих направлениям модернизации и технологического развития Российской Федерации, утверждённый в 2011 году.
В настоящее время в колледже ведётся подготовка по следующим специальностям: «Технология машиностроения»; «Автоматизация технологических процессов и производств»; «Программирование в компьютерных системах»; «Сети связи и системы коммутации»; «Техническое обслуживание и ремонт автомобильного транспорта»; «Компьютерные системы и комплексы» и "Дизайн".
Приём на данные специальности осуществляется, на базе основного общего образования (9 классов), на базе полного общего образования (11 классов), на очную и заочную форму обучения.
Подготовку осуществляют высококвалифицированные преподаватели, большинство из которых имеют высшую квалификационную категорию, звания "Заслуженный учитель Российской Федерации", "Заслуженный работник образования Российской Федерации", "Заслуженный работник среднего профессионального образования Российской Федерации" и учёные степени. К подготовке в колледже привлекаются преподаватели Новгородского государственного университета и ведущие специалисты предприятий.
В структуру колледжа входят отделения, цикловые комиссии. Ведётся подготовка по дополнительным образовательным программам.
6. Теперь удалить нижние строчки с информацией для контакта и на их месте поместить таблицу из двух строк и трех столбцов. Применив знания работы с таблицами в Word, объединить в верхней строке ячейки и установить цвет ячейки такой же, как и в верхней таблице. Затем, расположив текст посередине, белым цветом написать: «По всем вопросам обращайтесь по адресу». Объединить ячейки и посередине во второй строке в первой ячейке указать свой E-mail, во второй ячейке – дату разработкисайта, которая затем при следующих изменениях сайта будет обновляться, в третьей – имя разработчика сайта (рис. 28.7).
| По всем вопросам обращайтесь по адресу | ||
| Дата разработки | Идея и реализация: |
Рис. 28.7 Контактная информация
7. В любом месте страницы щёлкнуть правой кнопкой мыши и в появившемся меню выбрать Свойства страницы. В поле Заглавие вкладки→ Главнаяввести Главная, нажать ОК.
8. В меню Tools(Утилиты) выбрать Web Settings(Настройки сайта); на вкладке Language(Язык) установить значение Default page encoding(Кодировка страницы по умолчанию) в Cyrillic(Кириллица), нажать ОК.
9. Ваша первая и главная страница готова.
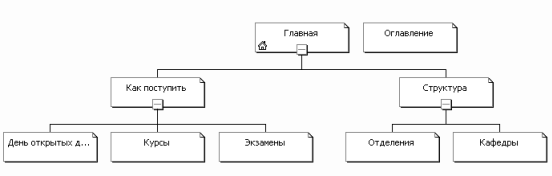
10. Теперь подготовим наш сайт для дальнейшей работы. Перейти на вкладку веб-узел, открыть страничку Переходыи переименовать все странички-иконки, щёлкнув на каждой из них два продолжительных раза. Щёлкнув правой клавишей по иконке, можно ее удалить либо добавить новую. Структура сайта (1-й этап) показана на рис. 27.8.

Рис. 28.8 Структура сайта – 1-й этап
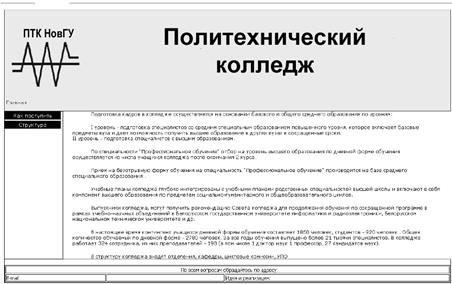
11. Сохранить результаты, нажав иконку Сохранить. Страница будет выглядеть примерно так (рис. 28.9).

Рис. 28.9. Веб-страница – 1-й этап
Дата добавления: 2016-07-09; просмотров: 792;
