Основные теоретические положения
В повседневной жизни мы сталкиваемся с формами. Их приходится заполнять в сберкассе при оплате коммунальных услуг, избирательный бюллетень, по сути, тоже является формой. Все «бумажные» формы имеют однотипную структуру.
Они состоят из вопросов, на которые надо ответить, и специально отведенных граф, куда следует вписать ответ. Иногда на формах есть специальные ячейки, в которых крестиком или галочкой нужно ответить на один или несколько пунктов. Заполнив форму, вы отдаете ее служащему, кассиру, а бюллетень опускаете в урну.
Формы в веб устроены по тому же принципу. Загрузив в браузер страницу с формой, посетитель сайта может набирать в полях формы требуемую информацию. Кроме набора текста посетители сайта могут использовать флажки, кнопки-переключатели, а также поля со списками. Текст можно набрать в специальных полях, которые хранят текст, даже если он весь не умещается на экране. Заполненная электронная форма, в отличие от настоящей, передается простым нажатием на кнопку Submit(Отправить), после чего данные отправляются на веб-сервер, где они могут быть сохранены в файл, отправлены по электронной почте или переданы программе-серверу для дальнейшей обработки.
Для создания формы без помощи FrontPage надо знание HTML и различных тегов, необходимых для создания таблиц, например, тегов <FORM> или <INPUT>. Программа FrontPage позволяет создавать формы при помощи набора команд из меню и ввода простейшей информации, знание HTML при создании форм совершенно не обязательно.
Создать форму можно тремя различными способами:
1) при помощи мастера Form Page(Страница с формой). Программа задает ряд вопросов о том, как должна выглядеть форма. Затем, основываясь на ответах, FrontPage создает форму, которую впоследствии можно при желании подкорректировать так, чтобы она полностью соответствовала вашим требованиям;
2) при помощи шаблона страницы с формой. Этот способ несколько проще. Программа не задает никаких вопросов, а вместо этого создает готовую форму определенного типа, например, форму для гостевой книги. Такую форму также можно свободно корректировать по желанию;
3) сконструировать ее самостоятельно из стандартных элементов. Для этого сначала надо создать страницу, а затем поместить на нее область формы. Внутри границы формы FrontPage создает 2 кнопки Submit(Отправить) и Reset(Сброс). Остается только создать поля и подписи формы. Новую форму можно создать, просто поместив на страницу любое поле.
Формы, созданные во FrontPage, будут работать только на веб-серверах, поддерживающих FrontPage Server Extensions. Рассмотрим как их создавать и работать с ними, поскольку эти знания пригодятся в дальнейшем.
В формах страниц используются те элементы управления, которые определены в языке HTML. Они перечислены в табл. 30.1.
Таблица 30.1 Элементы управления
| Элемент | Описание |
| Форма | Помещает форму на страницу |
| Текстовое поле | Поле для ввода текста |
| Флажок | Независимый переключатель, относящийся к какой-либо опции. Их можно поставить одновременно несколько |
| Меню со списком | Раскрывающееся меню. По сути, оно похоже на группу кнопок-переключателей |
| Переключатель | Пользователь может выбрать только одну кнопку из группы |
| Рисунок | Рисунок обладает всеми свойствами кнопки запуска |
| Подпись | На ней можно щелкнуть для активизации соответствующего поля ввода |
4. Содержание заданий:
Задание 1.Создание формы при помощи мастера
1. В меню Файлвыбрать пункт Создать, в области задач – Другие шаблоны страници в открывшемся диалоговом окне – Мастер страницы формы.
2. Щелкнуть на значке Мастер страницы формыи нажать ОК. Откроется первое диалоговое окно мастера (рис. 30.1).


Рис. 30.1. Мастер форм – 1-й этап
3. Щелкнуть по кнопке Далее. Откроется второе диалоговое окно мастера. 4. Нажать кнопку Добавить, чтобы определить тип информации, для ввода которой будет предназначена форма. Можно указать мастеру, для сбора какой именно информации предназначена форма, выбрав нужный тип в списке в диалоговом окне.
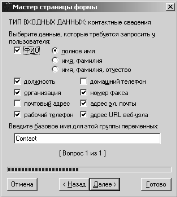
5. Выбрать тип вводимой информации для ответа на этот вопрос, щелкнув на пункте Контактные сведения. В тестовом поле Отредактируйте описание этого вопроса удалить текст, находящийся там по умолчанию, и набрать: Пожалуйста, расскажите о себе:. Затем щелкнуть по кнопке Далее. Откроется следующее диалоговое окно, где можно будет выбрать параметры сбора информации.
6. В открывшемся диалоговом окне обязательно установить флажки ФИО, должность, организация, рабочий телефон, номер факса, адрес эл. почты, адрес URL веб-узла и нажать кнопку Далее(рис. 30.2).


Рис. 30.2. Мастер форм – 2-й этап
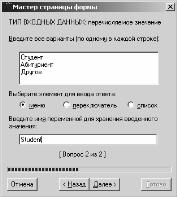
7. Мастер форм предлагает выбрать типы вводимой информации. Нажать кнопку Добавитьи выбрать Одиниз нескольких вариантов. В тестовом поле Отредактируйте описание этого вопросаудалить текст, находящийся там по умолчанию. Затем щелкнуть кнопку Далее.
8. В появившемся диалоговом окне выбрать опцию dropdown menu. В текстовом поле Введите все вариантынабрать, нажимая после каждого слова клавишу Enterна клавиатуре: Студент, Абитуриент, Другое. В текстовом поле Введите имя переменнойпо умолчанию установить Student. Обратите внимание, что в это поле текст можно вводить только на английском языке.
9. Следующее диалоговое окно оставить без изменений.
10. Далее выбрать опцию: Сохранить результаты в виде веб-страницы, в поле Введите базовое имя для файлов результатовввести имя резформи нажать кнопку Далее(рис. 30.3).

Рис. 30.3. Мастер форм – 3-й этап
11. В последнем окне нажать Готово. Мастер создаст и откроет рабочую страницу, которую можно отредактировать.
Задание 2. Завершение создания формы
Пунктирной линией на странице обозначается граница области формы. Все, что находится внутри этой границы, является элементами формы, а все, находящееся за ее пределами, – нет.
На отдельной странице, хотя это не очень распространено, могут располагаться несколько форм.
1. В меню Файлвыбрать команду Сохранить как. Откроется диалоговое окно.
2. В текстовом поле Имя файланабрать Pogel.htm.
3. Щелкнуть кнопку Изменить. Откроется диалоговое окно Задайте заголовок страницы.
4. В поле Заголовок страницы набрать: Форма запроса, щелкнуть кнопку ОК, а затем – кнопку Сохранить. FrontPage сохранит созданную страницу с формой.
5. Прокрутить страницу вниз, чтобы увидеть нижнюю часть формы. А затем снова прокрутить страницу до конца вверх. В нижней части формы FrontPage расположить две кнопки Отправить(данные формы) и Сброс(данных формы).
Задание 2. Исправить текст формы.
1. Выделить заголовок Новая страницаи набрать Вашиотзывы.
2. Удалить текст, расположенный прямо над границей формы (здесь следует объяснение целей формы... ) и набрать следующее: Ваши пожелания.
3. На панели инструментов щелкнуть кнопку Сохранить. Все изменения будут сохранены.
Задание 3. Создание формы без мастера
1. На панели инструментов щелкнуть кнопку Создать. FrontPage создаст чистую страницу и отобразит ее в режиме просмотра.
2. Посередине первой строки набрать Ваши пожелания.
3. В меню Вставкащелкнуть на пункте Формаи выбрать команду Форма. FrontPage создаст форму на текущей странице.
4. В нижней части формы будут помещены кнопки Отправить и Отменить.
5. Нажать клавишу Enter5 раз, а затем щелкнуть на строке под границей области формы. Так будет создано свободное пространство, необходимое для размещения элементов формы.
6. На панели инструментов щелкнуть на кнопке Сохранить. В текстовом поле Имя файланабрать Suggest.htm, а затем щелкнуть на кнопке Сохранить. Все изменения будут сохранены.
Задание 4. Добавление поля со списком
После того как форма создана, не важно, самостоятельно или при помощи мастера, впоследствии всегда можно изменить ее. К форме можно добавлять новые поля ввода или пояснительный текст, новые элементы к спискам раскрывающихся меню, менять свойства формы, помещать на форму новые флажки или кнопки-переключатели, или назначать другой объект, который будет служить приемником данных из формы.
1. Щёлкнуть на самой верхней строке, расположенной внутри области формы, набрать: Это мой (мое)и нажать клавишу Enter.
2. В меню Вставкащелкнуть на пункте Форма, а затем выбрать команду Меню со списком. FrontPage вставит меню со списком справа от только что набранного текста.
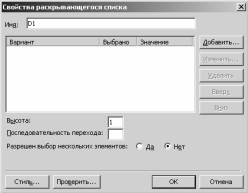
3. Щелкнуть правой кнопкой мыши на меню со списком и в контекстном меню выбрать команду Свойства раскрывающегося списка (рис. 30.4).

Рис. 30.4. Мастер форм – 4-й этап
4. Щелкнуть на кнопке Добавить. Откроется диалоговое окно Добавьте элементы списка. В этом диалоговом окне можно добавлять элементы к списку поля.
5. В текстовом поле Элемент списканабрать Вопроси нажать кнопку ОК. FrontPage добавит эту строку к списку меню.
6. Таким же образом включить в меню пункты: Предложение, Замечание, Интересная информация, Другое.
По умолчанию меню со списком работают так же, как и кнопки-переключатели, то есть в меню можно выбрать только один элемент. Однако, меню со списком можно настроить по-другому, так что пользователь сможет выбирать одновременно несколько элементов. Для этого необходимо щелкнуть правой кнопкой мыши на меню со списком, выбрать команду Свойства поля формыи в этом диалоговом окне включить опцию Давозле пункта Разрешить множественный выбор.
Задание 5. Добавление пояснительного текста в поле ввода
1. Щелкнуть на самой верхней строке, расположенной внутри области формы, набрать Мы всегда будем рады получить ваш отклик!по центру и нажать клавишу Enter.
2. Набрать Что Вы хотите изменить на сайте, о чем спросить?по левому краю и нажать пробел.
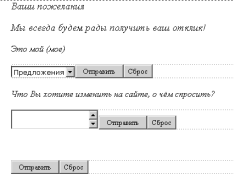
3. В меню Вставкащелкнуть на пункте Формаи выбрать команду Текстовое поле. FrontPage поместит рядом с вопросом текстовое окно с полосами прокрутки. Посетители веб-сайта смогут набрать в этом поле текст любого объема (рис. 30.5).

Рис. 30.5. Разработанная форма
Задание 6. Отправка данных формы по электронной почте или в файл
Теперь, когда форма создана, настало время подумать о том, каким образом вы сами сможете получать данные формы – информацию, введенную посетителями сайта. По умолчанию форма настроена так, что данные записываются в текстовый файл или в веб-страницу на сервере. Чтобы получить доступ к данным формы, достаточно открыть веб-страницу при помощи FrontPage.
По умолчанию данные записываются в файл Form_results. txt. Установки по умолчанию можно изменить. Данные можно перенаправить в другой файл на веб-сервере или же послать их по электронной почте на определенный адрес, или же в файл и по электронной почте одновременно. Информацию можно переслать из формы в базу данных или передать ее программе-серверу при условии, что сервер, на котором будет размещена форма, должен поддерживать такую операцию (попросите вашего системного администратора или веб-мастера установить на сервере эту функцию).
1. Щелкнуть правой кнопкой мыши на любом свободном месте формы и в контекстном меню выбрать команду Свойства формы. Откроется диалоговое окно.
2. В текстовом поле Адрес электронной почтынабрать ваш адрес электронной почты. Если на этом этапе щелкнуть на кнопке ОК, то данные формы будут отсылаться по электронной почте и сохраняться в файле на веб-сервере.
3. Щелкнуть в поле Имя файла, удалить текст, содержащийся в нем, и щелкнуть на кнопке ОК. Откроется диалоговое окно, содержащее предупреждение о том, что ваш веб-сервер должен поддерживать возможность отправки данных по электронной почте, и будет задан вопрос, следует ли удалить адрес электронной почты из формы.
4. Щелкнуть на кнопке Нет. После того, как веб-мастер или системный администратор настроят сервер должным образом, данные из формы можно будет передавать по электронной почте.
FrontPage предоставляет возможность передачи данных форм в базу данных или на веб-сервер. Однако для этого необходимо, чтобы веб-мастер настроил соответствующим образом базу данных или программу-сервер. Серверные программы для веб часто используются для обработки больших объемов данных, полученных от многочисленных посетителей веб-сайта.
Задание 7. Сохранение данных формы в текстовом файле
Теперь надо изменить свойства формы таким образом, чтобы данные сохранялись в файле, отличном от заданного по умолчанию.
1. Щелкнуть правой кнопкой мыши на пустом месте в области формы, затем в контекстном меню выбрать команду Свойства формы. Откроется диалоговое окно Свойства формы.
2. Удалить текст, находящийся в поле Имя файла.
3. Набрать Suggestions. txt, удалить содержимое поля Адресэлектронной почты и щелкнуть на кнопке Параметры.
4. Щелкнуть на стрелке поля Формат файла, выбрать из списка тип Форматированный тексти два раза щелкнуть на кнопке ОК. Когда посетитель сайта щелкнет на кнопке Отправить данные формы, то данные будут сохранены в файле Suggestions. txtна веб-сервере. Если файла с таким именем не существует, он будет автоматически создан сразу же после того, как первый посетитель заполнит и отправит форму.
5. На панели инструментов щелкнуть на кнопке Сохранить. Все изменения будут сохранены.
Задание 8. Упорядочивание страниц с запросами
Сейчас мы имеем две страницы с формами, с помощью которых посетители могут отправлять информацию. Теперь нужно предоставить им доступ к этим страницам.
1. Перейти на панель Переходы.
2. В списке папок щелкнуть на файле Pogel.htmи, удерживая кнопку мышки нажатой, перетащить иконку файла в окно навигации.
3. Теперь аналогично перетащить файл Suggest.htmпод страницу Форма запроса.
4. Теперь дважды щелкнуть на значке страницы Форма запроса, FrontPage отобразит ее в режиме Страница. Пока никаких изменений не произошло. Теперь необходимо включить эту страницу в общий стиль сайта.
5. Открыть Область задачи выбрать закладку Тема по умолчанию. Нажать кнопку ОК.
6. Теперь эта страница имеет общий стиль со всем сайтом и панель навигации. Для того чтобы после ввода данных о себе, посетители смогли рассказать что-либо или спросить, необходимо направить их к этой странице.
7. Удалить кнопки Отправитьи Очистка, на их месте набрать Далееи установить ссылку на страницу Suggest.htm(как это делать вы уже умеете).
8. Сохранить результаты.
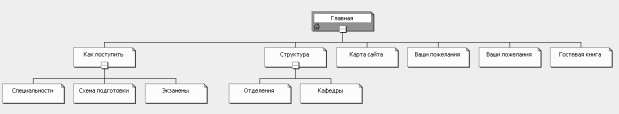
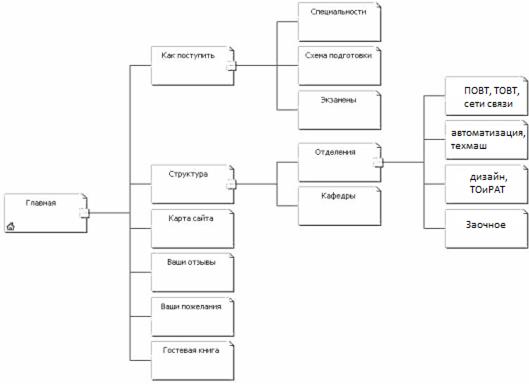
Теперь структура сайта имеет такой вид (рис. 30.6):

Рис. 30.6 Структура сайта – 3-й этап
Необходимо проверить работу формы.
1. На панели инструментов щелкнуть на кнопке Просмотреть в обозревателе. FrontPage запустит веб-браузер, установленный на вашем компьютере, и отобразит в нем страницу с
формой.
2. В текстовом поле Что Вы хотите изменить на сайте, о чем спросить?набрать какой-нибудь вопрос.
3. Щелкнуть на кнопке Отправить. Веб-браузер отобразит страницу, указав, что форма будет работать только после того, как веб-сайт будет опубликован на веб-сервере, совместимом с FrontPage.
4. Щелкнуть на кнопке Закрыть, расположенной в правом верхнем углу окна браузера. Веб-браузер закроется, и на экране снова появится окно программы FrontPage. Только после того, как вы опубликуете ваш веб-сайт на веб-сервере, совместимом с FrontPage, можно проверить работу формы в действии. Если щелкнуть на кнопке Отправить, веб-сервер отобразит страницу с подтверждением.
Задание 9. Создание гостевой книги
Одним из самых популярных разделов на веб-сайтах остается гостевая книга – страница, где посетители сайта могут оставить свои координаты (имя, адрес электронной почты), а также комментарии по поводу веб-сайта. Вместе с программой FrontPage поставляется шаблон, с помощью которого достаточно легко можно создать страницу с гостевой книгой для сайта. Для создания страницы гостевой книги нужно просто сделать новую страницу на основе шаблона гостевой книги. Затем можно по своему желанию изменить текст страницы.
1. Выбрать в меню Файлпункт Создать, в области задач – Другие шаблоны страници в открывшемся диалоговом окне – Гостевая книга.
2. Щелкнуть на значке Гостевая книга, а затем на кнопке ОК. FrontPage создаст страницу с гостевой книгой и отобразит ее в режиме просмотра страницы. Посетители веб-сайта смогут набрать свои комментарии в окне с полосами прокрутки, а затем, щелкнув на кнопке Отправить комментарии, отправить их на веб-сервер.
3. Выбрать весь текст, расположенный над областью формы, и нажать клавишу Enter. FrontPage удалит со страницы текст примечания и поместит над формой пустую строку.
4. Набрать Будем рады получить Ваши комментарии по поводу сайта!FrontPage поместит новый текст над областью формы.
5. В качестве имени файла указать gb.htmи щелкнуть на кнопке Сохранить. FrontPage сохранит страницу с гостевой книгой.
6. Перейти на панель Переходы.
7. В списке папок щелкнуть на файле gb.htmи, удерживая кнопку мыши нажатой, перетащить иконку файла в окно навигации. Поместить рядом со страницей Форма запроса.
8. Сохранить результаты.
Структура сайта теперь такова (рис. 30.7):

Рис. 30.7. Структура сайта – 4-й этап
Гостевая книга представляет собой просто специальную форму. По умолчанию данные, которые посетители веб-сайта вводят в поля гостевой книги, направляются в файл Guestlog.htmна веб-сервер, так что другие посетители, просмотрев страницу Guestlog.htm, смогут прочесть комментарии предыдущих посетителей сайта, оставивших свои сообщения в гостевой книге.
Место сохранения данных гостевой книги можно изменить так же, как и для обычной формы. Для этого необходимо щелкнуть правой кнопкой мыши на свободном месте в области формы, в этом контекстном меню выбрать команду Свойства формы, а
затем в диалоговом окне указать новое место сохранения данных.
Задание 10. Создание страницы Специальности
Дополним наш сайт еще несколькими страницами.
1. Перейти на панель Переходыи дважды щелкнуть мышкой на странице Специальности.
2. Удалить Описания продуктови все нижеследующие надписи. Страница заметно уменьшится, и можно увидеть нижнюю таблицу в окне разработки.
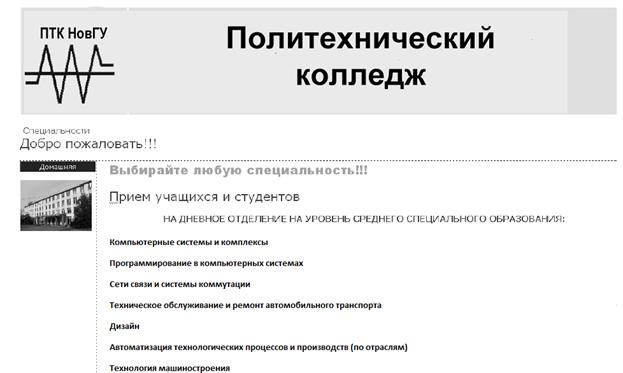
3. Под пунктирной линией набрать текст, описывающий специальности, по которым ведется подготовка специалистов в колледже. Исходные тексты, которые необходимо обработать, находятся в папке Методические материалы. Получится примерно следующее (рис. 30.8).

Рис. 30.8. Веб-страница – 4-й этап
Задание 11. Создание страницы Схема подготовки
1. Перейти на панель Переходыи дважды щелкнуть мышкой на странице Схема подготовки.
2. Удалить Описания продуктови все нижеследующие надписи.
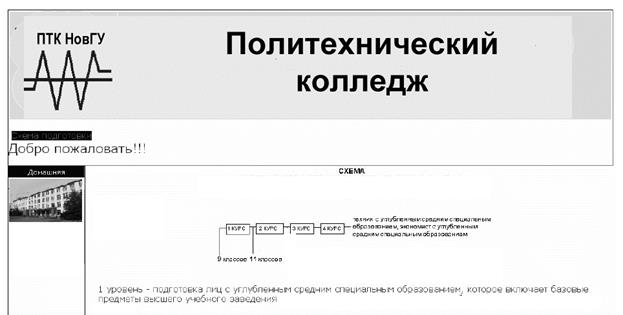
3. Под пунктирной линией набрать текст, описывающий схему подготовки специалистов в колледже. Саму схему можно найти в виде рисунка в материалах к созданию сайта. Получится примерно следующее (рис. 30.9):

Рис. 30.9. Веб-страница – 5-й этап
Задание 12. Создание страницы Структура
1. Перейти на панель Переходыи дважды щелкнуть мышкой на странице Структура.
2. Заменив текст на странице ссылками на соответствующие страницы, дополнить страницу следующим текстом:
В настоящее время контингент учащихся дневной формы обучения составляет 385 человек. Общее количество обучаемых по дневной форме – 2229 человек.
Подготовку осуществляют высококвалифицированные преподаватели, большинство из которых имеют высшую квалификационную категорию, звания "Заслуженный учитель Российской Федерации", "Заслуженный работник образования Российской Федерации", "Заслуженный работник среднего профессионального образования Российской Федерации" и ученые степени. К подготовке в колледже привлекаются преподаватели Новгородского государственного университета и ведущие специалисты предприятий.
Преподаватели колледжа неоднократно признавались победителями и призерами регионального конкурса "Преподаватель года Новгородской области" в системе среднего профессионального образования. Ежегодно студенты колледжа становятся победителями и призерами в различных всероссийских, областных и городских олимпиадах, конкурсах и соревнованиях (в том числе по компьютерным технологиям, дизайну, истории, иностранным языкам, избирательному праву, физике, математике, русскому языку, теннису, баскетболу, футболу, городской спартакиаде и т.д.).
За более чем 50-ти летнюю историю своего существования в колледже подготовлено тысячи специалистов среднего звена для ведущих отраслей промышленности Великого Новгорода и области. Многие из выпускников являются руководителями или руководящими работниками предприятий Великого Новгорода и Новгородской области.
Студенты колледжа активно участвуют в различных фестивалях, выставках, конкурсах, концертах, организуемых как в Политехническом колледже, так и проводимых на региональном уровне. В колледже создана театральная студия, вокально-инструментальный ансамбль, действуют различные бесплатные кружки и спортивные секции. Спортивные и творческие достижения студентов колледжа отмечены многочисленными наградами. Развито студенческое самоуправление, организован студенческий отряд охраны правопорядка.
Задание 13. Создание страниц отделений
1. Войти в главное меню и вызвать команду Файл→ Создать. В Области задач в разделе Создать страницу выбрать вариант Из имеющейся страницы.
2. Найти в скопированных в свою рабочую папку файлах файл Отделение1.htm и указать на него. Автоматически будет создана новая страница с содержимым указанного файла и оформлена в соответствии со стилем сайта. Щелкнуть правой клавишей по ней и в свойствах страницы указать название Отделение 1. Сохранить страницу под именем Ro.htm. Аналогично создать страницы Отделение 2, Отделение 3 и Заочное отделение.
3. Перейти на закладки Веб-узели Переходы, открыть панель папок Вид→ Список папок(либо комбинация клавиш Alt + F1) и перетащить вновь созданные папки на блок Отделения. Результат приведен на рис. 30.10.
Для того чтобы изменить представление структуры сайта, необходимо щелкнуть по свободному месту на вкладке правой кнопкой мыши и выбрать представление Книжная/Альбомная.

Рис. 30.10. Структура сайта – 5-й этап
5. Содержание отчёта:
5.1 Разработанная форма для ввода пожеланий.
5.2 Гостевая книга
5.3 Страница Специальности
5.4 Страница Схема подготовки
5.5 Страница Структура
5.6 Страницы отделений
6. Контрольные вопросы:
6.1 Что такое формы. Перечислите основные элементы формы.
6.2 Способы создания форм.
6.3 Гостевая книга. Способы создания.
7. Список рекомендуемой литературы
7.1 Могилев А.В. Практикум по информатике: учеб.пособие для вузов. - М.: Академия, 2008. - 608с.
7.2 Угринович Н. Д. Информатика и ИКТ:10,11 кл.- М.:БИНОМ. Лаборатория знаний, 2008. - 512с.
7.3 Могилев А.В. Практикум по информатике: учеб.пособие для вузов. - М.: Академия, 2008. - 608с.
Дата добавления: 2016-07-09; просмотров: 666;
