Задание 6. Проверка закладок
На панели инструментов щёлкнуть по кнопке Просмотреть в обозревателе. Страница Экзаменыокажется в окне InternetExplorer. Проверить работу закладок и гиперссылок как мы делали это раньше. Закрыть браузер и вернуться во FrontPage. Сохранить результаты.
Задание 7. Применение темы к отдельной странице
1. В списке папок дважды щёлкнуть на файле index.htm.
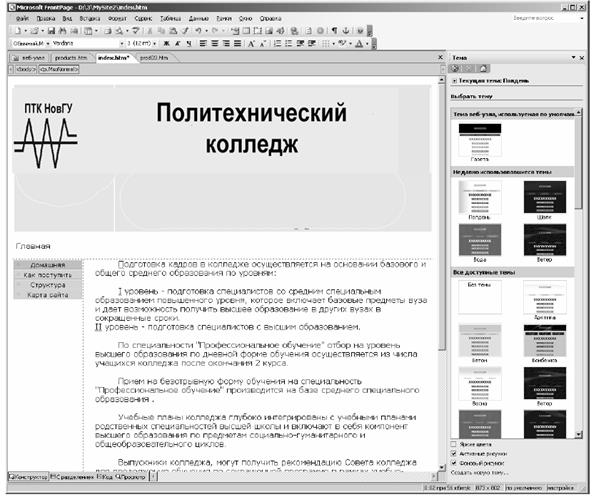
2. В меню Форматвыбрать команду Тема(рис. 28.2) и область задач на закладки Темы.
3. Просмотреть внешний вид вашей странички при использовании разных тем.

Рис. 29.2. Веб-страница – 3-й этап
Попробуйте включить и отключить фоновый рисунок.
Задание 8. Создание таблицы стилей
1. В списке папок дважды щёлкнуть на файле с именем prod01.htm. В окне просмотра откроется нужная страница.
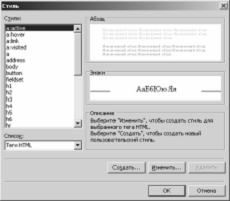
2. В меню Форматвыбрать команду Стиль. Откроется диалоговое окно Стиль(рис. 29.3).

Рис. 29.3. Диалоговое окно Стиль
3. Прокрутить список Стили, выбрать стиль p, а затем нажать кнопку Изменить. Откроется диалоговое окно Изменить стиль.
4. Щёлкнуть по кнопке Формати в контекстном меню выбрать команду Шрифт. Откроется диалоговое окно Шрифт.
5. Щёлкнуть на стрелке поля Цвет, выбрать какой-нибудь из прямоугольников, закрашенных синим цветом, но так, чтобы сочеталось с цветом ссылок, Tahoma, 14 pt, а затем 2 раза нажать кнопку ОК. На экране снова появится диалоговое окно Стиль.
6. Закрыть это окно. Теперь страница изменена. При желании можно сохранить результаты или отменить применение стиля. Для этого в диалоговом окне Стильв поле Списоквыбрать параметр Пользовательские стили.
7. Нажать кнопку Удалить, а затем закрыть все диалоговые окна, нажав кнопку ОК.
Задание 9. Применение бегущей строки
1. С помощью панели навигации Переходыперейти на страницу Специальности.
2. Удалить весь текст, находящийся справа от боковой панели навигации.
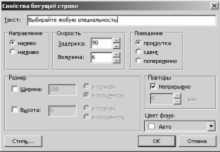
3. В меню Вставкавыбрать Компоненти щёлкнуть на пункте Бегущая строка. Программа отобразит диалоговое окно Свойства бегущей строки (рис. 29.4).

Рис. 29.4. Диалоговое окно Свойства бегущей строки
4. В поле Текст набрать: Выбирайте любую специальность.
5. В разделе Размерустановить флажок в поле Ширина, а в соответствующем поле набрать 400. Включить опцию В точках.
6. В разделе Повторыустановить флажок Непрерывно.
Нажать кнопку ОК.
7. Для форматирования текста бегущей строки щёлкнуть правой кнопкой мыши на ней, после чего в контекстном меню выбрать пункт Шрифт.
8. Выбрать любой яркий цвет. Пункты являются мерой высоты шрифта: в одном дюйме содержится 72 пт, то есть, высота символа размером 72 пт – 1 дюйм, символ размером 12 пт – одна шестая дюйма.
9. Нажать ОК. Сохранить результаты. Просмотреть страницу в браузере, нажав на панели инструментов иконку Просмотреть в обозревателе.
Задание 10. Создание страницы Отделения
1. Открыть файл serv01.htmв режиме Страница.
2. Удалить все комментарии и текст, следующий ниже до нижней таблицы.
3. Установить курсор на уровне верхней кнопки навигационной панели.
4. Набрать слово Отделения.
5. Теперь войти в свойства этой страницы, щёлкнув правой кнопкой мыши, и в появившемся меню выбрать Page Properties (Свойства страницы). Указать значение Title(Название) ПТК НовГУОтделения.
6. Сохранить результаты.
Задание 11. Использование таблиц для упорядочивания элементов на странице
На многих страницах информация представлена в виде одного столбца. Они могут содержать текст или графические элементы, выровненные по левому, правому краю или по центру, но все элементы этих страниц располагаются последовательно один за другим, а не рядом, по горизонтали. Для того чтобы отобразить фотографию и пояснение к ней рядом, на одном уровне, можно воспользоваться таблицей. Добавим таблицу на страницу Отделения.
1. Открыть файл serv01.htm. Удалить все комментарии и то, что расположено ниже, до нижней таблицы.
2. Как вставлять таблицу вы уже знаете, поэтому это не должно вызвать особых затруднений. Создать таблицу из двух столбцов и четырёх строк. Если возникнут трудности, то:
– щёлкнуть на строке, следующей после названия страницы. В меню Таблицанажать пункт Вставкаи выбрать команду Таблица. Откроется диалоговое окно Вставить таблицу;
– в текстовом поле Число строкудалить присутствующее там число 2 и набрать число 4, в поле Число столбцовнабрать 2, затем выбрать параметр Специальная ширинаи установить опцию В процентах. Таким образом таблица будет ровно и правильно отображаться при любых разрешениях экрана монитора. Нажать кнопку ОК;
– сохранить результаты.
3. В каждую из ячеек поместить информацию об отделениях (табл. 29.2).
Таблица 29.2 Перечень отделений
| Компьютерные системы и комплексы Программирование в компьютерных системах Сети связи и системы коммутации | Заведующая отделением Яковлева Валентина Степановна |
| Техническое обслуживание и ремонт автомобильного транспорта Дизайн | Заведующая отделением Кузнецова Елена Григорьевна |
| Автоматизация технологических процессов и производств (по отраслям) Технология машиностроения | Заведующая отделением Таранец Ирина Викторовна |
4. Нажать кнопку ОК.
Задание 12. Создание страницы Предметно-цикловые комиссии (Кафедры)
1. Через закладку Переходывыбрать страницу ПЦК. Двойным щелчком мыши открыть ее в редакторе и удалить весь текст, который находится справа от навигационной панели до нижней таблицы.
2. Теперь войти в свойства этой страницы, щелкнув правой кнопкой мыши, и в появившемся меню выбрать Свойства страницы. Указать значение Название ПЦК ПТК НовГУ.
3. В свободное место можно поместить такой текст:
Таблица 29.3 Перечень ПЦК
| Специальность | Отвественный |
| Программирование в компьютерных системах | Сазонова Наталья Владимировна |
| Компьютерные системы и комплексы | Кушнарёва Анастасия Леонидовна |
| Сети связи и системы коммутации | Цыбульская Галина Владимировна |
| Техническое обслуживание и ремонт автомобильного транспорта | Чернега Анна Михайловна |
| Дизайн | Клименко Елена Николаевна |
| Автоматизация технологических процессов и производств (по отраслям) | Таранец Ирина Викторовна |
| Технология машиностроения | Ефимова Евгения Анатольевна |
| Общеобразовательных, общих гуманитарных и социально-экономических и естественно-научных дисциплин колледжа | Белорусова Лина Петровна |
Сохранить результаты. Страница ПЦКготова.
5. Содержание отчёта:
5.1 Гиперссылка на странице Как поступить на страницы Экзамены, Специальности, Схема подготовки
5.2 Ссылка на адрес электронной почты
5.3 Ссылка на закладку на текущей странице
5.4 Созданная таблица стилей
5.5 Созданная навигационная панель
6. Контрольные вопросы:
6.1 Что такое гиперссылка? Гиперссылка состоит из двух частей. Назовите эти части.
6.2 Способы создания закладок на странице.
6.3 Применение темы.
6.4 Создание бегущей строки.
7. Список рекомендуемой литературы
7.1 Могилев А.В. Практикум по информатике: учеб.пособие для вузов. - М.: Академия, 2008. - 608с.
7.2 Угринович Н. Д. Информатика и ИКТ:10,11 кл.- М.:БИНОМ. Лаборатория знаний, 2008. - 512с.
7.3 Могилев А.В. Практикум по информатике: учеб.пособие для вузов. - М.: Академия, 2008. - 608с.
Дата добавления: 2016-07-09; просмотров: 730;
