Задание 1. Создание сайта при помощи мастера
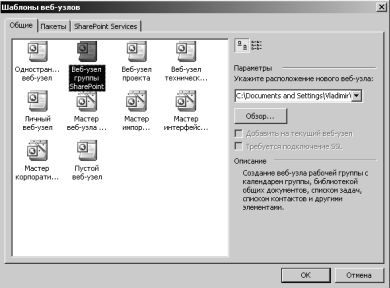
1. В меню Файлвыбрать пункт Создать. На Панели задачвыбрать вариант Создать веб-узел группы(панель задач можно открыть комбинацией клавиш Ctrl + F1). Откроется диалоговоеокно Шаблоны веб-узлов(рис. 28.3).

Рис. 28. 3 Шаблоны веб-узлов
2. Окно вкладки Общиепредусматривает несколько вариантов создания сайта.
Поскольку для создания нашего сайта мы воспользуемся именно этим мастером, то расскажет о нем немного подробнее. Сайт, созданный таким мастером, должен включать в себя домашнюю страницу, таблицу с содержанием, страницу новостей, страницу поиска и другие страницы по необходимости и в зависимости от цели данного сайта.
3. Теперь щёлкнуть на значке Мастер корпоративного веб-узла(рис. 28.4).


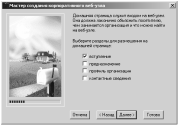
Рис. 28.4. Мастер создания корпоративного веб-узла
4. В поле Укажите положение нового веб-узлаудалить текст, присутствующий там по умолчанию и набрать путь к рабочей папке (можно воспользоваться кнопкой Обзор). FrontPage создаст эту папку и будет помещать туда все необходимые файлы.
5. Щёлкнуть по кнопке ОК, затем – по кнопке Далее. Откроется первое диалоговое окно мастера создания корпоративного узла, в котором объясняется назначение этого мастера. После этого откроется второе диалоговое окно, в котором можно выбрать страницы для помещения в Интернет.
6. Установить флажки на полях Продукты и услугии Оглавлениеи щёлкнуть по кнопке Далее.
Не удивляйтесь, что мы используем страницы, которые содержат информацию о продуктах и услугах, хотя и строим сайт для Политехнического колледжа, поскольку структура сайта важна. Следующее окно предлагает выбрать информацию, которую следует содержать на сайте.
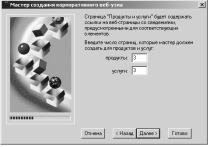
7. Установить флажок на поле Вступлениеи щёлкнуть по кнопке Далее. В следующем диалоговом окне можно определить количество страниц. Нам будет достаточно по 3 страницы. Щёлкните по кнопке Далее(рис. 28.5).


Рис. 28.5 Мастер создания корпоративного веб-узла
8. В следующем окне мастер предлагает выбрать информацию, которая будет содержаться на страницах услуг и продуктов. Для нас неважно, что это будет за информация.
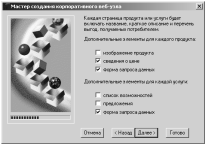
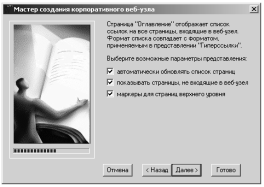
9. Далее мастер запрашивает, что включить в оглавление. Установить флажки на всех полях и нажать Далее(рис. 28.6).


Рис. 28.6. Мастер создания корпоративного веб-узла
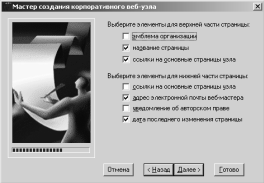
10. Теперь можно выбрать информацию, которая будет отображаться вверху и внизу страниц. Помните, что ее вид условен. Мы изменим ее представление соответственно под стиль всего сайта.
11. В следующем окне надо отказаться от значка, который будет помещён на страницах, находящихся сейчас в разработке.
12. Далее ввести информацию для контакта посетителей сайта с вами:
Полное название организации – Политехнический колледж МПК НовГУ
Краткий вариант названия – ПТК НовГУ
Почтовый адрес организации – г. Великий Новгород, ул. Б.Санкт-Петербургская 46
13. Продолжить вводить информацию или оставить ее изначальной.
14. В последнем окне можно выбрать тему оформления сайта, но делать этого не надо, поскольку заниматься этим будем позже. Нажать кнопку Готовои подождать, когда мастер завершит свою работу.
15. На панели представлений щёлкнуть на значке Навигацияи дважды щёлкнуть на значке HomePage. Программа отобразит первую и главную страницу сайта.
Дата добавления: 2016-07-09; просмотров: 687;
