Многонаправленное взаимодействие
Хорошо разработанное взаимодействие заключается в том, что в каждый момент он присутствует между человеком и устройством (системой или сервисом), с которым он или она взаимодействует. Эти моменты могут быть явно заметными, как жесты, касание, нажатия кнопок, или заполнение полей форм. Или же эти моменты могут быть менее уловимыми, как пауза, пока вы пытаетесь понять, о чем вас спросили и как вам ответить. Это внутренняя беседа, которая есть между пользователями в любой конкретный момент, которая часто остается незаметной
Стивен П. Андерсон

Фото: Dunckelfeld
Интерактивный дизайн в основном является абстрактным: профессионалы UX и UI имеют дело с неосязаемой связью между интерфейсом и сознанием пользователя.
Эта глава прольет свет на техники дизайна, которые помогают создать “пассивное волшебство” незабываемого переживания. Помимо знаний по web дизайну, IxD требует немного психологии, умений повествования, изобразительного искусства и достаточного количества превосходных сюрпризов.
Сила интерактивности
Интерактивность – это лучший способ привлечь внимание вашего пользователя. Никаких долгих рассуждений: исследования в Penn State доказывают, что сообщения на высоко интерактивных сайтах оказывают больше влияния. Как объясняет Джиан Оу:

Фото: BBQ Cultures
«Интерактивность привлекает людей, т.к. им больше нравится бродить по сайту, который поглощает их внимание и создает больше позитивных впечатлений с тем сообщением, которое несет.»
Еще несколько лет назад web интерактивность была ограниченной, распространение HTML5, CSS, Javascript и jQuery позволило обеспечить больше креативности при меньших трудностях для внедрения. Фактически, многие техники, приведенные в этой книге, являются частью более грандиозного смещения в сторону интерактивности:
• Длинная прокрутка и parallax scrolling
• Карточный интерфейс
• Видео и анимация
• Движения, жесты и нажатия
• Микровзаимодействия
• Push уведомления
• Персонализация и расположение инструментов (для построения контекстно-зависимого UX)
• Контроль над скрытием/ раскрытием содержимого
• Переходы и циклические функции
5 Основных положений интерактивного дизайна
Чтобы лучше понять, как интерактивность ведет к тому, что сайт становится лучше, давайте рассмотрим 5 основных положений, описанных в статье Лучшие практики интерактивного дизайна:
1. Целенаправленный дизайн –Интерактивность сайта должна помогать пользователям продвигаться к достижению их целей. Необходимо узнать о личности, пользовательских сценариях и картах опыта.
2. Юзабилити –Возможность должна сначала надежно функционировать, прежде чем она сможет удовлетворить пользователей эмоционально.
3. Обозначения –Визуальные подсказки, такие как значок почтового ящика или схема навигации, помогают интуитивно предположить функцию, что делает их практичными в качестве ярлыков юзабилити.
4. Обучаемость –Последовательные интерфейсы являются более предсказуемыми, и, естественно, их легче изучить. Поскольку обучаемость способствует общему повышению простоты использования, то пользователям не придется слишком много думать.
5. Обратная связь и время отклика –Обратная связь показывает вашу роль в беседе, поэтому она должна выглядеть соответствующим образом, быть живой и человечной.
Чтобы увидеть эти положения на практике, давайте рассмотрим MixPlus от Net+. В основном сайт позволяет пользователям создавать онлайн плэйлисты с классическими темами mixtape.

Фото: http://mixpl.us/withoutyou
Для начала пользователи могут успешно создать онлайн плэйлисты, что удовлетворяет требованиям целенаправленного дизайна и удобства использования.
Стрелка на кнопке и половинное изображение у правой границы экрана являются признаками того, что пользователь также может прокрутить сайт или нажать для перехода вправо. Поскольку они непосредственно показывают функции, то это улучшает обучаемость управлению сайтом. Далее, при прокрутке вниз, появится забавная анимация (которая показывает наушники и кассету на старомодном проигрывателе), которая обеспечивает приятную обратную связь, что побуждает к дальнейшим действиям.
Эволюция интерактивности
Не так давно, среди сообщества дизайнеров было неоспоримым правило “Выше скролла”. Дизайнеры по большей части фокусировали внимание на том, чтобы полностью заполнить экран вверху страницы сайта.
К счастью, мы знаем, что это не правда. Фактически, “66% внимания на обычной интернет странице сосредотачивается ниже линии.

Фото: http://vaalentin.github.io/2015/
В сегодняшнем дизайне правило выше скрола считается устаревшим. Многие сайты, такие как Valentin Marmonier’s project – действительно ограничили информацию выше скрола, заманивая пользователей глубже их изучить, а чтобы это увидеть вам придется воспользоваться прокруткой.
Переключение внимания от верхней части к нижней всего лишь пример того, как развивается интерактивность. Мобильный дизайн, по большому счету все еще новый, придает большое значение новым моделям интерактивного дизайна. Изначально, мобильные сайты старались подражать стилю навигации по нажатию кнопки мыши как в настольных компьютерах. Но теперь дизайнеры сосредоточились на использовании в полной мере сенсорного управления жестами, и теперь уже обычные сайты пытаются скопировать такие приемы легкого взаимодействие мобильных сайтов, как например, сдвиг.
Трудно адаптировать одинаковые интерактивные элементы между различными устройствами. То, что хорошо работает на одном устройстве, может не работать на другом. Это соответственно ведет к методологии разработки пользовательского интерфейса, независимого от устройства. (device-agnostic experience).
“Web-графика”
Webграфика, термин придуманный VentureBeat, в сущности является интерактивной инфографикой. Используя такие инструменты как HTML5, CSS3 и jQuery, webграфика предоставляет ту же информацию, что и инфографика, но более интересным образом. Как правило, вебграфика требует некоторых действий от пользователя, чтобы представить больше информации.

Фото: http://www.irwinmitchell.com/safety-on-the-slopes.html
Safety on the Slopes (выше) создает “сайт внутри сайта”, используя интерактивную вебграфику. Это взаимодействие также лучше служит его внутренней цели передачи информации – интерактивный формат делает информацию отличной от скучной лекции.
Даже если у вас нет фактов или рисунков, которые нужно отобразить, вы можете поучиться вебграфике и применить такие же интерактивные техники, чтобы сделать свой сайт более привлекательным.

Фото: http://houseofborel.com/#/secret
Например, брэнд элитной одежды House of Borel воздерживается от привычного порядка вещей и создает интерактивную историю на своем сайте.
Они применили несколько интерактивных элементов, такие как видео, которое запускается скролом, чтобы рассказать историю, которая выражает культуру их бренда, добавив гораздо больше эмоций, чем обычно вы можете найти на типовой странице «О нас». Этот прием, конечно, имеет смысл для элегантного бренда, который хочет, чтобы вы ощутили сначала их стиль жизни, прежде чем открыть вам свой продукт.
Микровзаимодействие
Также как музыкальные ноты в песне, микровзаимодействия – это моментальные события, которые все вместе складываются в финальный опыт пользовательского взаимодействия. Это могут быть как активные (ввести пароль или нажать на кнопку «Нравится»), так и пассивные (звук «динь» для нового сообщения).

Фото: Google
Хотя многие считают это несущественным, некоторые считают, что в этом будущее дизайна. Подумайте обо всех тривиальных, незначительных раздражителях, которые заставили вас, и таких же пользователей как вы - оставить сайт и больше никогда на него не возвращаться.
Как строительные кирпичики UX, микровзаимодействия подходят для разных целей:
• Выполнение задачи –каждый незначительный шаг на этапе авторизации, обновления статуса или отправки сообщения
• Связь элементов –синхронизация между двумя устройствами, сайтами или приложениями
• Настройка параметров –изменение исходных параметров, таких как регулирование громкости и соответствующая реакция
• Изменение состояния –вход или выход с сайта или приложения, или переход в спящий режим
• Данные обратной связи –оперативные данные в ответ на запрос (как например изменения в приложении погоды)
Что общего между ними, так это то, что все они вызываются действиями пользователей. Микровзаимодействия являются неотъемлемой частью всех дизайнов, поэтому мы советуем посетить сайт Дэна Саффера, который создал этот термин.
Примеры интерактивного дизайна
Ни одна из IxD техник сама по себе не будет достаточной, чтобы выполнить ваши дизайнерские задачи. Вы должны умело переплетать разные техники, чтобы построить UX так, как вы этого хотите – в этом и заключается основная задача.
Давайте рассмотрим три сайта, которые объединили множество разных методов для создания исключительного пользовательского интерфейса:
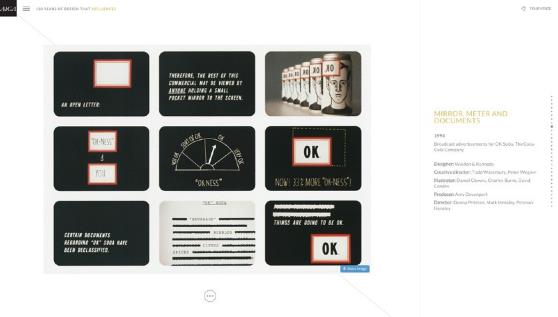
1. AIGA 100 лет дизайна –Анимации и визуальные указатели (стрелки, гамбургер-меню) поддерживают сложную навигацию при помощи прокрутки на этом сайте.

Фото: http://celebratedesign.org/
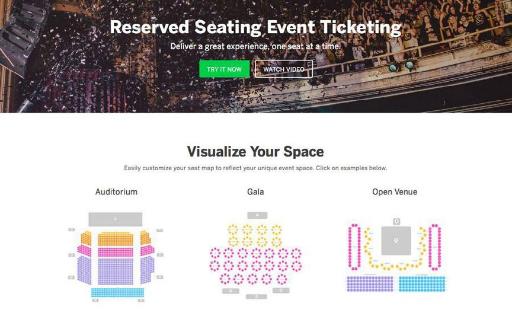
2. Eventbrite Seat Designer –Используя простой для понимания интерфейс flat дизайна, простые меню и легкие переходы, эти инструменты позволяют пользователям создать расположение мест для гостей соответствующего места проведения мероприятия – что-то эксклюзивное для больших событий.

Фото: https://www.eventbrite.com/l/reserved-seating/
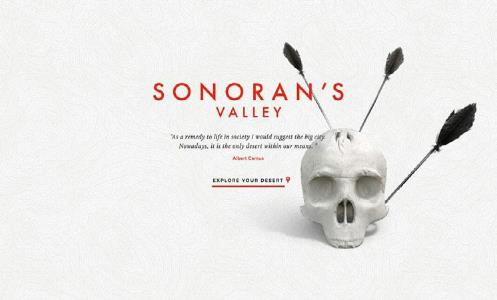
3. Sonoran’s Valley –Этот сайт создает пользовательский интерфейс, похожий на игровой, совмещая действия пользователя с феноменальной анимацией и видеоэффектами, и это все, используя стандартный стиль гамбургер навигации.

Фото: http://sonorans-valley.com/
Взгляд за рамками 2015
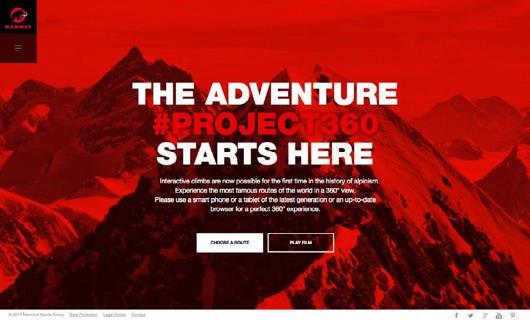
Будущее IxD основано на будущем технологий. В конце концов, большинство интерактивных дизайнерских функций заключается в том, чтобы заставить незнакомое выглядеть знакомым.

Фото: http://project360.mammut.ch/#home
Носимые устройства, как Apple Watch могут стать новыми смартфонами в смысле технологий будущего, которые оказывают существенное влияние. Как сенсорное управление, представленное ранее в смартфонах, новый вид взаимодействия между людьми и их носимыми устройствами вскоре распространится на все другие устройства, изменив дизайн повсюду.
В случае с носимыми устройствами, микровзаимодействия станут даже еще менее заметными и не будут нуждаться в визуализации. Можно увидеть возрастающий интерес к тому, как устройство чувствует кожу, что может повлиять на все мобильные устройства. (Это пришло в голову потому, что фитнес браслет приводится в действие при раздражении кожи). Другим возможным вариантом может быть увеличение аудио или вибрационных сообщений, так как носимые устройства имеют минимальный размер экрана.
Неважно, какое будет устройство, концепция интерактивного повествования набирает популярность. Это когда действия пользователя и его решения осуществляют какое-то линейное путешествие по сайту. Пока эта тактика будет контрпродуктивной для сайтов типа электронной коммерции или банковских, они определенно представляют пользователю больше, чем ортодоксальный макет страницы, позволяющий переходить от страницы к странице.

Фото: http://cinderellapastmidnight.tumblr.com/
К примеру возьмем сайт Cinderella: Past Midnight (Золушка: после полуночи), сайт на картинке вверху. Здесь свободно пересказывается всем знакомая история Золушки (присутствуют картинки из последнего фильма) посредством пользовательской прокрутки, с призывающими кнопками для размещения специального контента, связанного с фильмом, на их странице Tumblr. Это забавно для пользователей и является дополнительной рекламой для фильма.
Персонализация будет играть еще более важную роль в IxD, насколько это позволят технологии. Просто посмотрите, как технология геолокации применяется все больше и больше, а когда-то она приносила пользу только сайтам, связанным с картами.
Этот факт напоминает, что пользователи просто любят это особое ощущение. Посмотрите на успех сайтов типа Blossom Type (ниже), который генерирует личный ролик в зависимости от того, что введет пользователь.

Фото: http://blossomtype.com/#
Многомерное взаимодействия является одним из наиболее живым из всех элементов дизайна. IxD имеет общую сильную эмоциональную связь с людьми – но также он изменчивый. Будущее IxD поменяет направление и последует за вкусами большинства людей, и единственное, что мы можем предсказать с уверенностью, что эти вкусы не будут надолго оставаться прежними.
Начните создавать интерактивный прототип в UXPin бесплатно
10 Бесплатных ресурсов и инструментов
1. Основы интерактивного дизайна Прекрасное пособие, предоставленное Usability.gov, для начинающих по интерактивному дизайну для тех, кто стремится стать профессионалом в UI/UX
2. "Как вы создаете взаимодействие?"– Практическое руководство, которое выглядит в IxD как беседа между системой и пользователем.
3. “Умные переходы в User Experience Design” –Журнал Smashing, анализирует как использовать анимацию для небольших переходов
4. Лучшие практики интерактивного дизайна: Нужные слова, визуализация и пространство Наше бесплатное 115-страничное руководство, собравшее наиболее полезную теорию и советы по языку/тексту, картинкам и пространству в IxD.
5. Интерактивный дизайн. Лучшие примеры реализации: Управление временем, отклики и поведение – Это 106-страничное продолжение предыдущего пособия, которое охватывает вопросы временных рамок, анимации, а также поведения пользователей и принятие решений.
6. История происхождения наиболее известных микровзаимодействий– Урок истории о наиболее популярных микровзаимодействиях, от Facebook лайка до уведомления «У вас сообщение.»
7. Эксперименты с интерактивным дизайном– Бесплатный инструмент, который позволит вам построить и поэкспериментировать с разными интерактивными возможностями, чтобы выбрать самую лучшую для вашего проекта.
8. “Создание и разрушение лучших реализованных UX ” –методические указания UX Booth о корнях UX дизайна и идеях, которые стоят за реализацией.
9. Основные принципы живого интерфейса iOS– Совет владельца Apple как применять IxD специально для мобильного телефона.
10. Награда 2016 IxDНаграждение лучших IxD, хороший ресурс для вдохновения новыми идеями.
Дата добавления: 2016-03-15; просмотров: 616;
