Схемы карточного интерфейса
Ранее в этой электронной книге, мы говорили о тенденциях, которые стали популярными не только из-за их привлекательного внешнего вида, но также и из-за их совместимости с дизайном мобильных устройств. Успех плоского дизайна и минимализма заключается в их простоте и том, что они легко подходят для адаптивного дизайна, а также красиво выглядят.

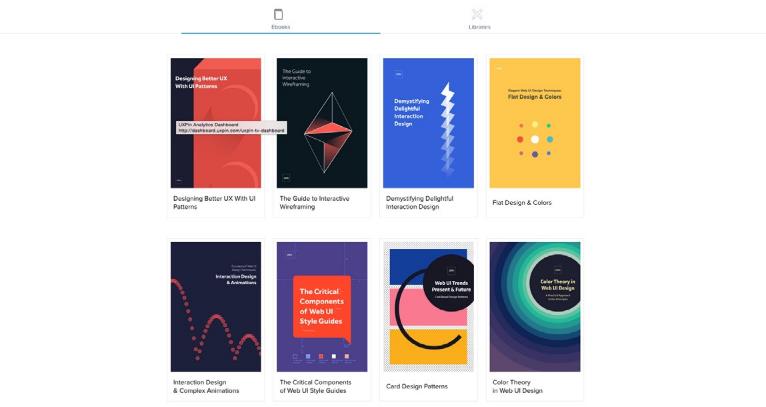
Источник: UXPin
Этот момент времени не случайный, т.к. в 2014 было отмечено впервые, что использование мобильного интернета превысило его использование на стационарных компьютерах.
Схемы карточного пользовательского интерфейса – это похожее направление, хотя его польза не ограничивается более быстрой загрузкой и адаптивностью. Он получил жизнь благодаря Pinterest и затем приобрел популярность за счет социальных сетей, таких как Facebook и Twitter, карточный интерфейс теперь один из наиболее быстро развивающихся макетов страниц сегодня, и это неудивительно.
Как мы объясним в этой главе, организация контента при помощи небольших независимых контейнеров информации имеет преимущества для любой платформы, какую бы вы не выбрали.
Дизайн контейнерного стиля
Чтобы понять эту модель, вы должны сначала понять карты как таковые.
Карточки, по сути, являются самостоятельными контейнерами информации, в каждой карте представлена одна присущая только ей мысль. Карта может содержать разные данные – картинки, текст, кнопки, ссылки, комментарии и т.д. – но все относятся к одной и той же теме.
Отображая информацию на экране таким образом создается более ясный и понятный интерфейс (плюс поддерживается возможность сенсорного управления, о чем мы расскажем ниже). Давайте рассмотрим некоторые из наиболее популярных стилей карт:
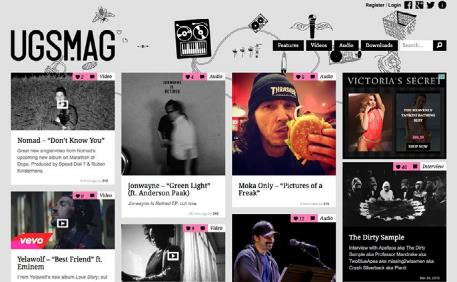
1. Пины –Наиболее узнаваемые элементы для карт, созданные в Pinterest. Эмуляторы этого стиля становятся настолько широко распространенными, что WordPress даже собрал несколько 26 лучших тем в стиле пин. К сожалению, стиль стал слишком популярным и позже эти сайты уже оказались не оригинальными.

Фото: http://ugsmag.com/
2. Мозаика (сетка)–фреймворк в матричном стиле состоит из карт, выстроенных логически в виде матрицы с равными промежутками между элементами. Это делает контент простым для понимания и его легко просматривать.

Источник: Erik Johansson
3. Журнальный стиль –Разработан для новостных и вебсайтов журналов, этот стиль сейчас перерос в другой тип тяжеловесных сайтов, таких как блоги или портфолио. Отличительной чертой этого макета сайта является привлекательная картинка или текстовый тэг, который является ссылкой, ведущей к полному тексту статьи, которая находится где-то в другом месте.

Источник: Relevant Magazine
В любом случае, стиль контейнерного дизайна хорошо работает как способ продемонстрировать все содержимое, при этом не нагружая пользователя.
Карты в мобильном и адаптивном дизайне
Как отмечалось выше, карточки обеспечивают отличную совместимость с адаптивными фрэймворками. Во фреймворках, которые расширяются и сжимаются, матрица из карт может менять свою структуру, подстраиваясь под любой размер экрана или точку остановки .

Источник: The Verge
Дизайнеры получают достаточную гибкость относительно пропорций карт самих по себе (плюс то, как группы карт соответствуют друг другу). Общепринятой стратегией является поддержание определенной ширины с изменяющейся высотой, с сохранением соответствующего расстояния между картами.
Карточки также позволяют сочетать приемы на разных устройствах – карты всегда одинаково работают, для любого устройства: телефона, планшета или настольного компьютера. Просто подумайте о функции AirDrop от Apple (технология передачи файлов по Wi-Fi и Bluetooth) которая позволяет пользователям консолидировать информацию между двумя и более устройствами Apple. Есть входящие данные. Появляется карта извещения с возможностями принять или отменить. Эта карта появляется на всех устройствах и функциях одинаковым образом, поэтому не возникает сомнений что необходимо делать, когда она появится.
Другое направление применения связано с тем, как карточный стиль сочетается с сенсорным управлением. При касании экрана, карты сразу становятся кнопками без каких-либо дополнительных усилий. Обеспечивая определенное расположение элементов с понятной функциональностью (коснуться соответствующей карты, чтобы получить доступ к главной мысли), карты создают удобство их использования на мобильных устройствах.
Преимущества и недостатки
Карты могут применяться в самых разных областях, но это не означает, что они подойдут для каждого сайта. Давайте посмотрим на преимущества и недостатки.

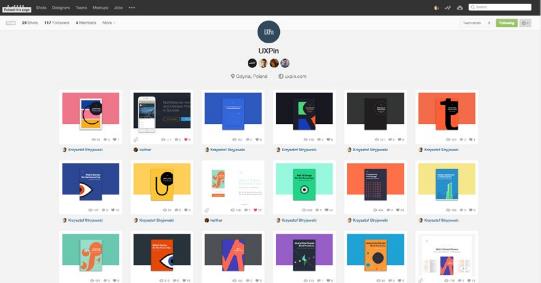
Фото: dribbble.com
1. Преимущества:
• Интуитивно понятно, как их использовать
• Идеально подходят для обобщающего контента (единый вебсайт, который собирает контент с множества разных сайтов)
• Легко просматривать
• Совместное использование – дизайнерские карты похожи на цифровой эквивалент бизнес карт (этим объясняется их популярность для социальных сетей)
• Легкая приспосабливаемость – карты могут адаптироваться практически к любому стилю, от минималистичного до сложного интерфейса.
2. Недостатки
• Немного заезженный, особенно копии Pinterest или Facebook
• Требует высокого творческого мастерства для создания дизайна UX, так как взаимодействие – это ключевой компонент их успеха
• Риск, что вид сайта получится суматошным
• Требуют даже больше внимания к визуальному дизайну, поскольку каждая карта может показывать несколько типов информации.
Карты легко добавить к дизайну, но трудно добиться совершенства. Поскольку они так распространены в настоящее время, требуется настоящее искусство, чтобы сделать паттерн оригинальным без убытка для его внутренней пользы.
Лучшие примеры реализации
В своей статье, The Complete Guide to an Effective Card-Style Interface Design, Кэрри Кузинс отмечает семь существенно важных моментов для проектирования с помощью карт.
1. Негативное пространство– Использование соответствующих границ и заполнения, чтобы избежать беспорядка.
2. Одна карта, одна идея– Основная особенность карт в том, что они упрощают структуру вашего сайта. Не пренебрегайте этим, делая каждую карту слишком сложной.
3. Подходящие картинки– Так как изображения карт, как правило, должны быть маленькими, убедитесь, что вы используете понятную картинку и обрежьте ее в соответствии с тем, где она будет использоваться.
4. Простой вид текста– Также, как и картинки, текст чаще должен быть маленьким, и поэтому, простой шрифт будет более понятен. Избегайте декоративных шрифтов.
5. Будьте креативными– Поскольку это весьма популярный стиль, приложите максимум усилий, чтобы выделиться, например, при помощи анимационных эффектов, видео, круглой рамки или новой цветовой схемы.
6. Используйте открытую структуру– Стандартная структура помогает поддерживать одинаковое расстояние, при этом соблюдая разные размеры и точки остановки.
7. Соблюдение закона соответствия– Как мы описали в статье «Лучшие практики интерактивного дизайна» Interaction Design Best Practices, Закон соответствия, применим и к картам, он предполагает, что вся карточка должна быть кликабельна, а не только текст или только картинка. Это упрощает взаимодействие с пользователем.
С картами у вас есть всего лишь небольшая область, чтобы выполнить все то, для чего нужны карты. Это означает, что вам следует тщательно применять все основные принципы дизайна, чтобы четко донести свою цель.
Карты в действии
Вы не можете по-настоящему сказать, что карты являются строго визуальным стилем, также не можете говорить, что они являются строгого элементами интерфейса. Можно сказать, что карты – это сбалансированное объединение между ними двумя, воплощая и принципы практичности, и визуального оформления.
Ниже мы рассмотрим два сайта, которые демонстрируют использование.

Фото: https://trello.com/
Приложение управления задачами Trello показывает силу карт в руках пользователя.
Кто угодно может создать карты планирования и расположить их в стэки на заданном фоне. Не только это иллюстрирует целесообразность карт в веб дизайне и дизайне приложений, также это демонстрирует, насколько полезны они в качестве организационного инструмента в целом. Пользователи могут соотнести картинки, ссылки, цветные тэги и их порядок к каждой задаче, представленной картой. Причина, по которой Trello имеет успех, состоит в том, что их формат карт превосходит традиционный “списочный”стиль диспетчера задач или планировщика.

Фото: https://carriecousins.contently.com/
Сontently, платформа для публикации портфолио, организует то, что раньше было беспорядочным хаосом ссылок. Каждая карточка представляет собой статью или содержание, предварительную необходимую информацию, картинки и описания, плюс ссылка. Более того, он представляет немного микро информации: поделиться, твитнуть, лайкнуть внутри карты.
Contently демонстрирует, как можно правильно скомпоновать объем информации в каждом контейнере карты. Учитывая, что значительной частью их аудитории являются фрилансеры, Contently выбрала прекрасную модель пользовательского интерфейса, чтобы помочь людям быстрее принимать решения о найме.
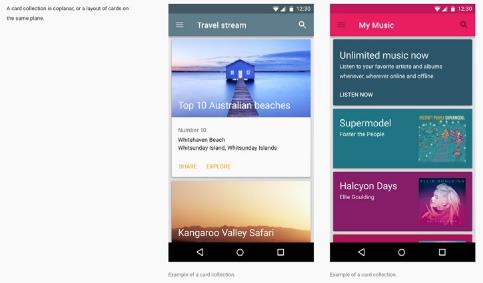
Карты и материальный дизайн
Материальный дизайн в значительной степени зависит от карт и тщательный анализ их техники имеет большое значение. Стоит прочесть пособие вступление в карты в материальном дизайне, если вам нужно основательно разобраться в этом вопросе.

Фото: http://www.google.com/design/spec/components/cards.html
Документация Google по Материальному дизайну предлагает подборку разъяснений по ключевым темам карт, определяя их как «клочок бумаги с уникально связанными данными, которые служат в качестве исходной точки для перехода к более подробной информации. Например, карта может содержать фото, текст и ссылку на один объект».
Их подход к карточкам также объясняет правила использования, содержания и даже предположения о том, что они являются сами по себе макетом страницы. Принципы, конечно, без сомнений подходят как раз под собственную философию дизайна Google.
Взгляд вне времени
В то время как карты постоянно меняют форму, чтобы справляться с новыми возникающими трудностями, на сегодняшний день мы возможно увидим, что большинство изменений связано с адаптивным дизайном и дизайном приложений. Это во всяком случае то, что связанно с влиянием похожего на бумажный материального дизайна, который имеют большинство Android приложений.
1. Технологические улучшения
Карты в их теперешнем состоянии будут оставаться столько, сколько позволяют технологии. Поскольку интернет все больше развивается, того же следует ожидать от дизайна карт. Это касается, в том числе и других, более сложных элементов. Видео заменяет изображения, идея, с которой дизайнеры носились годами, теперь может стать не более чем нормой. Таким же образом, следующей стадией развития карт может стать применение авто обновляемого содержания.
2. Более глубокое взаимодействие
В ближайшем будущем карты могут выйти за рамки их роли простых ссылок, ведущих в другие области. Как мы видим на примере материального дизайна, карты могут представлять информацию как элемент взаимодействия, который вступает в действие для автоматической сортировки или обновления в режиме реального времени (например, прогноз погоды).

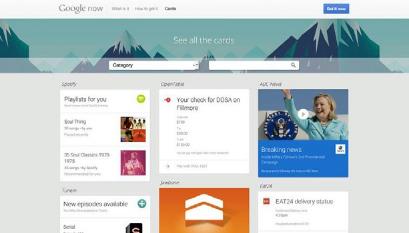
Фото: https://www.google.com/landing/now/#cards
Эти автоматические действия уже применяются в Windows Phone, но у них есть потенциал проникнуть в более обширную базу Android.
3. Размер
Бок о бок с трендом огромных изображений, карты также внедряют лозунг «больше значит лучше». Большие карты дают больше возможностей для детализации и более изысканного шрифта надписей, что означает больше возможности для создания восхитительного дизайна вместо скудной необходимости. Когда большие карты объединены с меньшими картами, это дает больше свободы дизайнерам для построения визуальной иерархии.

Фото: http://www.howarkitekter.se/
HOW arkitekter (пример вверху) совместил большие карты и карты среднего размера, чтобы влиять на то, как пользователи используют сайт. Некоторые карты действуют как ссылки, тогда как другие представляют непосредственно информацию. Большие размеры карт дополнены широкими интервалами, которые обеспечивают сайту ощущение практически минимализма, и функционально позволяют сделать передышку, так, чтобы не перегружать экран.
4. Носимые устройства
Благодаря Google Glass, сейчас мы можем видеть, как карты могут применяться организации UI для носимых устройств.

Фото: https://developers.google.com/glass/design/style
Пока критики могут считать Google Glass коммерческим обманом, другие думают, что он всколыхнет профессиональный рынок. Несмотря на это, идея носимых устройств не исчезла, и с нашей точки зрения в ближайшем будущем следующие стадии развития UI будут также зависеть от карт. Еще больше чем мобильные, переносимые устройства должны эффективно использовать пространство. Карты - наиболее подходящий выбор для этого.
Для всех медиа и мобильных устройств, карты будут развиваться настолько, насколько позволит технология. В конце концов, эти цифровые квадраты далеко не первая форма. Не забывайте о том, что не так давно карты были всего лишь маленькими липкими бумажными листками, которые служили той же цели – содержали краткую информацию, для дальнейшего просмотра.
Начните использовать бесплатную версию и создавайте карты в UXPin
10 Бесплатных ресурсов и инструментов
1. “Как создать карточный интерфейс с Sketch App 3” – учебное пособие о том, как построить простые карты, используя Sketch.
2. “Применение моделей карточного UI в приложениях для Phone/HTML5 ”– обучающая статья от DZone по написанию кодов для карт
3. “Начало работы с jQuery Masonry” –CreativeBloq объясняет как использовать плагин jQuery для создания без усилий макетов на основе карточного и матричного дизайна.
4. CardStack– Открытая среда для встраиваемых HTML5/ CSS/JS карт.
5. 10 Карт материального дизайна для Web в CSS и HTML– ресурс для создания карт для Google Material Design.
6. Polymer– Доступный для загрузки конструктор Web компонентов.
7. Masonry– JS библиотека макетов, которая после того, как вы выберите тему, оптимизирует расположение ваших элементов, основываясь на вертикальном пространстве.
8. “Модели дизайнов карточных UI” –Презентация Криса Це о том, зачем и как создать интерфейс пользователя.
9. Bootcards– Пользовательский карточный интерфейс, основанный на Bootstrap как для мобильных устройств, так и для настольных компьютеров.
10. “Почему карты – это будущее рекламы 00 и Web”– Статья Дэна Юко о преимуществах карточных макетов страниц с платным контентом.
Дата добавления: 2016-03-15; просмотров: 953;
