Выразительное оформление
Фото: Adidas via awwwards
Выразительный текст – шрифты, размеры и эффекты, которые выступают как стилистические элементы сами по себе – быстро становятся нормой для веб интерфейсов.
Оформление текста используется не просто для того, чтобы обеспечить удобочитаемость. Простой или сложный, большой или маленький, текст на сегодняшних сайтах читается в совершенно новом свете. В этой главе мы рассмотрим, как делать дизайн оформления эффективно, что популярно и почему, и чего следует избегать при выборе того, как будут выглядеть ваши слова.

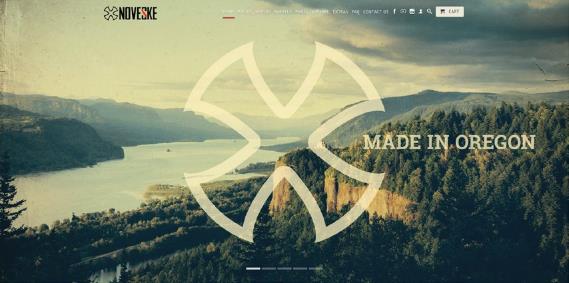
Фото: Noveske
Определение выразительного оформления
Прежде всего, давайте уясним, что выразительное оформление текста и простой текст не исключают друг друга. На самом деле, упрощение оформления текста является одной из наиболее популярных форм создания выделяющихся надписей в данный момент. Чтобы определить выразительное оформление, мы просто скажем, что это оформление, которое выделяется каким-либо образом.
В текущем тренде, мы можем обозначить элементы, находящие наибольшее отражение в выразительной типографике:
• Экстремальные размеры (большие и маленькие)
• Наложение на изображение
• Творческое использование простых шрифтов
• Пользовательские шрифты
• Художественные шрифты

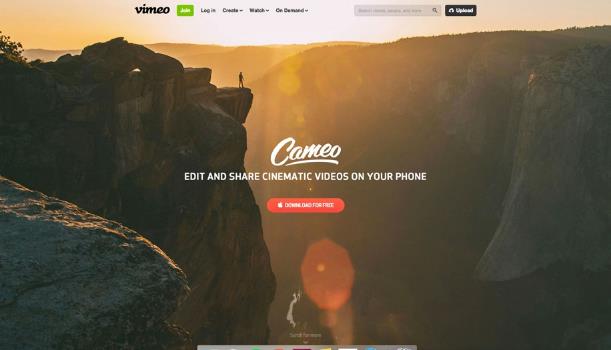
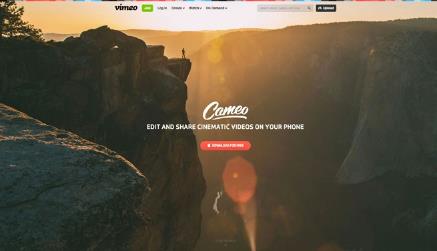
Фото: Vimeo
Обратите внимание, что эти стили обычно сочетаются друг с другом практически без каких-либо ограничений.
Основы оформления
Главное в шрифте надписи - это то, как он используется и насколько хорошо он выглядит. Это объясняет, почему мы в последнее время видим, что простые и внешне скучные шрифты хорошо справляются с задачей привлечения нашего внимания.
Лучше всего начать с основ: для начала ознакомиться с такими понятиями как категория шрифта, семейство шрифтов (гарнитура) и формы букв.

Фото: White Frontier Brewery via awwwards
Категории шрифта различаются по начертанию, структуре и стилю написания букв. Наибольшие группы представлены типами шрифтов с засечками (серифами) и без засечек (сансериф), который наиболее популярен в текущей тенденции простоты. Засечки – это такие особенные украшения по краю каждой линии буквы, а санс – означает «без».

Источник: “I shot the serif.” Tom Gabor. Creative Commons.
Гарнитура шрифта – это просто все вариации выбранного шрифта. Разные формы включают обычное начертание, жирное наклонное, подчеркивание, черный цвет и иногда что-то еще.
В контексте типографики, линия символа относится к ширине каждой строки. Совместное использование единой линии в одной и той же гарнитуре кажется текущим трендом, так как однотипная линия более разборчива при различных параметрах настройки и контраста экранов.
Для того, чтобы лучше узнать о применении основ типографики, включая некоторые важные правила и основные принципы, загрузите бесплатно Web Design for the Human Eye, Book 2. (Веб дизайн для человеческих глаз, Книга 2)
Доступность шрифта
Движущей силой выделяющегося оформления текста является повышение доступности шрифтов для массового использования.

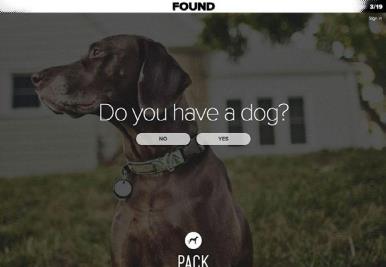
Фото http://packdog.com/
Все больше шрифтов доступны за меньшие деньги – или вообще бесплатно на Google Fonts. Во всех приложениях Adobe Creative Cloud plans, они используют их Typekitсервис.

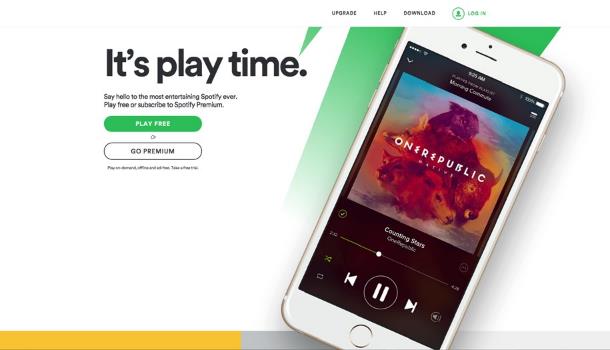
Фото: Spotify
Эта доступность также относится к дизайнам, основанным на шаблонах, таких как WordPress, где пользователи могут получить доступ к такому же объему функций, как и самодельные сайты. Что касается рендеринга шрифта, совершенствование современных браузеров и интерфейсов оставляют такие проблемы использования шрифта в прошлом.
Использовать бокс или безопасные вебшрифты из набора – это прекрасная возможность, если вам не всегда нужно выбирать наиболее общепринятый шрифт. На сегодняшний день наиболее распространенными являются:
Шрифты без засечек:
• Proxima Nova
• Futura
• Avenir
• Open Sans
• Helvetica Neue
Шрифты с засечками:
• Caslon
• Garamond
• Freight Text
• Minion
• FF Meta Serif
Для того, чтобы больше узнать о том, на чем можно сосредоточить ваши усилия при выборе нужного шрифта, читайте статью Дугласа Боневиля в Smashing Magazine Как выбрать шрифт.
С основами мы разобрались, давайте посмотрим на способы, которыми оформление текста в настоящее время делает свой вклад.
Экстремальные размеры
Итак, вы выбрали гарнитуру шрифта, с которой будете работать, и теперь предстоит обсудить ее размер. В последнее время популярны экстремальные размеры: как очень большие, так и совсем маленькие.
1. Большой шрифт
Большие шрифты шлют мощное и уверенное сообщение, когда применяется в сочетании с крупными (так называемыми героическими) картинками.

Фото http://www.getzeroapp.com/
Этот стиль обычно следует некоторым одним и тем же основным принципам:
• Большие пропорции и ширина по отношению к другим элементам экрана
• Шрифт больше чем 85 пт.
• Прописные буквы или чрезмерно толстые линии символов
Мы также заметили некоторые тенденции в этом тренде.
Часто слова разрежены, чтобы заполнить весь экран. Цвет слов обычно белый – он хорошо контрастирует на фоне картинки или яркого фона. Вдобавок, иногда добавляются тонкие шрифты с засечками, чтобы создать динамический контраст к толстым буквам. Мы также видим слова, отличающиеся по размеру, но все равно при этом большие.

Фото: Squarespace

Фото http:// junduffy.co.nz/

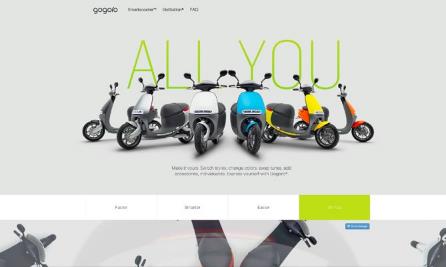
Фото: gogoro

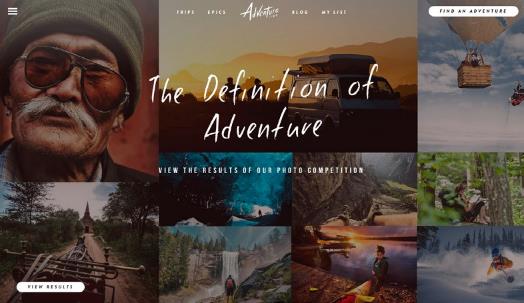
Фото: Adventure via awwwards
Этот тренд очень популярен, поэтому вы можете не бояться добавить немного креатива. Попробуйте использовать различное расположение: справа или слева, избегая при этом выравнивания по центру. В этом размере, ваше сообщение конечно будет жирным, поэтому заглавные буквы вовсе не обязательны. И последнее, правильно подобранное свои цвета могут придать вашему сайту уникальность и индивидуальность.
Одна из техник, которую мы считаем полезной для дизайна – это громадный тип шрифта, начинайте с настолько большого – что даже станет некомфортно, затем начните уменьшать его размер, пока не найдете то, что нужно. Вы можете обнаружить, что выбрали размер намного больше, чем ожидали изначально.
2. Маленький шрифт
Как тихий голос, который звучит громко, некоторые дизайнеры обращаются к чрезвычайно маленькому шрифту надписей. Если другие элементы на экранах не заслоняют их, маленькие слова воспринимаются также хорошо, как и большие.

Фото: http://www.mikiyakobayashi.com/

Фото: Revelator
Стратегии применения больших и маленьких размеров шрифта немного различаются. Маленькие буквы обычно черного цвета и они используются в сочетании с преувеличенным негативным пространством. Хотя и те, и другие буквы обычно используют толстые линии.
Маленькие надписи работают хорошо на картинках в стиле hero image, поскольку контраст интригует и минимальное пространство, которое занимает текст, позволяет лучше оценить содержание картинки.

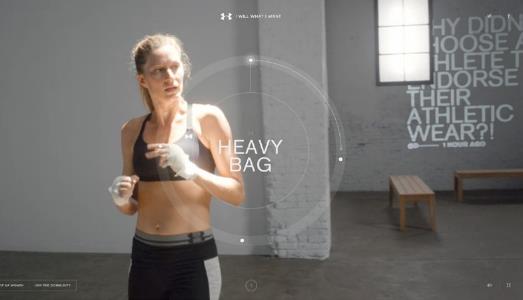
Фото: Under Armor

Фото: http://www.wearetopsecret.com/
Иногда маленькие буквы нужно немного дополнительно украсить, чтобы они были заметными. Используя такое украшение, как контрастный цвет или простая анимация (как на сайте Under Armor’s storytelling site), можно быть уверенным, что его будет видно. Окружение текста негативным пространством также достаточно хорошо работает.
Наложение поверх картинок
Дни, когда картинки и текст были двумя отдельными элементами, прошли. Сегодня наложение текста на изображения может усилить как текст, так и картинку.

Фото: http://aiaiai.dk/
Два главных принципа этого стиля - это контраст и разборчивость (удобочитаемость). То место, где на картинке появляется текст, влияет и на текст, и на картинку, и дизайнер должен почувствовать, где контрольная точка на разных устройствах. Проверьте все расположения, чтобы определить, где текст будет наиболее видимым, не заслоняя наиболее важные части картинки, такие как лица или название товара/бренда.

Фото: Reebok via awwwards
Еще одна проблема в том, чтобы текст и картинка не вносили путаницу. Спортивный фотограф накладывает свое имя на свое лучшее фото - изображение Тома Брэди – и вы можете понять неправильно чье это имя, фотографа или спортсмена.
Креативное использование простых шрифтов
Как и с другими элементами дизайна, экспериментирование с текстом и шрифтом могут принести некоторые прекрасные преимущества, если Вы готовы пойти на риск. Например, мы просто говорили о текстах в картинках, а как насчет картинок в тексте:

Фото: http://anjarubik.mohito.com/en/
Вам не нужно следовать трендам, используя шрифт надписей незабываемым способом. Фактически, изобретение вашего собственного креативного способа - это самый наилучший путь, чтобы наверняка выделится, и пока ваша идея звучит - вы тестируете насколько это подходит пользователям. Просто помните, что удобочитаемость – это первоочередная цель, поэтому не делайте ничего такого, что будет нести угрозу, что значение слов останется непонятным.

Фото: http://hotelmoscow.info/
Креативная надпись, по своей природе, интересна сама по себе. Вот почему лучше всего сочетать ее с простым и ненавязчивым фоном, например, одноцветной заливкой, как в приведенных выше примерах. Вы же не хотите загромождать экран большим количеством броских элементов, которые будут конкурировать за внимание вашего пользователя.
Пользовательский шрифт
Пользовательский шрифт может оказать такой же эффект, как и креативный, даже при использовании простых букв – это даже лучше, учитывая, что его возможно в дальнейшем использовать для идентификации бренда и персонажа. Разработка вашей собственной системы шрифта – это один из беспроигрышных вариантов, гарантирующих, что вы будете особенными.
Однако, вы можете обнаружить, что применить свой собственный шрифт несколько сложнее, чем это может показаться.

Фото: http://studiokraftwerk.com/
Прежде всего посмотрите на свой шрифт, насколько он соответствует особенностям вашего бренда и атмосфере сайта – иначе, в чем тогда его смысл? Дальше, его нужно использовать умеренно. Злоупотребление пользовательским шрифтом понизит его достоинства: попытайтесь ограничить его использование только в заголовках, коммерческих предложениях, слоганах и т.д. и избегайте массивных блоков текста. И последнее, помните о совместимости: пользовательский шрифт должен работать для всех браузеров и устройств.

Фото: Maaemo via awwwards
Художественныешрифты
Некоторые шрифты предназначены исключительно для внешнего вида. Блоки текста, написанные таким шрифтом, выглядят скорее, как графические элементы веб-макета, чем как текст. Хотя, для некоторых сайтов, это может быть, именно то, что нужно.

Фото: http://rsq.com/
Это классическая стратегия типографики, та, что использовалась в рекламных постерах десятилетиями. Цена за такой внешний вид – плохая разборчивость и удобочитаемость и снижение восприятия смысла слов сообщения. Тем не менее, для художественных целей, это украшение может быть уместно.

Фото: Vimeo
В качестве прекрасного компромисса, вы можете использовать тип шрифта, который одновременно разборчивый, легко читаемый и декоративный (вот как на сайте Vimeo написано слово «Cameo»).
Старайтесь избегать часто используемых художественных приемов, таких как облако слов, или слова, втиснутых в фигуру, которую они обозначают. Эти клише отвлекают внимание и мешают достичь того, что вы хотите, и из-за того, что художественные шрифты имеют собственные недостатки, вы должны сделать все, чтобы удостовериться, что их применение того стоит.
Комбинированные техники
Методы, которые мы перечислили выше, не являются взаимоисключающими. Если вы знаете, как правильно сочетать определенные техники, вы можете использовать преимущества каждой из них или использовать сильные стороны одной, чтобы смягчить недостатки другой.

Фото: http://www.vintagehope.co.uk/
Множество техник комбинирования основаны на здравом смысле. Например, если вы размещаете картинку внутри текста, постарайтесь немного увеличить контрастность текста (иначе картинка может заглушить текст).
Также подумайте о том, какие именно техники не будут сочетаться вместе. Например, художественные шрифты, по сути, бросаются в глаза, поэтому их лучше использовать непосредственным образом. Не пытайтесь использовать картинки в декоративных шрифтах. Представьте, как трудно было бы прочесть заголовок для сайта Anja Rubik, если бы главный заголовок был бы написан курсивом и заполнен к тому же изображением модели.

Фото: http://sendamessage.to/
Send a Message (выше) сочетает техники практичным способом. Он начинается с маленького, простого текста, чтобы отвлечь внимание от него самого на содержащуюся в нем картинку. После взаимодействия с сайтом, появляется текстовое сообщение, которое является самым главным на этом сайте. Оно написано большим шрифтом и совмещено с картинкой – две стратегии для переключения внимания от картинки обратно к тексту.
Взгляд в будущее
Выразительное оформление шрифта не столько тренд, сколько стратегия, которая переосмысливает себя каждые несколько лет. Техники, описанные выше, просто несколько вариантов того, как многие дизайнеры используют типографику.

Фото: Orangina
В общем, хорошая текстовая надпись всегда отвечает таким целям:
• Несет сообщение при помощи текста
• Работает в сочетании с другими дизайнерскими тактиками
• Соответствует технологическим требованиям (то есть, совместима с браузером и интерактивным дизайном)
• Создает незабываемые впечатления
Сегодняшние тенденции текстовых надписей соответствуют этим целям, но как они будут адаптироваться, чтобы соответствовать следующей эре дизайна?

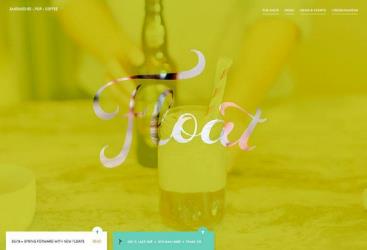
Фото: http://floatpasadena.com/
Можем почти достоверно сказать, что дизайнеры продолжат использовать очень выразительный текст. Они могут, правда могут, вернуться к трендам, которые казались когда-то в духе «это уж слишком».
Например, мы возможно начнем замечать больше цвета и меньше белых букв. Больше дизайнеров могут сделать выбор в пользу прозрачности или 3D эффектов при создании выразительных форм букв. Переключение от сверхтонких к более широким линиям букв также может иметь место. Буквы могут также включать больше базовых или простых анимаций или служить в качестве части большой схемы пролистывания или других элементов интерфейса.
Начните использовать вашу бесплатную версию уже сейчас
10 Бесплатных ресурсов и инструментов
1. WhatFont –Онлайн ресурс, который рассказывает вам какой шрифт используется на выбранном сайте.
2. “Выбор веб-шрифта. 15 подсказок от экспертов” –Совет отCreative Bloq о том, как выбрать наилучший шрифт для вашего сайта.
3. Typewolf –Сайт, посвященный веб-шрифтам, применяющимся на сайтах, анализ и статьи от экспертов.
4. “8 подсказок для шрифта для веб-сайта” –Подсказки по выбору шрифта для вашего сайта от Font.com.
5. FFFFallback –Полезный инструмент, который тестирует совместимость выбранных вами шрифтов и даже предлагает альтернативы.
6. “Становитесь больше, используя шрифт” –Руководство от DesignModo специально по использованию огромных шрифтов с примерами.
7. Awwwards Typography in Web Design Gallery– Победители и обладатели наград за выбор шрифта надписей на сайтах – обновляется постоянно.
8. “25 Удивительных учебников по шрифтам” –Коллекция учебных материалов от Top Design Mag для того, чтобы показать вам, как оживить ваш сложный выбор шрифтов.
9. Красивая веб печать –Список примеров из жизни прекрасной печати текста от Google Fonts.
10. “41 лучших бесплатных Web-шрифтов 2015 года” –Вместо просмотра 1000 вариантов, Elegant Theme тщательно подобрал список лучших в этом году.
Яркие цвета
Вы не можете создавать дизайн без цвета - даже черно-белый сайт может использовать различные оттенки, контрасты и баланс цветов.
С опозданием появившись в flat design 2.0, цвет сегодня привлекает даже больше внимания в вебдизайне. Радуги ярких цветов пестрят в интернете и на минималистических сайтах, и на сайтах с более сложным интерфейсом.
Нам намного больше нравится смотреть на эти яркие, веселые тона, что делает яркие цвета одним из наиболее заметных трендов в последние месяцы.
Влияние фэшн дизайнеров и дизайнеров интерьеров
Эти яркие цвета не только тенденция в онлайне, они, кажется, используются повсеместно во всех отраслях, особенно в моде и дизайне интерьеров, двух визуально господствующих областях, которые имеют совершенно мало общего с веб дизайном.

Фото: Versace

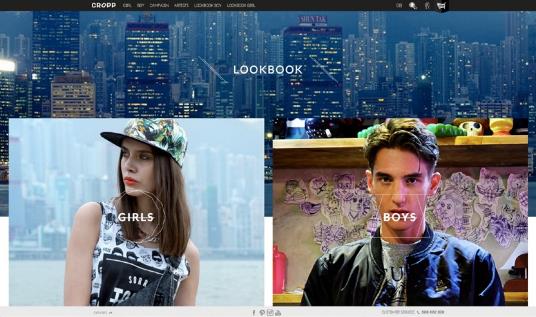
Фото: Cropp
Ключевая идея состоит в том, что, следя за событиями в этих отраслях, вы будете иметь лучшее понимание того, что происходит в веб-дизайне. Те же цвета, которые люди хотят носить на себе или видеть в своих домах, часто похожи на цвета, которые им приятны при посещении и просмотре веб-страниц.
В конце концов, конечный результат использования цвета является одинаковым для всех отраслей: связь с пользователем. Цвет имеет возможность создать крепкую эмоциональную связь с людьми, и не важно - идет ли речь о сумке или о домашней странице.
Почему сейчас?
Это не совпадение, что яркие цвета становятся популярны сегодня. Фактически, мы можем проследить насколько возросла популярность по двум главным направлениям разработок: высокое разрешение и flat дизайн.

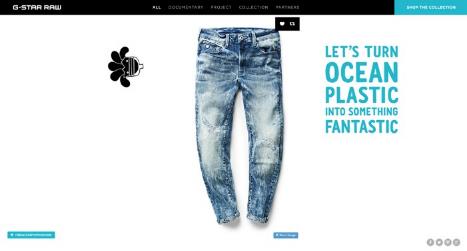
Фото: G-Star
Большее количество пикселей на дюйм на дисплее с высоким разрешением позволяют лучше различить цвета. И если дизайнеры в прошлом могли использовать только 216 безопасных веб-цветов, то современные технологии позволяют использовать миллионы цветов, и около 98% пользователей имеют доступ к таким технологиям (согласно исследованиям, проведенным W3Schools ).
Так как дисплеи, такие как Retina и другие мониторы с высоким разрешением, становятся все более доступными, flat дизайн также набирает популярность. И это вовсе не случайно.
Flat дизайн конечно же продукт новейших технологических решений, но он еще и стал результатом отката назад от скевоморфизма, который занимал ведущее положение в веб дизайне по сей день.
Тем не менее, корни тенденций современного яркого цвета ни коим образом не мешают ему развиваться. Давайте посмотрим на различные приемы применения цвета в веб дизайне сегодня.
Монохромные схемы
В соответствии с минималистской утонченностью, монохромные схемы - сайты, которые использует различные оттенки одного цвета – теперь достаточно распространены. Эти схемы имеют яркие цвета, они обеспечивают меньше беспорядка цветов и контраста, что позволяет дизайнеру экспериментировать и сделать более смелый выбор цвета.

Фото: http://www.linequality.com/
Пример Line Equality демонстрирует это, зеленый цвет лайма – это цвет который обычно не очень хорошо сочетается с другими цветами. Акценты этой страницы – такие же, как и цвет главного героя (известного из Маппет шоу). В сочетании с другими элементами минималистичного стиля, такими как жирные белые буквы и незаметные кнопки (ghost buttons), монохромные схемы контролируют визуальное превосходство страницы и делают ее практичной и красивой на вид.
Яркие цвета по своей природе кричащие и привлекательные для глаз, а это значит, что, если их вместе слишком много, это создаст хаос или "загроможденность" экрана. Монохромные схемы решают эту проблему, прежде чем она возникнет.
Акценты
Одним из наиболее эффективных способов применения цвета является выделение или затемнение элементов при помощи акцентов. Яркие цвета выделяются лучше на фоне с более тусклыми цветами, и дизайнер, который знает, как использовать это, может создать свою собственную иерархию представлений только при помощи выбора цвета. Также, как и для художественного выбора, акценты не дадут экрану выглядеть не свежим, сохраняя минималистический стиль.

Фото: http://hega.tv/#/home
Как мы можем увидеть на примере сайта Hega (выше), красная кнопка посреди остального черно-белого пространства сайта приковывает внимание. Единственная вспышка цвета является наиболее привлекательным элементом экрана, таким образом, она единственная, с чем непременно нужно взаимодействовать.

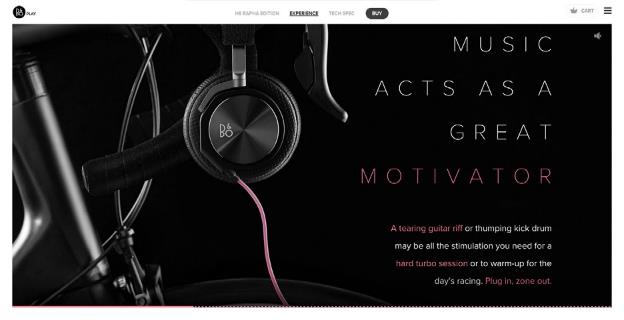
Фото: http://www.beoplay.com/products/h6-rapha-edition
Акценты могут быть расставлены в разных областях, как наглядно демонстрирует Beoplay. Повторяющийся розовый цвет букв и элементов на картинке усиливает его, особенно на фоне полностью черного остального пространства.
Блочность и наведение курсора
Особенно для интерфейсов в карточном стиле, тенденция группирования в блоки и эффекты при наведении популярны не столько из-за их внешнего вида, а просто потому, что это удобно.
Размещение в блоках требует построение макета на основе матрицы, в которой блоки и карты различаются выразительными цветами. Hover-эффект заключается в том, что элемент – в частности карты – меняет цвет, когда на него наведен курсор. Хотя блоки и hover-эффекты могут использоваться по отдельности сами по себе, все же когда их используют вместе, они хорошо друг с другом работают.

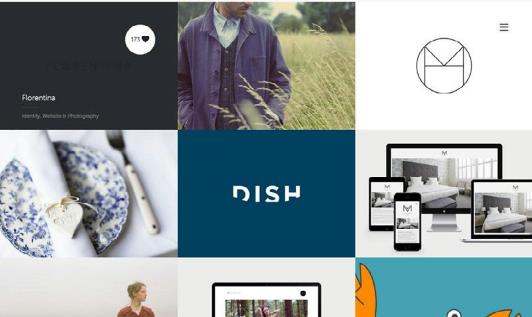
Фото: http://madebypfd.com/
PFD (выше) показывает, как оба тренда используются вместе. Яркие цвета некоторых карт выделяются на фоне белого цвета других. При наведении курсора карта затемняется (как в верхнем левом углу на примере) и отображается количество сердечек. Это работает как быстрая кнопка для объяснения способа применения, а изменение при наведении курсора указывает на то, что объект кликабелен.
Это делает блочность и hover-эффекты практичным, а также и стильным решением. Красочные блоки создают страницу, которая призывает к взаимодействию, тогда как hover-эффект поддерживает эту идею, делая взаимодействие интересным.
Цвет и текстура
Пока текстура является наиболее распространенной на нейтральных фонах, при правильных условиях ее можно сочетать и с яркими цветами для превосходных результатов. Чтобы было проще, давайте разделим яркие цвета и текстуры на две главные группы:
Дата добавления: 2016-03-15; просмотров: 905;
