Сжатие и растяжение
Ожидание
Подготовка
Прямолинейные действия и от позы к позе
Проскальзывающие и перекрывающие действия
Плавное начало и окончание движения
Дуга
Второстепенное действие
Расчет времени
Преувеличение
Уверенный рисунок
Привлекательность
Чтобы увидеть эти принципы в действии, аниматор Сенто Лодигиани воссоздал каждый из них в виде GIF, используя простые фигуры.
Атрибуты web-анимации
Анимация не является моделью UI. Это не то, что вы можете просто влепить куда-нибудь на сайт. В приложении анимация ближе к цвету: она может быть везде и ее эффекты пронизывают весь сайт.

Фото: Tannbach

Фото: BMW
Для начала, мы можем разбить веб анимацию на 2 группы в зависимости от размера и ее роли:
• В миниатюрном формате анимации, как например, индикатор загрузки, меню загрузки, счетчики или при наведении курсора, практически не требуют действий пользователя.
• Анимации, такие как первостепенный инструмент взаимодействия, например parallax scrolling и всплывающие сообщения, играют более важную роль и их влияние более заметно для пользователей.
Общим между этими двумя группами является то, какое значение они несут внешнему виду интерфейса (мы поясним его практическое значение немного позже). Анимация при рассказе истории, неважно, очевидная, или еле заметная, может добавить эмоций даже простоватому интерфейсу.
Например, Humaan использует анимированный фон, активируемый скролом и постепенно раскрывающийся текст (по мере появления содержимого), чтобы придать особенность и живой вид тому, что совсем по-другому выглядит, чем просто страница «О нас».

Фото: http://humaan.com/about/
Одним из ключевых компонентов для всех анимаций является управление временем. Для анимации, которая инициируется пользователем, вы обычно хотите, чтобы эффект активировался в пределах 0.1 секунды , что придает ощущение, что интерфейс откликается. Мы следуем этому правилу и сами, как вы можете увидеть в этом превью проекта UXPin.

Фото: UXPin
После прокрутки на следующий экран, в течение 300 мс появляется форма предложения о подписке. Мы не устанавливали задержку на сам скрол до тех пор, пока он прямо не запустится действием пользователя, но мы добавили дополнительное время к последующему переходу анимации, чтобы избежать эффекта дрожания.
8 Популярных техник анимации
Для целей этой книги мы разбили области анимации на 8 групп, и представим лучшие примеры реализации для каждого из них.
1. Анимация загрузки
Одним из самых старых применений анимации для веба было отвлечь пользователя во время ожидания загрузки. Как мы говорили в книге Интерактивный дизайн. Лучшие практики : книга вторая :
Наилучший вариант сценария, когда анимация заставляет пользователей думать о ваших технологиях продукта лучше, чем это есть на самом деле. Худший вариант сценария, когда ваши пользователи получают удовольствие, наблюдая за чем-то в процессе ожидания, улучшая общее пользовательское впечатление.
Даже если время загрузки короткое, такие анимации все же добавляют немного изысканности или, по крайней мере, развлекают пользователей, пока они ждут. Благодаря этому, анимация загрузки достаточно популярна во флэтдизайне, минимализме, портфолио и одностраничных сайтах - для всех, кто является простым по своей сути и может использовать импульсы для стимуляции.

Фото: http://tomcolearchitect.com/
Посещая сайт Tom Cole Architecture, перед пользователем оказывается черный экран и в один момент множество белых линий начинают двигаться и «писать» логотип и название марки. В другой момент становится видимым фото на заднем плане и пользователям доступны элементы навигации. Этот сайт сам по себе простой и не нуждается в анимации загрузки, но тем не менее этот мгновенный эффект красивый, пользователям приятно и это привлекает их использовать сайт.
Помните, что лучшая анимация загрузки – когда она простая. Излишние эффекты, такие как звуки, вовсе не являются необходимыми. Анимация должна соответствовать особенностям сайта, будь то минимальный, яркий, элегантный, пр.
2. Навигация и меню (не прокрутка)
Для того, чтобы сохранить пространство, последним трендом является скрывание панели меню, которая сама по себе всплывает при нажатии на кнопку, например, иконка гамбургера. Для таких анимаций существенно важно установить связи между ними двумя и предотвратить резкий переход.
Нажмите на кнопку в виде круговой стрелки на Brian Hoff Design и появится панель меню справа. Выскакивающая анимация заставляет появиться меню, как будто оно выезжает из-за пределов экрана и делает все взаимодействие плавным.

Фото:: http://www.brianhoffdesign.com/

Фото:: http://www.brianhoffdesign.com/
Анимация гамбургер-кнопки не является единственным вариантом, хотя – креативные дизайнеры используют навигационные элементы, такие как слайдеры и панели, чтобы также разделять их.
Анимация также может хорошо представлять индикацию изменений. Как описано в Web UI Patterns, наведение - это на самом деле один из наиболее популярных приемов, чтобы показать изменения в интерфейсе объекта.
Кнопка или картинка может выглядеть по-одному, когда веб сайт загружается, но по-другому, когда пользователь с ним взаимодействует, как например, при наведении курсора на элемент. Это небольшое изменение помогает пользователям лучше понять, как использовать веб сайт, открывая соответствующие действия без необходимости занимать дополнительное пространство.
3. Наведение курсора
Для того, чтобы показать, что элемент является интерактивным, эффекты при наведении курсора – это один из наиболее прагматичных способов использования анимации. В большинстве случаев, это единственный способ показать, что кнопка или часть текста являются кликабельными. Когда пользователь сомневается относительно функции элемента, они обычно наводят на него мышь и при этом элемент изменяется.

Фото: http://www.alectia.com/en/
При наведении курсора на любую карту на сайте Alectia, изображенного выше, вызывается анимация в пределах этой карты. Анимация маленькая – всплывает текст заголовка и идентичный текст появляется и заменяет карту (и то же самое происходит со стрелкой "читать далее") - однако этого достаточно, чтобы показать функциональность карты.

Источник: UXPin
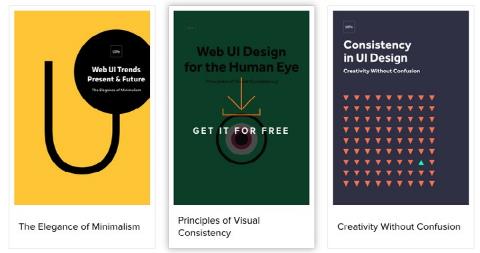
Мы и сами это используем в нашей Free eBook Library, где при наведении курсора выпадает загруженная картинка из верхней части и над кнопкой появляется текст «получить бесплатно». Это служит для нескольких целей – это показывает, что, только нажав на карту, инициируется процесс загрузки, это привлекающий внимание призыв к действию, и это создает приятное ощущение от взаимодействия с сайтом.
4.Галереи и слайдшоу
Шаблоны слайд-шоу и/или анимированные галереи является одним из самых распространенных видов веб-анимации, но, тем не менее, эффективны при демонстрации нескольких изображений содержимого не перегружая пользователя.

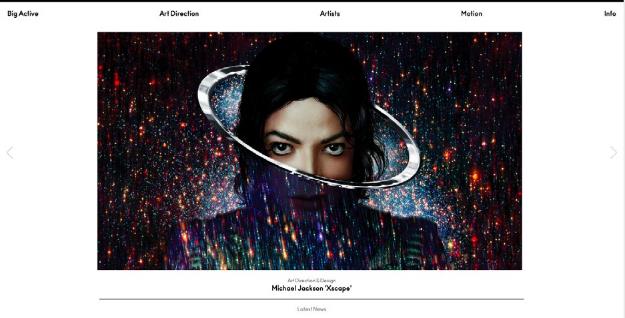
Фото: http://www.bigactive.com/
Как быстро и как много циклов изображений будет сделано – зависит от задумки дизайнера, но эти решения не следует воспринимать легкомысленно - даже незначительное увеличение скорости, с которой меняются изображения, может вызвать нежелательные ощущения, будто сайт «несется» куда-то.
Еще необходимо обдумать, сколько применять скевоморфизма. Эта модель по своей сути имитирует просмотр страниц в фотоальбоме- но вопрос в том, сколько внимания вы хотите привлечь к этому.
5. Привлечение внимания
Любой биолог скажет вам, что человеческий глаз привлекает движение. Это делает анимацию прекрасным инструментом для привлечения внимания и контроля вашей визуальной иерархии, в отличии от сайта на котором только статические картинки.
Анимации это прекрасный способ добавить интриги формам, призывам к действиям, или даже пунктам меню. Чтобы увидеть эту силу, посмотрите на сайт Джона Иаковелло MY/STATIC/SELF:

Фото: http://mystaticself.com/
Куб в центре тихо скачет и мерцает, ясно давая понять, что он является самым интересным элементом на сером экране. Каждый из слоев этого куба представляют собой ссылку на разные страницы - те же страницы четко и понятно отображаются в верхнем меню навигации.
Как вы думаете, какой набор навигационных ссылок пользователи предпочитают использовать?
6. Прокрутка
Позже в следующей главе мы обсудим прокрутку, здесь мы упоминаем о ней в связи с тем, что она используется для анимации. Плавная прокрутка просто не может существовать без нее. Одним из главных преимуществ прокрутки является то, что она позволяет пользователю контролировать перемещение, и благодаря этому анимация определяет темп, в котором все двигается.

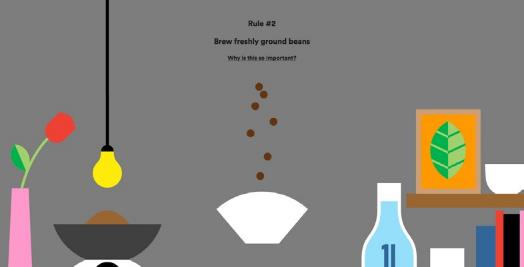
Фото: http://forbetter.coffee/
Вебграфика For Better Coffee использует параллакс прокрутку, чтобы перечислить советы по созданию лучшего кофе, одновременно развлекая пользователя интерактивным визуальным путешествием боба, превращающегося в кофе (в приятном плоском стиле дизайна).
Лучшая часть сайта – это вовсе не совет, это наблюдение за анимацией, которая представляет кофейное зерно, переходящее от одного этапа к другому. Как пользователь, который контролирует прокрутку, вы чувствуете полное погружение в представленный рассказ.
7. Движение страницы
От функций AJAX loading до простых эффектов или мультфильмов, движение всей страницы это, конечно, захватывающий эффект. Движение страницы немного сложнее в реализации, но хорошо подходит для статического контента, чтобы придать ему больше динамики.

Фото: http://www.hungercrunch.com/
На сайте Hunger Crunch, каждое малейшее движение мыши переключает фоновую картинку, и это, в сочетании с разделением слоев, создает интересный эффект, который имеет смысл для игрового сайта.
При применении этой тактики, будьте осторожны с использованием слишком большого количества загружающихся элементов - они могут привести к тому, что сайт будет работать медленно.
8. Анимация фона
В то время как чрезмерная анимация отвлекает внимание, скромная анимация фона может добавить вебсайту немного жизни. Ключевой идеей является умеренность – отдельные участки в единицу времени, или, возможно, плавное движение целой картинки.
Давайте посмотрим на сайт Terna. Анимированный фон выбран для представления городской суеты, в разных частях картинки появляются разные движения с разными интервалами. Это создает атмосферу «занятости», при этом не перегружая пользователя.

Фото: http://trasmissione-energia.terna.it/
Как и в других областях анимации, тут рекомендуется простота. Помните, что каждое движение на экране будет привлекать внимание, поэтому слишком много анимации может создать хаос.
Взгляд вне времени
Как мы обратили внимание в начале, вскоре анимация будет не просто дополнительной функцией. В то время как умная анимация – это хлеб с маслом для для портфолио вебдизайнеров, средство продемонстрировать их талант, в ближайшем будущем мы увидим, как анимация будет применяться также и в других более «традиционных» сферах деятельности.
Анимация больше не является синонимом мультфильма, поэтому все больше профессиональных индустрий, таких как финансовая или медицинская, все больше используют улучшенный стиль.

Фото: http://avenirclinic.com/
Исторически сложилось, что стоматология – это индустрия, которая ведет себя консервативно. Поэтому стоматологическая клиника L’Avenir Dental Clinic использует консервативные анимированные эффекты: прокрутка, активизирующая открытие новых окон. Нет необходимости в энергичных значках или причудливо движущемся тексте.
Электронная торговля тоже может воспользоваться анимацией для практических целей - а именно 360-градусный поворот изображения товаров. Это дает пользователю получить больше представления о товаре при покупке онлайн, что пока остается одним из преимуществ перед привычной покупкой.

Фото: https://www.fleetfeetsports.com/
Сайты электронной коммерции могут также получить преимущества обычной веб анимации. Когда вы покупаете товар на сайте Fleet Feet Sports, забавная анимация уменьшает фото продукта и перемещает его в вашу корзину. Это делает интерфейс более отзывчивым и также добавляет покупателю удовольствие от того, что он выбрал этот продукт.

Фото: http://www.google.com/design/spec/material-design/introduction.html#
Чем больше дизайнеры поддерживают философию Google’s Material Design, тем их отношение к этой технике будет становится более заметным.
Документация описывает анимацию так:
Также как форма объекта указывает на его возможное поведение, наблюдая за демонстрацией движения объекта можно понять легкий он или тяжелый, гибкий или тучный, маленький или большой. В мире материального дизайна, движение описывает пространственные отношения, функциональность и назначение при помощи красоты и плавности движений.
Не только анимация расширяет спектр отраслей, также развивается ее применение. Многообещающим трендом становится анимированная фотография как средство, объединяющее анимацию с реализмом.

Фото: http://lookbook.bolia.com/chilling/
Bolia сочетает настоящую фотографию и скролинговую анимацию, чтобы погрузить своих пользователей в их онлайн ощущения. Это размытие линий реальности приобретет популярность, как только до этого дойдут технологии.
В настоящее время, анимация доказала свою жизнеспособность в областях применения намного старше, чем веб-дизайн. Благодаря ее стабильности, она продолжит укореняться в индустрию дизайна – с единственной разницей, насколько это смогут позволять технологии.
Используйте современную анимацию в вашем дизайне с UXPin
10 Бесплатных ресурсов и инструментов
1. 12 Принципов анимации видео– Видео Сенто Лодиджиани иллюстрирующее 12 принципов из Иллюстраций жизни: Анимация Диснея.
2. Шпаргалка по анимации в CSS3– Это полезная коллекция заготовок готовых к использованию анимаций позволит вам применять заготовки CSS классов для любых элементов, которые захотите.
3. Веб анимация– Часто обновляемое руководство по синхронизации и управлению временем для анимации на веб-страницах и API.
4. “Разрушение мифов: CSS анимация и JavaScript”– Обсуждение хитростей самого лучшего метода анимации
5. “Веб анимация в действии”– Статья от A List Apart, объясняющая как анимации теоретически в дальнейшем расширяют другие техники дизайна.
6. “15 уроков анимации”– Руководство по веб-анимации от UltraLinx, предназначенное для начинающих.
7. Гибкие SVG элементы– Полезная инструкция для создания SVG фигур анимации.
8. Лучшие инструменты для создания анимации– Перечень и анализ 15 популярных инструментов анимации.
9. Transit– Загружаемый jQuery плагин для улучшения CSS переходов и трансформаций.
10. Галерея примеров анимации в материальном дизайне– галерея стоящих анимаций в материальном дизайне для вдохновения.

Дата добавления: 2016-03-15; просмотров: 645;
