Автоматическая внутренняя перелинковка
Схема перелинковки страниц
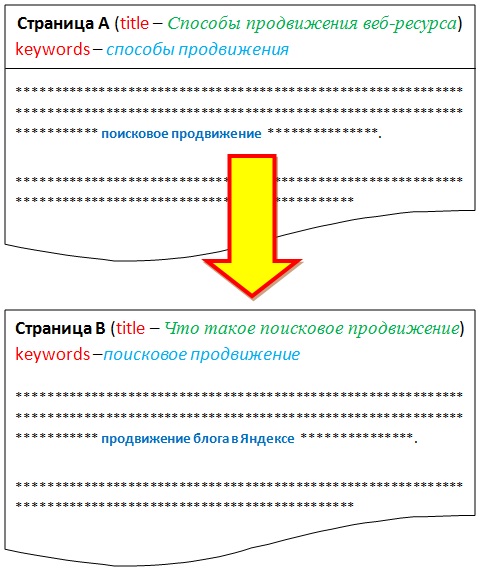
Когда посетитель кликает на какую-либо ссылку, он переходит в другой раздел сайта – открывается совершенно другая страница. Внутренняя ссылка служит мостиком между первой страницей и второй. Ее текст (анкор) подталкивает читателя на получение другой информации. Она может дополнять текст или отличаться по смыслу, но именно читая анкор, посетитель делает свой вывод – нажимать ему на ссылку или нет. Для продвижения веб-ресурса или блога в поисковых системах крайне важно правильно создавать как сам переход из одного документа на другой, так и составлять анкор. На следующем рисунке Вы увидите типичный вариант ссылки с одной страницы на другую, учитывая все факторы ранжирования.
 Согласно рисунку со страницы А, которая продвигается по своему ключевому запросу “способы продвижения”, посетитель переходит на документ B. Мост перехода – ссылка с анкором “поисковое продвижение”, который является ключевым словом для страницы B. Как видно, каждый документ имеет свой title, в котором находится ключевая фраза в точном вхождении. Именно такая схема используется для внутренней перелинковки сайта (без учета разбавленности анкора). На странице B находится еще одна ссылка с анкором “продвижение блога в Яндексе”, которая уже ведет дальше на третий документ веб-ресурса.
Согласно рисунку со страницы А, которая продвигается по своему ключевому запросу “способы продвижения”, посетитель переходит на документ B. Мост перехода – ссылка с анкором “поисковое продвижение”, который является ключевым словом для страницы B. Как видно, каждый документ имеет свой title, в котором находится ключевая фраза в точном вхождении. Именно такая схема используется для внутренней перелинковки сайта (без учета разбавленности анкора). На странице B находится еще одна ссылка с анкором “продвижение блога в Яндексе”, которая уже ведет дальше на третий документ веб-ресурса.
Сами ссылки можно открывать в том же окне браузера, или же в отдельном (с помощью атрибута target=”_blank” тега a). На моем блоге почти все внутренние ссылки открывают отдельное окошко, чтобы посетитель не путался с информацией, не забывал ее и т.д.
к меню ↑
Варианты перелинковки
Существуют различные способы внутренней перелинковки сайта. Каждый из них имеет свои плюсы и свои минусы. Давайте познакомимся с ними поближе.
к меню ↑
Автоматическая внутренняя перелинковка
Это вариант создания переходов, при котором ставятся ссылки на различные разделы сайта, используя его структуру. Например, многие блоггеры используют “хлебные крошки”, используя плагин или добавляя самостоятельно код. Вот пример такого варианта взаимодействия страниц на моем блоге (в прошлой версии старого шаблона):

Анкорный текст берется из различных тегов, а сами ссылки находятся в начале страницы. Посмотрим плюсы и минусы такого варианта внутренней перелинковки:
· установка не представляет сложность для любого блоггера или веб-мастера;
· время самого процесса очень мало (установил плагин и все заработало);
· отличная навигация на сайте (посетитель всегда может вернуться назад, в рубрику или на главную);
· при такой перелинковке улучшаются поведенческие факторы;
· дублируется текст анкора с текстом тега-донора;
· не так способствует продвижению целевых страниц, как вариант ручной перелинковки.
Есть еще полуавтоматической вариант перелинковки, когда веб-мастеру необходимо прописывать текст анкора самому. Это намного улучшает задачу продвижения. Из последних новинок, помогающих перелинковать сайт я бы отметил плагин Сергея Первушина WP Smart Linker. У меня раньше стоял на многих документах блок с внутренними ссылками, созданными этим плагином. Их анкоры я писал сам. Линковались только страницы определенных рубрик. (Теперь я не использую этот плагин, потому что все делаю вручную).
к меню ↑
Дата добавления: 2016-03-10; просмотров: 1655;
