Детальное форматирование документов HTML при помощи CSS.
CSS добавляет к web-документу набор дополнительных средств, позволяющих управлять слоями и определять внешний вид документа. Таблицу стилей можно рассматривать как шаблон, который управляет форматированием тэгов в web-документе.
Давайте вспомним, что такое CSS:
Таблица стилей – это некоторая структура описания свойств элемента. Здесь нет никакой прямоугольной сетки. Если таблица стилей задана, то различные документы могут просто ссылаться на эту таблицу и не содержать большого количества атрибутов в тэгах форматирования типа <H1>, <FACE> и т.п. Таблицы стилей (так называемые CSS: Cascading Style Sbeets) содержат описание формата части или всего текста. Задание стиля обеспечивается с помощью тэга <STYLE> или атрибута STYLЕ.
Используя стили, можно позиционировать элементы страницы (например, тексты и графику), указав координаты их положения. И это, пожалуй, самое важное, что дают стили.
Любое правило CSS состоит двух частей: селектора и определения.
Селектором может быть любой тэг HTML, для которого правило определяет, каким образом его нужно форматировать. Определение состоит из двух частей: свойства и значения,разделенных знаком двоеточия.
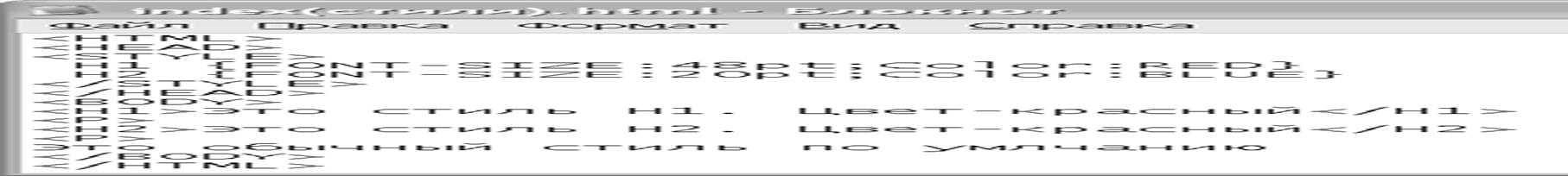
А теперь вспомним как мы разработывали в статическом HTML различные стилей документов (рис. *). Для этого следует просто скопировать тексты или отдельные их фрагменты в Ваш собственный HTML-документ и адаптировать к своей конкретной задаче путем коррекции отдельных параметров.
Тэги <STYLE> и </STYLE> используется внутри тэгов заголовка файла <HEAD> и </HEAD>, а атрибут STYLE – в тэге заголовка раздела (<H1>, <H2>,…<H6>), а также в тэге <BODY> и некоторых других.
Применение тэга <STYLE>:
<HEAD>
<STYLE>
Тэг {свойство 1: значение 1; свойство 2: значение 2, …, свойство n: значение n}
</STYLE>
</HEAD>
Здесь в фигурных скобках через точку с запятой перечисляются свойства и их значения, причем между свойством и его значением ставится двоеточие. При этом тэг, указываемый перед описанием в фигурных скобках, пишется без угловых скобок.
В следующем примере определяются стили заголовков первого и второго уровней путем использования тэга STYLE.
Рассмотрим пример:

и правило:
H1 {color: red}
Селектором является элемент(в данном случае тэг Н1), а определение заключенное в фигурные скобки, задает значение цвета шрифта (свойство color)красным цветом (значение red).
Таблица стилей связывается с документами различными способами:
А) связывание- используется одна таблица стилей для форматирования одной или нескольких страниц web-документа.
В) встраивание – правила задаются в тэге документа и позволяют изменять форматирование конкретных элементов страницы;
С) импортирование – встраивание в документ таблицы стилей , расположенной на сервере;
D) внедрение – задаются правила таблицы стилей непосредственно в самом документе.
Дата добавления: 2016-02-11; просмотров: 1100;
