Объектная модель MS Internet Explorer
Как отмечалось в уроке 2 при обсуждении языков сценариев, последние используются для расширения возможностей некоторой среды, которая для этих целей "поставляет" ряд объектов, доступных из сценариев. В рамках клиентского Web-программирования такой средой является программа просмотра Интернета. Если она поддерживает программирование на каком-либо языке сценариев, то она предоставляет ряд объектов для взаимодействия с ней из сценариев.
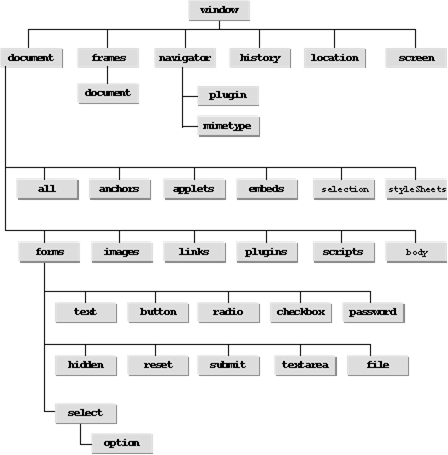
Раскрываемые браузером MS Internet Explorer объекты представляют собой иерархию, во главе которой расположен объект window, соответствующий окну браузера. Ряд объектов (navigator, history, location) непосредственно связан с функциональностью самого браузера, тогда как другие объекты (семейство frames и объект document) позволяют получить доступ к отображаемому в данный момент в окне браузера документу HTML.

|
| Рис. 1. |
1.6.1. Объект window
Объект window создается автоматически при запуске браузера. Для выполнения его методов или установки и получения значений свойств указывать его не обязательно, хотя и рекомендуется для лучшей читаемости кода сценария. Заметим, что любое окно браузера или отображаемый в нем фрейм представлен объектом этого типа.
| Свойства объекта window Свойство | Описание |
| opener | Ссылка на окно, открывшее данное. |
| parent | Ссылка на родительское окно в иерархии объектов. |
| top | Ссылка на верхний родительский объект. |
| name | Имя окна. |
| screenLeft, screenTop | Координаты левого верхнего угла окна отображения браузера относительно левого верхнего угла экрана. |
| status | Текст в строке состояния. |
Из всех перечисленных свойств объекта window сейчас мы остановимся на трех последних.
Изменяя значения свойств screenLeft и screenTop объекта window (задаются в пикселях) можно изменить положение окна браузера относительно верхнего левого угла экрана монитора компьютера клиента.
Свойство status полезно для получения в сценарии строки, отображающейся в строке состояния окна браузера, а также для отображения информации для пользователя, например, что документ HTML обработан и загружен:
window.status = "Документ загружен."Дата добавления: 2016-02-11; просмотров: 1023;
