Распределенные системы и приложения
Распределенная система - это набор независимых компьютеров, представляющийся их пользователям единой объединенной системой.
В распределенной системе можно выделить два аспекта:
· первый - все компьютеры автономны;
· второй - для пользователей это единая система.
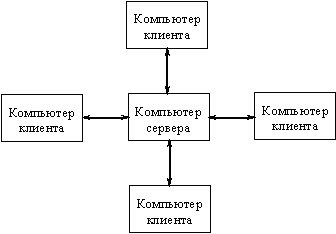
Распределенные приложения в Интернете чаще всего создаются на основе модели клиент-сервер - модели структурирования приложений или операционных систем путем разделения их на серверные процессы, каждый из которых предоставляет набор специализированных служб для клиентских процессов, причем каждый серверный процесс может взаимодействовать с одним или несколькими клиентскими процессами:

|
| Рис. 1. |
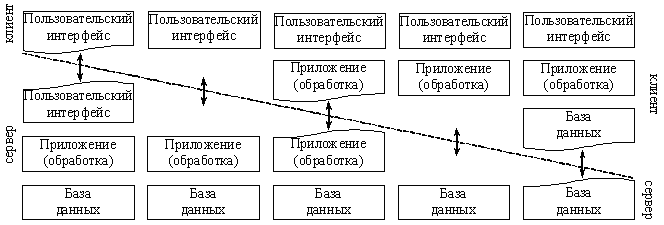
Один из главных вопросов - как точно разделить клиента и сервера. Анализ приложений типа клиент-сервер, предназначенных для организации доступа к базам данных, привел к их логическому разбиению на три уровня:
· уровень пользовательского интерфейса;
· уровень обработки;
· уровень данных.
Формы организации архитектуры клиент-сервер отличаются тем, какие задачи решаются клиентом и сервером:

|
| Рис. 2. |
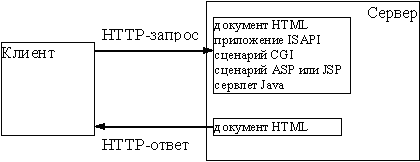
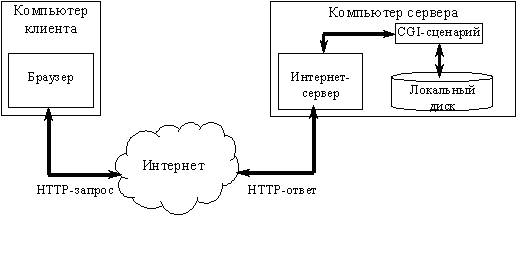
Взаимодействие клиента и сервера в Интернете осуществляется с помощью запросов, посылаемых клиентом серверу, и ответов сервера на запрос клиента:

|
| Рис. 3. |
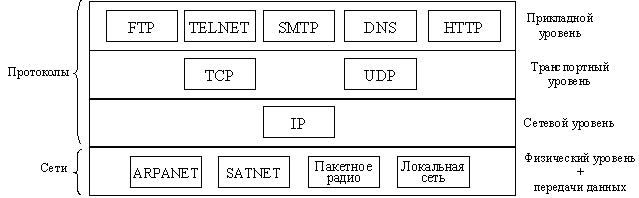
Суть распределенных систем - связь между процессами, реализующими не только взаимодействие компьютеров, но и частей (уровней) приложений. Взаимодействие частей приложений реализуется с помощью протоколов, описывающих состав и формат данных, пересылаемых соответствующими частями клиентских и серверных приложений друг другу для решения поставленной задачи. В Интернете разбиение приложений на части осуществляется на базе стека протоколов TCP/IP:

|
| Рис. 4. |
Первоначально в Интернете существовала только возможность пересылки файлов (протокол FTP), почтовых сообщений (e-mail) и подключение компьютера как удаленного терминала сервера (TELNET). Технология World Wide Web (WWW) и производство доступных для пользователей средств коммуникации (модемы) изменили Интернет и сделали его основным средством получения и опубликования информации.
Основу WWW составляет гипертекстовый документ, создаваемый с помощью языка разметки гипертекстовых документов (HTML), и протокол передачи гипертекстовых документов (HTTP).
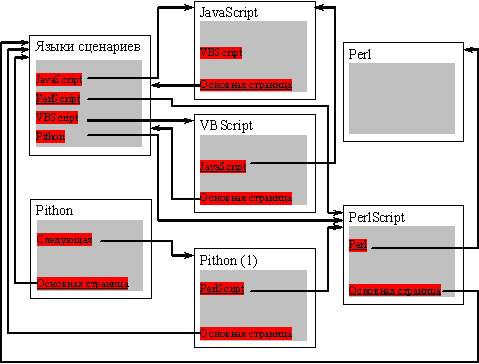
Суть гипертекстового документа заключена в том, что весь документ разбит на части, которые могут храниться не обязательно на одном компьютере в сети, а в соответствующие части документа встроены гиперссылки на его другие части:

|
| Рис. 5. |
В настоящее время используется язык HTML версии 4.01, поддерживаемый организацией WWW-консорциум (www.w3.org).
Для передачи гипертекстовых документов применяется протокол HTTP версии 1.1 (RFC 2616).
Его основу составляют HTTP-сообщения, подразделяемые на:
· запрос (request) клиента к серверу;
· ответ (response) сервера клиенту.
HTTP-запрос
| строка запроса: | метод URI HTTP-версия |
| заголовки сообщения: | имя: значение (их много, каждый в отдельной строке) |
| пустая строка: | |
| тело сообщения: | передаваемая информация |
В строке запроса указывается адрес (URI) документа, запрашиваемого клиентом с сервера, а метод может указывать, каким образом передается информация, введенная пользователем в формах HTML, от клиента к серверу. Методом GET информация передается непосредственно в строке запроса, добавляясь после знака вопроса ? к адресу запрашиваемого документа (тело HTTP-запроса в этом случае пусто). Методом POST передаваемая информация помещается в тело запроса. Кроме указанных двух методов HTTP-запрос поддерживает и ряд других методов, позволяющих выполнить определенные действия на сервере.
Методы:
| OPTIONS | запрос информации о доступных опциях коммуникаций |
| GET | получение информации, определенной в URI запроса |
| HEAD | аналогичен GET, но информация не пересылается |
| POST | запрос и пересылка информации, определенной в теле запроса |
| PUT | сохранение на сервере под указанным в запросе URI пересылаемой в его теле информации |
| DELETE | удаление на сервере документа с указанным в запросе URI |
| TRACE | определяет, что будет получено из концевой цепочки запросов |
| CONNECT | используется с прокси-сервером |
| Пример 1. Пример HTTP-запроса методом GET: |
| GET /search?keywords=servlets+jsp HTTP/1.1Accept: image/gif, image/jpg, */*Encoding: gzip, deflateAccept-Language: en-usConnection: Keep-AliveCookie: userID=id456578Host: 212.250.238.67Referer: http://www.somebookstore.com/findbooks.htmlUser_Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows XP) |
HTTP-ответ
| строка состояния: | HTTP-версия код_состояния строка_причина |
| заголовки сообщения: | имя: значение (их много, каждый в отдельной строке) |
| пустая строка: | |
| тело сообщения: | передаваемая информация |
Пересылаемый в ответ на запрос клиента сервером документ всегда содержится в теле HTTP-ответа.
| Пример 2. Пример HTTP-ответа сервера: |
| HTTP/1.1 200 OKServer: Microsoft-IIS/5.0Connection: Keep-AliveDate: Thu, 8 Jul 1999 10:27:16 GMTContent-Type: text/htmlAccept-Ranges: bytesContent-Length: 2964Last-Modified: Thu, 8 Jul 1999 10:27:16 GMTCookie: userID=id456578 <HTML>. . .</HTML> |
Предложенная первоначально технология WWW с ее гипертекстовыми документами позволяла получать статические страницы HTML. Но с введением в HTML 2.0 форм, позволяющих получать от пользователя и передавать на сервер информацию, возникла необходимость в создании приложений, которые могут обрабатывать эту вводимую в поля формы пользователем информацию. Для сервера был разработан специальный интерфейс Common Gateway Interface (CGI) (стандарт), доступный приложениям, выполняемым на машине сервера (используются языки C, Perl).

|
| Рис. 6. |
Каждое обращение клиента к CGI-сценарию выполняется в собственном процессе, создаваемом операционной системой. Получение передаваемой и отсылаемой информации реализовано через стандартные потоки ввода/вывода - stdin и stdout. Следует отметить, что выполнение серверных CGI-сценариев обычно достаточно медленное, даже если они и реализованы в виде выполнимых exe-файлов, так как в этой технологии всегда приходится организовывать межпроцессное взаимодействие.
Компания Microsoft для своего сервера IIS реализовала кроме CGI-интерфейса дополнительный интерфейс ISAPI - Internet Server Application Programming Interface (компания Netscape для своего сервера реализовала интерфейс NSAPI). Этот интерфейс позволяет создавать серверные приложения, выполняющиеся в том же процессе, в котором выполняется и программа самого сервера, а также он позволяет создавать сценарии, обладающие дополнительными возможностями взаимодействия сервера и сценария.
Одним из недостатков CGI-технологии является то, что страница HTML формируется полностью с нуля при каждом запросе к CGI-сценарию. Компания Microsoft, разработав технологию IDC (Internet Database Connector), уже в ней реализовала идею шаблона - документа HTML, в определенные места которого вставлялись данные по запросу пользователя из базы данных. Эта технология была реализована через ISAPI.
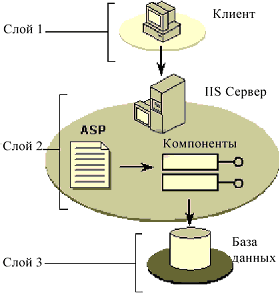
Дальнейшее развитие серверных технологий привело к появлению технологии ASP - Active Server Pages, в которой совмещены наилучшие стороны всех рассмотренных технологий. Страница ASP - это заготовка документа HTML, в который кроме кода HTML встроен выполняемый во время обработки до отсылки клиенту код, написанный на одном из двух, поддерживаемых в ASP языков сценариев, - JavaScript (JScript) или VBScript. Кроме этого в ASP были реализованы специальные компоненты, выполняющие наиболее часто встречающие задачи: определение характеристик программы просмотра Интернета и операционной системы клиента, взаимодействие с БД и т.п. Таким образом, приложение на основе технологии ASP представляет собой трехуровневую архитектуру:

|
| Рис. 7. |
Исследования работы приложений Интернета показали, что в 70% случаев для выполнения определенных действий пользователя нет необходимости обращаться к серверу - эти действия можно реализовать на клиенте, если бы он позволял каким-то образом их запрограммировать. Так появился встроенный в программу просмотра Интернета язык JavaScript, который расширил возможности языка разметки HTML, предоставляя разработчику возможность встраивать в документ HTML код программы, выполняющейся на клиенте.
Дата добавления: 2016-02-11; просмотров: 879;
