Листинг 5.4. Разметка страницы с помощью таблицы
<HTML>
<HEAD>
<TITLE>Образец таблиц для главы 5</TITLE>
</HEAD>
<BODY bgColor='gray'>
<TABLE border='2' frame='void' rules='groups' bgColor='gray'>
<!- Создаем группы столбцов -->
<!- левая панель -->
<COLGROUP span='2' width='20%'></COLGROUP>
<!- основной раздел -->
<COLGROUP span='5' width='80%'></COLGROUP>
<!- Создаем группы строк-->
<!- верхний колонтитул -->
<THEAD>
<!- ячейка логотипа в первой строке -->
<TR>
<ТН colspan='2' rowspan='3' height='50'>
<IMG src='logo.gif' width='129' height='76'></ТН>
<!- ярлыки основных гиперссылок в верхнем колонтитуле-->
<ТН colspan='5'
align='justify'><IMG src='lable.jpg'> 
<A href='?'><IMG src='lable. jpg'></A> 
<A href='?'><IMG src='lable. jpg'></A> 
<A href='?'><IMG src='lable. jpg' ></A> 
<A href='?'><IMG src= 'lable.jpg'></A> 
</TH>
</TR>
<!- вторая строка с заголовком страницы -->
<TR><TH colspan='5' height='25'>
<H1>Заголовок</H1></TH></TR>
<!- третья запасная строка -->
<TH> </TH><TH> </TH><TH> </TH>
<TH> </TH><TH> </TH>
</THEAD>
<!- основной раздел -->
<TBODY>
<TR><TH height='20' colspan= '2'>Ссылки:</ТН>
<!- основной текст страницы-->
<TD' colspan='5' rowspan='10' valign='top' background='bg.jpg'> Введите ваш текст
</TD>
</TR>
<!- ссылки на специальные страницы узла -->
<TR><TH width='25'> </TH><TH>
<A href='?'s-1-я ссылка</А></ТН></ТR>
<TR><TH> </TH><TH>
<A href='?'>2-я ссылка</A></TH></TR>
<TR><TH> </TH><TH>
<A href='?'>3-я ссылка</A></TH></TR>
<TR><TH> </TH><TH>
<A href='?'>4-я ссылка</А></ТН></ТR>
<TR><TH rowspan='5' height='150'> </TH>
<TH> </TH></TR>
</TBODY>
<!- нижний колонтитул -->
<TFOOT><TR><TH height='50' colspan='7'>
<CENTER>
| <A href='?'>Начальная</А> | 
<A href='?'>Карта узла</A> | 
<A href='?'>Список литературы</A> | 
<A href='?'>Гостевая книга</А> |
</CENTER></TH></TR></TFOOT></TABLE></BODY></HTML>
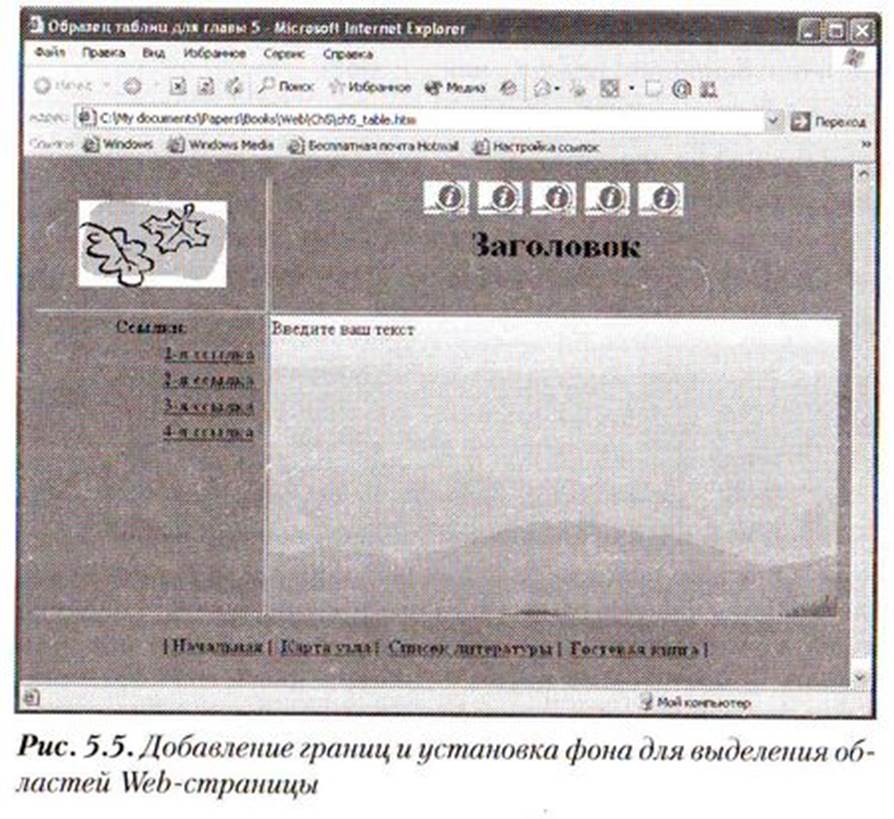
В этом варианте кода в дескрипторе <TABLE> были установлены внутренние границы групп ячеек. Затем для всей страницы и для таблицы был установлен серый цвет фона. Для основной части таблицы установлен фоновый рисунок из файла bg.jpg. С помощью дескриптора <IMG> были добавлены также изображения логотипа и ярлыков. Конечный вариант разметки показан на рис. 5.5.

Рис. 5.5. Добавление границ и установка фона для выделения областей Web-страницы

Таблицу для разметки Web-страницы можно создать в текстовом редакторе Word, используя все инструменты этого приложения для добавления границ, фона и форматирования текста. Сохраните таблицу в формате HTML, выбрав команду Файл=>Сохранить как веб-страницу. Но если теперь вы просмотрите HTML-код документа, например в приложении «Блокнот», то увидите, что код таблицы намного сложнее того, который был создан нами. Word добавляет много своих специфических дескрипторов и атрибутов, что затрудняет анализ и изменение кода в других редакторах HTML. Кроме того, многие дескрипторы и атрибуты, используемые приложениями MS Office, не являются стандартными, поэтому полученная Web-страница может неправильно отображаться в некоторых обозревателях.
Вложенные таблицы и обтекание текста вокруг таблицы
Применение таблицы для разметки документов совершенно не мешает использованию таблиц в тексте документа. Код HTML допускает создание вложенных таблиц. Попробуйте добавить таблицу в основной раздел Web-страницы, показанной на рис. 5.5. Для этого немного измените код ячейки основного раздела, как показано в листинге 5.5.
Листинг 5.5. Вложенная таблица
<TD colspan='5' rowspan='10' valign='middle' background='bg.jpg'>
<TABLE border='1' align='center' width='200'>
<TR><TH>A</ТН><ТН>Б</ТН><ТН>В</ТН><ТН>Г</TH></TR>
<TR><TH>l</TH><TD> </TD><TD> </TD>
<TD> </TD></TR><TR><TH>2</TH><TD> </TD>
<TD> </TD><TD> </TD></TR><TR><TH>3</TH>
<TD> </TD><TD> </TD><TD> </TD></TR>
</TABLE>
</TD>
Результат добавления вложенной таблицы показан на рис. 5.6.

Рис. 5.6. Вложенная таблица
Таблицы можно использовать для разметки части документа, например для создания панелей ссылок или текстовых выносок. Чтобы визуально отделить служебную информацию, важное примечание или элементы управления, поместите их в таблицу. Добавьте фон и границы, после чего выровняйте таблицу по ширине страницы с помощью атрибута alignв дескрипторе <TABLE>.При этом текст страницы заполнит пространство между таблицей и краем окна обозревателя в соответствии с установленным значением атрибута align:
♦ left— таблица выравнивается по левому краю окна с обтеканием текста справа от таблицы;
♦ right— таблица выравнивается по правому краю окна с обтеканием текста слева от таблицы;
♦ all— таблица выравнивается по центру окна с обтеканием текста справа и слева от таблицы (работает не во всех обозревателях);
♦ center— таблица выравнивается по центру окна, разрывая текст над и под таблицей.
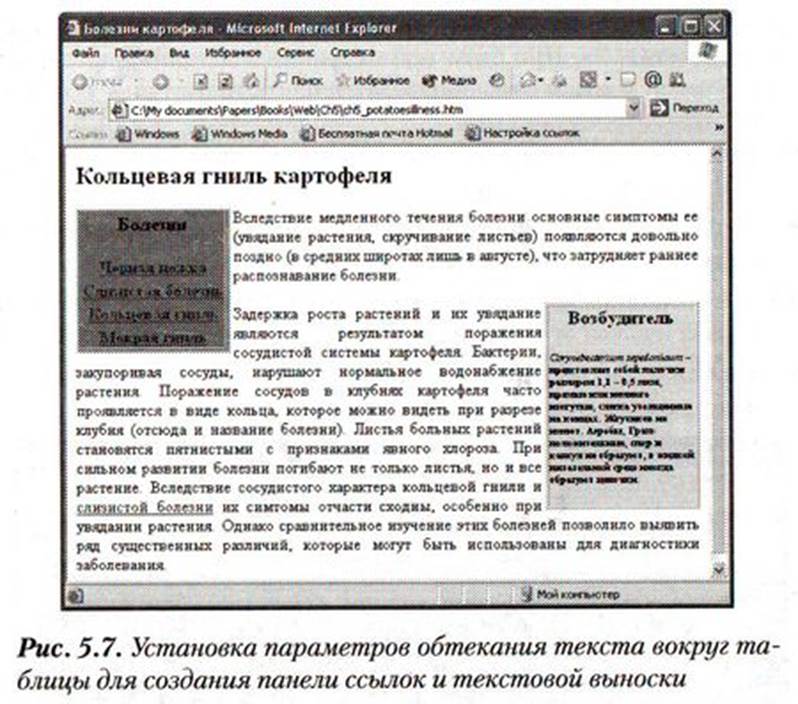
На рис. 5.7 показан пример создания панели ссылок и текстовой выноски в документе HTML. Код страницы показан в листинге 5.6.

Рис. 5.7. Установка параметров обтекания текста вокруг таблицы для создания панели ссылок и текстовой выноски
Дата добавления: 2016-01-29; просмотров: 1836;
