Добавление границ и фона
Ранее мы отображали границы ячеек таблицы с помощью атрибута borderдескриптора <TABLE>,чтобы показать структуру таблиц. Но если таблица используется для разметки Web-страницы, нам потребуются более тонкие инструменты, чтобы прочертить границы только там, где они требуются. В этих целях используются атрибуты frameи rules,которые также устанавливаются в дескрипторе <TABLE>.Атрибут frameиспользуется для добавления внешних границ таблицы, а с помощью атрибута rules устанавливаются внутренние границы, например границы между группами строк или группами столбцов.

Атрибуты frame и rules не описаны в стандартах языка HTML, поэтому могут не работать в некоторых обозревателях.
Преимущество атрибутов frame и rules состоит в том, что с их помощью можно выборочно добавлять только те границы, которые необходимы разработчику. Выборочность достигается за счет использования специальных значений, представленных в табл. 5.1.
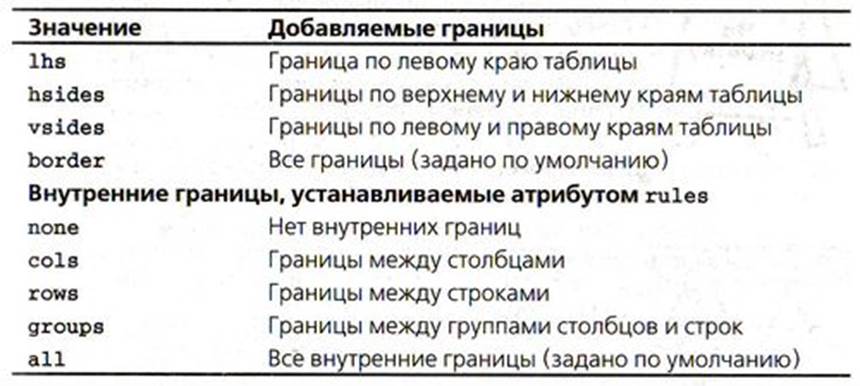
Таблица 5.1. Значения атрибутов frame и rules для прорисовки внешних и внутренних границ таблицы


Добавление цвета фона или фонового рисунка в сочетании с границами позволяет визуально выделить разные области Web-страницы и добиться высокохудожественного дизайна. Преимущество использования таблиц для разметки страниц состоит в том, что цвет фона или фоновый рисунок можно устанавливать на уровне отдельной ячейки. Уже известный вам атрибут bgcolor устанавливается в дескрипторах <TD>, <ТН>, <TR>, <COLGROUP>, <THEAD>, <TBODY>, <TFOOT>и <TABLE>, причемустановки фона ячейки отменяют установки в строках и в группах ячеек, а последние отменяют установки фона для всей таблицы. Атрибуту bgcolor присваивается шестнадцатеричное или текстовое значение цвета (см. табл. 3.1). Для установки фонового рисунка нужно указать путь и имя файла рисунка в атрибуте background.
Теперь отформатируйте разметочную таблицу, созданную ранее (см. рис. 5.4). Измененный код таблицы показан в листинге 5.4.
Дата добавления: 2016-01-29; просмотров: 707;
