Листинг 5.2. Создание таблицы
<TABLE border='1'>
<!- Первая строка -->
<ТR><ТН>1-я ячейка</ТН><ТН>2-я ячейка</ТН></ТК>
<!- Вторая строка -->
<TR><TH colspan= '2'>Объединенные 1-я и 2-я ячейки</TH></TR>
<TABLE>
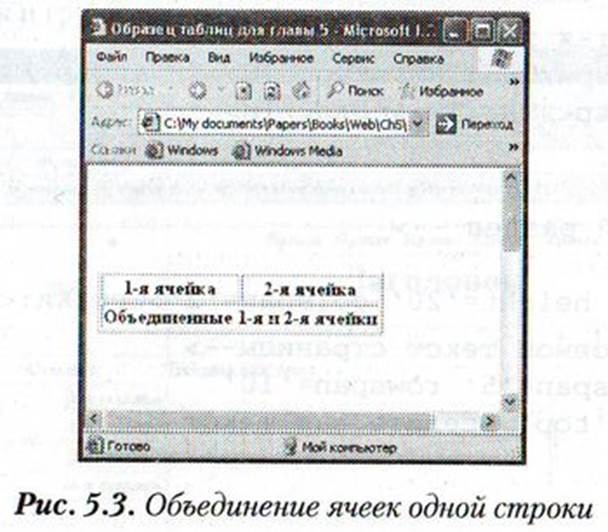
Внешний вид полученной таблицы показан на рис. 5.3. Чтобы отобразить границы между ячейками, в дескрипторе <TABLE> атрибуту border присвоено значение толщины границ в 1 пиксель. Более подробно методы прорисовки границ вокруг ячеек таблицы будут рассмотрены в следующем разделе.

Рис. 5.3. Объединение ячеек одной строки
Воспользуйтесь полученными знаниями и выполните разметку создаваемой Web-страницы, как показано в листинге 5.3.
Листинг 5.3. Разметка таблицы
<TABLE border='2' >
<!- Создаем группы столбцов -->
<!- левая панель -->
<COLGROUP span='2' width='20%'></COLGROUP>
<!- основной раздел -->
<COLGROUP span='5' width='80%'></COLGROUP>
<!- Создаем группы строк-->
<!- верхний колонтитул -->
<THEAD>
<!- ячейка логотипа в первой строке -->
<TR>
<ТН colspan='2' rowspan='3' height='50'>Лого</ТН>
<!- ярлыки основных гиперссылок в верхнем колонтитуле-->
<ТН colspan='5' align='justify'>Ярлык 
Ярлык 
Ярлык 
Ярлык 
Ярлык 
</TH></TR>
<!- вторая строка с заголовком страницы -->
<TR><TH colspan='5' height='25'>
<H1>Заголовок</Hl></TH></TR>
<!- третья запасная строка -->
<TH> </TH><TH> </TH><TH> </TH>
<TH> </TH><TH> </TH>
</THEAD>
<!- основной раздел -->
<TBODY>
<TR><TH height='20' colspan='2'>Ссылки:</ТН>
<!- основной текст страницы-->
<TD colspan='5' rowspan='10'
valign='top'>Введите ваш текст
</TD>
</TR>
<!- ссылки на специальные страницы узла -->
<TR><TH width='25'> </TH><TH>1-я ссылка</ТН></ТR>
<TR><TH> </TH><TH>2-я ссылка</TH></TR>
<TR><TH> </TH><TH>3-я ссылка</TH></TR>
<TR><TH> </TH><TH>4-я ссылка</TH></TR>
<TR><TH rowspan='5' height='150'> </TH>
<TH> </TH></TR>
</TBODY>
<!- нижний колонтитул -->
<TFOOT>
<TR><TH height='50' colspan= '7'>Панель ссылок</TH></TR>
</TFOOT>
</TABLE>
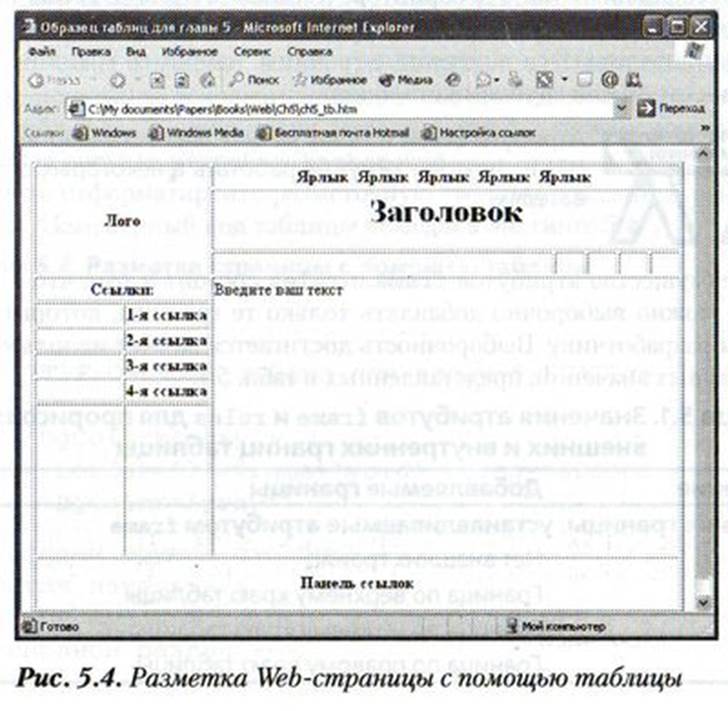
Созданный макет разметки Web-страницы показан на рис. 5.4. Подберите значения атрибутов width и height ячеек, чтобы установить требуемые размеры областей страницы. Выравнивание текста по высоте ячеек можно установить с помощью атрибута valign. В ячейке основного текста таблицы выравнивание по центру, заданное по умолчанию, заменено на выравнивание вверх ячейки. Атрибуту можно присваивать следующие значения:
♦ top — вверх;
♦ middle — по центру;
♦ bottom— вниз.
Для выравнивания текста по горизонтали используется уже известный вам атрибут align (см. главу 3). Атрибуты выравнивания текста можно устанавливать для групп строк или столбцов, для строк и для отдельных ячеек, причем установки для ячеек таблицы отменяют установки для строк и групп ячеек.

Рис. 5.4. Разметка Web-страницы с помощью таблицы

Разметка Web-страниц с помощью таблиц требует тщательного предварительного планирования. Возьмите карандаш и на листе бумаги нарисуйте схему разметки страницы размером, приблизительно 600x400 пикселей. Рассчитайте необходимое число столбцов и строк в таблице и размеры ячеек в каждом столбце и каждой строке. Определите ячейки, которые необходимо объединить. После этого приступайте к написанию кода HTML.

Хотя <THED>,<TBODY> и<TFOTT> описаны в стандартах языка HTML, не все обозреватели поддерживают эти дескрипторы.
Дата добавления: 2016-01-29; просмотров: 693;
