AJAX (Asynchronous JavaScript and XML) – это концепция использования нескольких смежных технологий, ориентированная на разработку высокоинтерактивных приложения, быстро реагирующих на действия пользователя, выполняющих большую часть работы на стороне клиента и взаимодействующих с сервером посредством внеполосных обращений.
Внеполосным обращением называется запрос к серверу, который приводит к оперативному обновлению страницы вместо ее замены. Внеполосный вызов HTTP – это HTTP запрос, который выдается за пределами встроенного модуля, обеспечивающего отправку форм HTTP. Вызов инициируется событием, связанным со страницей HTML и обслуживается компонентом-посредником, обычно объектом XmlHttpRequest.
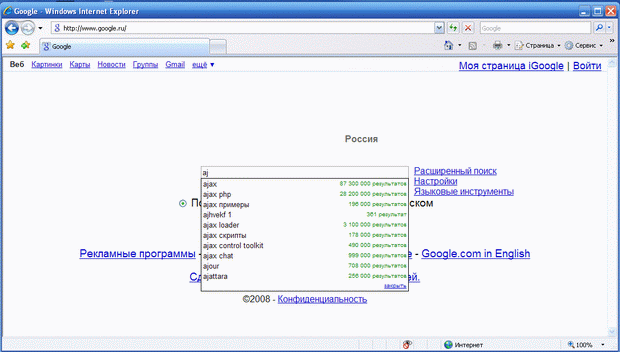
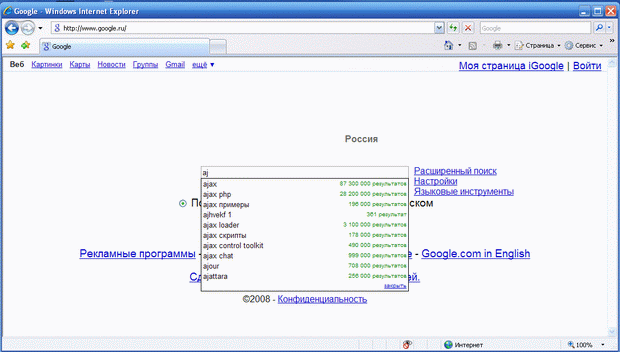
Популярность AJAX связана с появлением сервиса Google Suggest в 2005 году. Данный сервис на основе объекта XMLHttpRequest предоставляет в распоряжение пользователя достаточно динамический веб-интерфейс. В процессе ввода символов пользователем в поле поискового запроса JavaScript отправляет их на сервер и получает от него список подсказок:
 AJAX применяется для разработки веб-приложений, к которым предъявляются следующие требования:
AJAX применяется для разработки веб-приложений, к которым предъявляются следующие требования:
- Приложение должно передавать пользователям свежие данные, полученные с сервера.
- Новые данные должны интегрироваться в существующую страницу без ее полного обновления.
Для работы с такими приложениями в браузере, необходимо, чтобы он соответствовал требованиям:
- Поддержка посредников (для внеполосных вызовов HTTP). Обычно реализуется в форме объекта XmlHttpRequest.
- Поддержка обновляемой модели DOM.
Объект XmlHttpRequest представляет собой компактную объектную модель для отправки сценарием обращений HTTP в обход браузера. Клиентский код сценария не может влиять на процесс размещения запроса и результат отправки запроса. XmlHttpRequest позволяет сценарию отправлять HTTP запросы и обрабатывать полученные ответы.
В качестве формата передачи данных обычно используются JSON или XML.
JSON (JavaScript Object Notation) - текстовый формат обмена данными, основанный на JavaScript и обычно используемый именно с этим языком. Несмотря на происхождение от JavaScript, формат считается языково-независимым и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON.
JSON строится на двух структура данных:
- Набор пар имя/значение. В различных языках это реализовано как объект, запись, структура, словарь, хэш-таблица, список с ключом или ассоциативный массив.
- Пронумерованный набор значений. Во многих языках это реализовано как массив, вектор, список или последовательность.
Следующий пример показывает JSON-представление объекта, описывающего преподавателя.
{
"firstName": "Сергей",
"lastName": "Иванов",
"profile": {
"position": "доцент, к.ф.-м.н.",
"department": "кафедра информационных систем",
"age": 40
},
"subjects": [
"интернет-технологии",
"информационные технологии"
]
}
Microsoft .NET предоставляет в распоряжение разработчиков свою реализацию AJAX технологии - ASP.NET 2.0 AJAX.
С архитектурной точки зрения, инфраструктура ASP.NET 2.0 AJAX состоит из двух элементов:
- Библиотека клиентских сценариев(реализована на JavaScript). Работает в любом современном браузере.
- Набор серверных расширений. Полностью интегрируется с серверными службами и управляющими элементами ASP.NET. Разработчики могут создавать веб-страницы с расширенной функциональностью, используя практически такую же методику, которая используется при разработке серверных страниц ASP.NET.
Разработка мобильных веб-приложений
Для получения доступа к ресурсам интернет посредством только мобильного телефона, не прибегая к помощи компьютера или модема был разработан специальный стандарт WAP.
WAP (Wireless Application Protocol) - протокол доступа к ресурсам Интернет непосредственно с мобильного телефона, минуя компьютера и/или модем.
Для разметки документов при загрузке их в сотовых телефонах и других мобильных устройствах по стандарту WAP также был разработан и специальный язык - WML (Wireless Markup Language) .
Изначально WAP создавался для широкого круга технологий и стандартов беспроводной мобильной связи: сотовой, транковой, пейджинговой и микросотовой, а также для поддержки сетей 3G. Данный стандарт инвариантен к операционному ядру, с которым взаимодействует WAP-браузер и разрабатывался как открытый стандарт для беспроводной передачи данных, не зависящий от поставщиков устройств и услуг, оптимизированный для мобильных телефонов, имеющих дисплей с маленьким разрешением, ограниченной памятью и невысокой производительностью.
WAP 2.0 - усовершенствованная версия WAP, которая использует урезанный вариант XHTML и CSS. Это позволяет работать с WAP 2.0 сайтами с помощью обычного браузера на компьютере без установки каких-либо дополнительных плагинов.
XHTML MP (XHTML Mobile Profile) - язык разметки в WAP 2.0, разработанный для мобильных устройств.
Архитектура WAP аналогична WWW. В WAP используется тот же самый способ адресации ресурсов и те же обозначения типов данных. В качестве клиента выступает мобильное устройство со встроенным WAP-браузером, запросы от которого через WAP-шлюз передаются веб-серверу, и ответ от последнего через него же отправляется клиенту.
В качестве сервера может выступать самый обычный веб-сервер. В этом случае между WAP-шлюзом и сервером используется протокол HTTP. С целью уменьшения объема передаваемых данных, текстовые ресурсы, пришедшие от сервера, передаются клиенту в двоичном виде.
Язык WML напоминает HTML, но ориентирован на устройства с экраном низкого разрешения и с небольшим размером памяти. Вся информация в WML содержится в так называемых "деках".
Дек - это минимальный блок данных, который может быть передан сервером. В деках находятся "карты" (каждая карта ограничена тегами <card>). На экране устройства в каждый момент времени отображается только одна карта, а пользователь может переключаться между ними переходя по ссылкам. Размер WML-страницы должен находится в пределах от 1-4 килобайт.
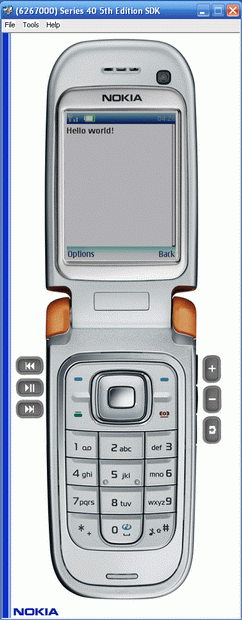
Например WML-страница:
<?xml version='1.0'?>
<!DOCTYPE wml PUBLIC '-//WAPFORUM//DTD WML 1.1//EN'
'http://www.wapforum.org/DTD/wml_1.1.xml'>
<wml>
<head>
<meta http-equiv="Cache-Control" content="max-age=0" />
</head>
<card>
<p>Hello world!</p>
</card>
</wml>
отобразится на дисплее мобильного телефона таким образом (был использован программный эмулятор телефона):
 Многие мобильные устройства могут отображать документы только в WBXML-формате.
WBXML (WAP Binary XML) - формат компактного бинарного представления XML. WBXML используется для передачи через беспроводные соединения с низкой скоростью.
Некоторые браузеры со специальным плагинами, позволяют просматривать WML-страницы на обычном компьютере.
В настоящее время наблюдается тенденция перехода от WML к XHTML.
Microsoft .NET для создания веб-приложений для мобильных устройств. В распоряжение разработчиков инструмент .NET Mobile
.NET Mobile представляет собой расширение Microsoft ASP.NET и Microsoft .NET Framework. По-сути, .NET Mobile представляет собой набор серверных управляющих элементов для форм, ориентированных на использование в беспроводных мобильных устройствах. Эти элементы управления генерируют разный код для различных устройств на языках WML, HTML или Compact HTML (cHTML).
Управляющие элементы ASP .NET Mobile расширяют функции SDP (Smart Device Programmability) и платформу .NET Compact Framework. Они позволяют использовать возможности платформы .NET Compact Framework и среды разработки Visual Studio .NET для создания мобильных веб-приложений благодаря возможности доставки данных на разнообразные мобильные устройства при помощи технологии ASP.NET. Этот подход позволяет создать в среде Visual Studio .NET единое мобильное веб-приложение, автоматически производящее формирование данных для отображения на разнообразных устройствах: мобильных телефонах, пейджерах, смартфонах, Pocket PC и др. При этом интегрированная среда разработки позволяет создавать мобильные веб-приложения, просто перетаскивая управляющие элементы в дизайнер форм.
Система .NET Mobile не устанавливает никаких компонентов на клиентское устройство. Для адаптации форматирования под конкретные браузеры используется серверная логика. Она генерирует данные в форматах WML, HTML, и cHTML. Помимо адаптивной генерации веб-страниц, технология .NET Mobile предоставляет богатый набор средств индивидуализации и расширения, обеспечивая простой способ осуществления поддержки новых устройств. Кроме того, технология .NET Mobile позволяет разработчикам управлять представлением данных для конкретного устройства или класса устройств в одной программной модели и обеспечивает легкую реализацию поддержки новых устройств без переделки существующих веб-приложений.
Многие мобильные устройства могут отображать документы только в WBXML-формате.
WBXML (WAP Binary XML) - формат компактного бинарного представления XML. WBXML используется для передачи через беспроводные соединения с низкой скоростью.
Некоторые браузеры со специальным плагинами, позволяют просматривать WML-страницы на обычном компьютере.
В настоящее время наблюдается тенденция перехода от WML к XHTML.
Microsoft .NET для создания веб-приложений для мобильных устройств. В распоряжение разработчиков инструмент .NET Mobile
.NET Mobile представляет собой расширение Microsoft ASP.NET и Microsoft .NET Framework. По-сути, .NET Mobile представляет собой набор серверных управляющих элементов для форм, ориентированных на использование в беспроводных мобильных устройствах. Эти элементы управления генерируют разный код для различных устройств на языках WML, HTML или Compact HTML (cHTML).
Управляющие элементы ASP .NET Mobile расширяют функции SDP (Smart Device Programmability) и платформу .NET Compact Framework. Они позволяют использовать возможности платформы .NET Compact Framework и среды разработки Visual Studio .NET для создания мобильных веб-приложений благодаря возможности доставки данных на разнообразные мобильные устройства при помощи технологии ASP.NET. Этот подход позволяет создать в среде Visual Studio .NET единое мобильное веб-приложение, автоматически производящее формирование данных для отображения на разнообразных устройствах: мобильных телефонах, пейджерах, смартфонах, Pocket PC и др. При этом интегрированная среда разработки позволяет создавать мобильные веб-приложения, просто перетаскивая управляющие элементы в дизайнер форм.
Система .NET Mobile не устанавливает никаких компонентов на клиентское устройство. Для адаптации форматирования под конкретные браузеры используется серверная логика. Она генерирует данные в форматах WML, HTML, и cHTML. Помимо адаптивной генерации веб-страниц, технология .NET Mobile предоставляет богатый набор средств индивидуализации и расширения, обеспечивая простой способ осуществления поддержки новых устройств. Кроме того, технология .NET Mobile позволяет разработчикам управлять представлением данных для конкретного устройства или класса устройств в одной программной модели и обеспечивает легкую реализацию поддержки новых устройств без переделки существующих веб-приложений.
- Мобильное устройство. С него исходит запрос на загрузку веб-страницы.
- Интернет. Запрос передается через сеть соответствующему веб-серверу.
- Веб-сервер IIS получает запрос от мобильного устройства и передает его обработчику.
- .NET Framework выполняет обработку запроса.
- ASP.NET компилирует запрашиваемый устройством документ.
- .NET Mobile. Реализует элементы веб-страницы с учетом требований конкретного типа мобильного устройства.
- Веб-страница возвращается обратно клиентскому устройству.
33. Лабораторная работа: Реализация асинхронного взаимодействия веб-браузера с веб-сервером с помощью технологии AJAX
Цель работы: ознакомление с принципами асинхронного взаимодействия между веб-клиентом и веб-сервером в рамках технологии AJAX.
AJAX = Asynchronous JavaScript and XML.
AJAX – не является новым языком программирования, но технология создания улучшенных, более быстрых и в большей степени интерактивных веб-приложений.
JavaScript сценарий посредством AJAX может непосредственно взаимодействовать с сервером с помощью объекта XMLHttpRequest. Использование данного объекта обмен данными с веб-сервером могут происходить без перезагрузки страницы.
AJAX позволяет веб-страницам запрашивать небольшие объемы информации с сервера нежели целиком всю страницу в результате асинхронной передачи данных (в рамках HTTP протокола) между браузером и сервером.
AJAX не зависит от программного обеспечения веб-сервера и основан на следующих веб-стандартах:
Поскольку эти веб-стандарты четко определены и имеют поддержку в наиболее распространенных веб-браузерах, то AJAX приложения являются браузеро- и платформо-независимыми.
Популярность AJAX связана с появлением сервиса Google Suggest в 2005 году. Данный сервис на основе объекта XMLHttpRequest предоставляет в распоряжение пользователя достаточно динамический веб-интерфейс. В процессе ввода символов пользователем в поле поискового запроса JavaScript отправляет их на сервер и получает от него список подсказок.
Объект XMLHttpRequest поддерживается в Internet Explorer (начиная 5 версии и выше), Safari 1.2, Mozilla 1.0 / Firefox, Opera 8+ и Netscape 7.
Порядок выполнения лабораторной работы
В данной лабораторной работе рассматривается пример системы, имитирующей работу сервиса Google Suggest на основе AJAX.
1. Реализация клиентской части.
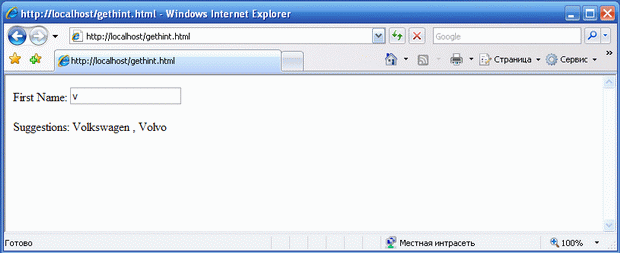
Предполагается, что пользователь может вводить в текстовое поле формы название автомобильной марки, получая при этом динамически список вариантов названий, соответствующих уже введенным символам, без перезагрузки страницы.
- Создайте следующую веб-страницу:
2. <html>3. <head>4. <script src="chint.js"></script> 5. </head>6. <body>7. <form> 8. First Name:9. <input type="text" id="txt1" onkeyup="showHint(this.value)">10. </form>11. <p>Suggestions: <span id="txtHint"></span></p> 12. </body>13.</html> Как видно из кода, при наступлении события onkeyup (отжатие клавиши) вызывается обработчик showHint().
- В файле chint.js сохраните следующий код обработчика
Код обработчика загружается из файла chint.js:
var xmlHttp;function showHint(str){if (str.length==0) { document.getElementById("txtHint").innerHTML=""; return; }xmlHttp=GetXmlHttpObject();if (xmlHttp==null) { alert ("Your browser does not support AJAX!"); return; } var url = "ghint.php";url = url + "?q=" + str;url = url + "&sid=" + Math.random();xmlHttp.onreadystatechange = stateChanged;xmlHttp.open("GET", url, true);xmlHttp.send(null);} function stateChanged() { if (xmlHttp.readyState==4){ document.getElementById("txtHint").innerHTML = xmlHttp.responseText;}}function GetXmlHttpObject(){var xmlHttp=null;try { // Firefox, Opera 8.0+, Safari xmlHttp = new XMLHttpRequest(); }catch (e) { // Internet Explorer try { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } }return xmlHttp;} Пример 33.1. (html, txt)
Из кода видно, что каждый раз, когда вводится символ, вызывается функция-обработчик. Если при этом содержимое текстового поля формы непустое (str.length > 0), функция выполняет следующие действия:
- Формируется url для отправки веб-серверу
- Добавляется значение параметра q, равное содержимому текстового поля, к url
- Добавляется к url случайное число для предотвращения кеширования
- Создается объект XMLHTTP, при этом указывается функция (stateChanged) подлежащая исполнению при наступлении события ввода символа
- Открывается объект XMLHTTP с указанным значением url
- Отправляется HTTP запрос веб-серверу
Если поле ввода пустое, происходит очистка содержимого раздела txtHint на веб-странице.
Ключевым моментом в данной системе является использование объекта XMLHttpRequest.
Данный объект по-разному создается в различных браузерах. Так, Internet Explorer для этого использует ActiveXObject, в то время как остальные браузеры используют встроенный в JavaScript объект XMLHttpRequest.
Для поддержки работы системы в разных браузерах использован оператор "try-catch".
- Сначала делается попытка создать объект XMLHttpRequest для браузеров Firefox, Opera или Safari:
o xmlHttp = new XMLHttpRequest(). - В случае неудачи, делается следующая попытка создания объекта для Internet Explorer 6.0+ :
o xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"). - Если это также не удается, то делается попытка создания объекта уже для Internet Explorer 5.5+ :
o xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"). - В случае, если ни одна из этих попыток не принесла успеха, выдается сообщение об отсутствии поддержки AJAX браузером.
2. Реализация серверной части.
Разместите на веб-сервере в файле с именем ghint.php следующий PHP сценарий::
<?phpheader("Cache-Control: no-cache, must-revalidate"); // Прошедшая датаheader("Expires: Mon, 1 Sep 2008 07:30:00 GMT");// Инициализация массива названий$a[]="Audi";$a[]="BMW";$a[]="Buick";$a[]="Chevrolet";$a[]="Citroen";$a[]="Dodge";$a[]="Ferrari";$a[]="Fiat";$a[]="Ford";$a[]="Honda";$a[]="Hyundai";$a[]="Cherokee";$a[]="Cherry";$a[]="Lada";$a[]="Lamborghini";$a[]="Lincoln";$a[]="Mazda";$a[]="Mercedes";$a[]="Mitsubishi";$a[]="Nissan";$a[]="Opel";$a[]="Peugeot";$a[]="Plymoth";$a[]="Pontiac";$a[]="Renault";$a[]="Rover";$a[]="Saab";$a[]="Subaru";$a[]="Suzuki";$a[]="Toyota";$a[]="Volkswagen";$a[]="Volvo";//получение параметра q из URL$q = $_GET["q"];//поиск соответствий из массива если длина q > 0if (strlen($q) > 0){ $hint = ""; for($i = 0; $i<count($a); $i++) { if (strtolower($q) == strtolower(substr($a[$i],0,strlen($q)))) { if ($hint == "") { $hint=$a[$i]; } else { $hint=$hint." , ".$a[$i]; } } }}// Возврат строки "нет вариантов" если соответствий не найдено// либо найденное соответствиеif ($hint == ""){$response = "no suggestion";}else{$response = $hint;}//вывод результатаecho $response;?> Пример 33.2. (html, txt)
3. Проверка работоспособности системы.
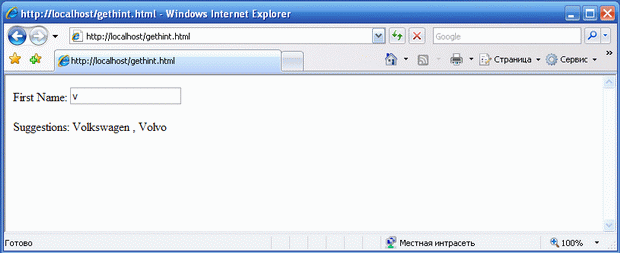
Проверьте с помощью подходящего веб-браузера работу системы.
На скриншоте показана работа в браузере с веб-страницей ghint.html, использующей AJAX:
 Контрольное задание
С использованием PHP-сценария №7 из лабораторной работы 10 разработайте модифицированный вариант калькулятора для четырех арифметических операций, в котором происходит асинхронная передачи данных между браузером и сервером (с помощью AJAX).
На скриншоте выше показана работа в браузере с веб-страницей ghint.html, использующей AJAX:
34. Лабораторная работа: Создание мобильных веб-приложений при помощи ASP.NET
Цель работы: демонстрация некоторых возможностей разработки мобильных веб-приложений с помощью управляющих элементов ASP.NET Mobile.
Контрольное задание
С использованием PHP-сценария №7 из лабораторной работы 10 разработайте модифицированный вариант калькулятора для четырех арифметических операций, в котором происходит асинхронная передачи данных между браузером и сервером (с помощью AJAX).
На скриншоте выше показана работа в браузере с веб-страницей ghint.html, использующей AJAX:
34. Лабораторная работа: Создание мобильных веб-приложений при помощи ASP.NET
Цель работы: демонстрация некоторых возможностей разработки мобильных веб-приложений с помощью управляющих элементов ASP.NET Mobile.
В данной лабораторной работе демонстрируется применение управляющих элементов ASP.NET Mobile для создания веб-приложений для мобильных устройств.
.NET Mobile представляет собой расширение Microsoft ASP.NET и Microsoft .NET Framework. По-сути, .NET Mobile представляет собой набор серверных управляющих элементов для форм, ориентированных на использование в беспроводных мобильных устройствах. Эти элементы управления генерируют разный код для различных устройств на языках WML, HTML или Compact HTML (cHTML).
Управляющие элементы ASP .NET Mobile расширяют функции SDP (Smart Device Programmability) и платформу .NET Compact Framework. Они позволяют использовать возможности платформы .NET Compact Framework и среды разработки Visual Studio .NET для создания мобильных веб-приложений благодаря возможности доставки данных на разнообразные мобильные устройства при помощи технологии ASP.NET. Этот подход позволяет создать в среде Visual Studio .NET единое мобильное веб-приложение, автоматически производящее формирование данных для отображения на разнообразных устройствах: мобильных телефонах, пейджерах, смартфонах, Pocket PC и др. При этом интегрированная среда разработки позволяет создавать мобильные веб-приложения, просто перетаскивая управляющие элементы в дизайнер форм.
Система .NET Mobile не устанавливает никаких компонентов на клиентское устройство. Для адаптации форматирования под конкретные браузеры используется серверная логика. Она генерирует данные в форматах WML, HTML, и cHTML. Помимо адаптивной генерации веб-страниц, технология .NET Mobile предоставляет богатый набор средств индивидуализации и расширения, обеспечивая простой способ осуществления поддержки новых устройств. Кроме того, технология .NET Mobile позволяет разработчикам управлять представлением данных для конкретного устройства или класса устройств в одной программной модели и обеспечивает легкую реализацию поддержки новых устройств без переделки существующих веб-приложений.
Общая последовательность работы .NET Mobile выглядит следующим образом:
- Мобильное устройство. С него исходит запрос на загрузку веб-страницы.
- Интернет. Запрос передается через сеть соответствующему веб-серверу.
- Веб-сервер IIS получает запрос от мобильного устройства и передает его обработчику.
- .NET Framework выполняет обработку запроса.
- ASP.NET компилирует запрашиваемый устройством документ.
- .NET Mobile. Реализует элементы веб-страницы с учетом требований конкретного типа мобильного устройства.
- Веб-страница возвращается обратно клиентскому устройству.
Наиболее распространенными элементами управления форм для мобильных устройств являются следующие:
| Название
| Функция
| | Command
| Выполнение действия
| | Form
| Контейнер для элементов управления
| | Image
| Изображение
| | Label
| Текст
| | Link
| Гиперссылка
| | List
| Список
| | MobilePage
| Контейнер для элементов управления
| | ObjectList
| Список объектов
| | Panel
| Контайнер для других элементов управления
| | SelectionList
| Список с выбором
| | StyleSheet
| Стили для других элементов управления
| | TextBox
| Поле для ввода однострочного текста
| | TextView
| Поле для ввода многострочного текста
| | |
 AJAX применяется для разработки веб-приложений, к которым предъявляются следующие требования:
AJAX применяется для разработки веб-приложений, к которым предъявляются следующие требования:
 Многие мобильные устройства могут отображать документы только в WBXML-формате.
WBXML (WAP Binary XML) - формат компактного бинарного представления XML. WBXML используется для передачи через беспроводные соединения с низкой скоростью.
Некоторые браузеры со специальным плагинами, позволяют просматривать WML-страницы на обычном компьютере.
В настоящее время наблюдается тенденция перехода от WML к XHTML.
Microsoft .NET для создания веб-приложений для мобильных устройств. В распоряжение разработчиков инструмент .NET Mobile
.NET Mobile представляет собой расширение Microsoft ASP.NET и Microsoft .NET Framework. По-сути, .NET Mobile представляет собой набор серверных управляющих элементов для форм, ориентированных на использование в беспроводных мобильных устройствах. Эти элементы управления генерируют разный код для различных устройств на языках WML, HTML или Compact HTML (cHTML).
Управляющие элементы ASP .NET Mobile расширяют функции SDP (Smart Device Programmability) и платформу .NET Compact Framework. Они позволяют использовать возможности платформы .NET Compact Framework и среды разработки Visual Studio .NET для создания мобильных веб-приложений благодаря возможности доставки данных на разнообразные мобильные устройства при помощи технологии ASP.NET. Этот подход позволяет создать в среде Visual Studio .NET единое мобильное веб-приложение, автоматически производящее формирование данных для отображения на разнообразных устройствах: мобильных телефонах, пейджерах, смартфонах, Pocket PC и др. При этом интегрированная среда разработки позволяет создавать мобильные веб-приложения, просто перетаскивая управляющие элементы в дизайнер форм.
Система .NET Mobile не устанавливает никаких компонентов на клиентское устройство. Для адаптации форматирования под конкретные браузеры используется серверная логика. Она генерирует данные в форматах WML, HTML, и cHTML. Помимо адаптивной генерации веб-страниц, технология .NET Mobile предоставляет богатый набор средств индивидуализации и расширения, обеспечивая простой способ осуществления поддержки новых устройств. Кроме того, технология .NET Mobile позволяет разработчикам управлять представлением данных для конкретного устройства или класса устройств в одной программной модели и обеспечивает легкую реализацию поддержки новых устройств без переделки существующих веб-приложений.
Многие мобильные устройства могут отображать документы только в WBXML-формате.
WBXML (WAP Binary XML) - формат компактного бинарного представления XML. WBXML используется для передачи через беспроводные соединения с низкой скоростью.
Некоторые браузеры со специальным плагинами, позволяют просматривать WML-страницы на обычном компьютере.
В настоящее время наблюдается тенденция перехода от WML к XHTML.
Microsoft .NET для создания веб-приложений для мобильных устройств. В распоряжение разработчиков инструмент .NET Mobile
.NET Mobile представляет собой расширение Microsoft ASP.NET и Microsoft .NET Framework. По-сути, .NET Mobile представляет собой набор серверных управляющих элементов для форм, ориентированных на использование в беспроводных мобильных устройствах. Эти элементы управления генерируют разный код для различных устройств на языках WML, HTML или Compact HTML (cHTML).
Управляющие элементы ASP .NET Mobile расширяют функции SDP (Smart Device Programmability) и платформу .NET Compact Framework. Они позволяют использовать возможности платформы .NET Compact Framework и среды разработки Visual Studio .NET для создания мобильных веб-приложений благодаря возможности доставки данных на разнообразные мобильные устройства при помощи технологии ASP.NET. Этот подход позволяет создать в среде Visual Studio .NET единое мобильное веб-приложение, автоматически производящее формирование данных для отображения на разнообразных устройствах: мобильных телефонах, пейджерах, смартфонах, Pocket PC и др. При этом интегрированная среда разработки позволяет создавать мобильные веб-приложения, просто перетаскивая управляющие элементы в дизайнер форм.
Система .NET Mobile не устанавливает никаких компонентов на клиентское устройство. Для адаптации форматирования под конкретные браузеры используется серверная логика. Она генерирует данные в форматах WML, HTML, и cHTML. Помимо адаптивной генерации веб-страниц, технология .NET Mobile предоставляет богатый набор средств индивидуализации и расширения, обеспечивая простой способ осуществления поддержки новых устройств. Кроме того, технология .NET Mobile позволяет разработчикам управлять представлением данных для конкретного устройства или класса устройств в одной программной модели и обеспечивает легкую реализацию поддержки новых устройств без переделки существующих веб-приложений.
 Контрольное задание
С использованием PHP-сценария №7 из лабораторной работы 10 разработайте модифицированный вариант калькулятора для четырех арифметических операций, в котором происходит асинхронная передачи данных между браузером и сервером (с помощью AJAX).
На скриншоте выше показана работа в браузере с веб-страницей ghint.html, использующей AJAX:
34. Лабораторная работа: Создание мобильных веб-приложений при помощи ASP.NET
Цель работы: демонстрация некоторых возможностей разработки мобильных веб-приложений с помощью управляющих элементов ASP.NET Mobile.
Контрольное задание
С использованием PHP-сценария №7 из лабораторной работы 10 разработайте модифицированный вариант калькулятора для четырех арифметических операций, в котором происходит асинхронная передачи данных между браузером и сервером (с помощью AJAX).
На скриншоте выше показана работа в браузере с веб-страницей ghint.html, использующей AJAX:
34. Лабораторная работа: Создание мобильных веб-приложений при помощи ASP.NET
Цель работы: демонстрация некоторых возможностей разработки мобильных веб-приложений с помощью управляющих элементов ASP.NET Mobile.
