Порядок выполнения лабораторной работы. Для работы с примерами, приводимыми в данной лабораторной работе помимо среды разработки Visual Studio .NET потребуется установка компонентов .NET Mobile и
Для работы с примерами, приводимыми в данной лабораторной работе помимо среды разработки Visual Studio .NET потребуется установка компонентов .NET Mobile и WAP эмулятора.
В качестве WAP эмулятора был использован Series 40 5th Edition SDK (на основе Nokia 6267). Для установки эмулятора необходимо скачать с сайта http://www.forum.nokia.com/ (требуется предварительная регистрация) и установить программу Nokia Mobile Internet Toolkit и сам эмулятор Nokia Series 40 5th Edition SDK.
Общая последовательность разработки веб-приложения с использованием .NET Mobile выглядит следующим образом:
- Создание проекта веб-приложения ASP.NET.
- Подключение интерфейса System.Mobile.UI.
- Вставка в веб-страницу управляющих элементов .NET Mobile.
Рассмотрим пример создания простейшей веб-странице, отображающей на экране мобильного устройства сообщение "Hello world!".
- Создайте новый проект типа ASP.NET Web Application.
- Активируйте с помощью меню окно "Solution Explorer". Из списка файлов проекта удалите файлы Default.aspx.cs и Default.aspx.designer.cs.
- Страница Default.aspx должна содержать следующий код:
4. <%@ Page Inherits= "System.Web.UI.MobileControls.MobilePage " Language= "C# "%>
5. <%@ Register TagPrefix= "mobile" Namespace= "System.Web.UI.MobileControls "
6. Assembly= "System.Web.Mobile " %>
7.
8. <mobile:Form runat="server">
9. <mobile:Label runat="server">Hello world!</mobile:Label>
10.</mobile:Form>
- Директива в первой строке сообщает обработчику ASP о необходимости обработки данной страницы как предназначенной для мобильных устройств.
- Директива во второй строке регистрирует префикс "mobile" для обращения к элементами управления для мобильных устройств.
- Тэг <mobile:Form> указывает серверу на необходимость вставки формы.
- Тэг <mobile: Label> указывает серверу на необходимость вставки метки с текстом "Hello world!".
- Откомпилируйте проект.
- Создайте новый виртуальный каталог, связанный с директорией текущего проекта. Добавьте в список документов по умолчанию страницу Default.aspx.
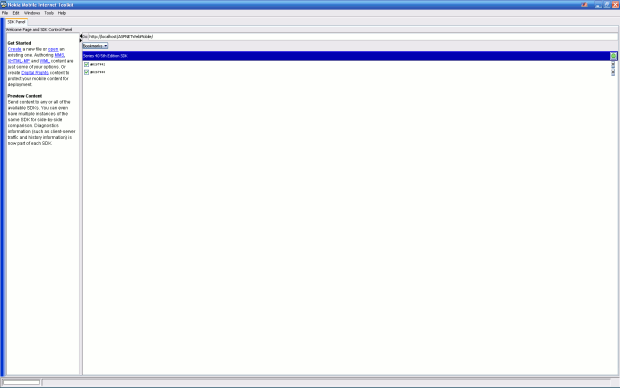
- Запустите эмулятор Nokia Series 40 5th Edition SDK и программу Nokia Mobile Internet Toolkit. В программе Nokia Mobile Internet Toolkit укажите полный URL созданной с помощью ASP.NET страницы Default.aspx.

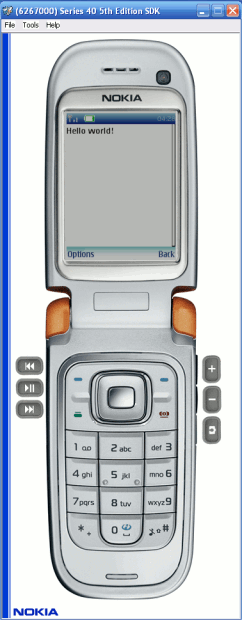
- После обработки данной страницы для мобильного устройства, поддерживающего протокол WAP, будет сгенерирована страница, вид которой в эмуляторе приведен ниже:

- В эмуляторе выберите раздел меню "Tools > Diagnostics". В появившемся окне диагностики можно будет увидеть следующий код страницы, загруженной в эмуляторе:
Следующий пример демонстрирует использование простого элемента формы для ввода текста (в режиме пароля):
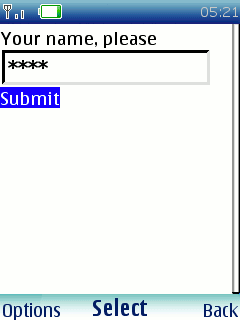
<%@ Page Inherits= "System.Web.UI.MobileControls.MobilePage " Language= "C# "%><%@ Register TagPrefix= "mobile " Namespace= "System.Web.UI.MobileControls " Assembly= "System.Web.Mobile " %> <script runat="server" language="C#"> string uname; protected void AgeClick(Object sender, EventArgs e){ uname=text1.Text; ActiveForm=form2;} protected void Form2_Activate(Object sender, EventArgs e){ message.Text="Wellcome " + uname + "!";}</script> <Mobile:Form id="form1" runat="server"><Mobile:Label runat="server">Your name, please</Mobile:Label><Mobile:TextBox runat="server" id="text1" password="true"/><Mobile:Command runat="server" OnClick="AgeClick" Text="Submit" /></Mobile:Form> <Mobile:Form id="form2" runat="server" OnActivate="Form2_Activate"><Mobile:Label runat="server" id="message" /></Mobile:Form>Если выполнить как в предыдущем примере все шаги с 1 по 8, то после загрузки получившейся страницы в эмуляторе на экране отобразится первая форма:

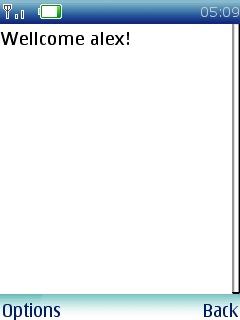
После ввода строки и нажатия кнопки "Submit" активируется вторая форма:

Код страницы для первой формы, загруженный в мобильное устройство, выглядит следующим образом:
<?xml version='1.0'?><!DOCTYPE wml PUBLIC '-//WAPFORUM//DTD WML 1.1//EN' 'http://www.wapforum.org/DTD/wml_1.1.xml'><wml> <head> <meta http-equiv="Cache-Control" content="max-age=0" /> </head> <card> <do type="prev" label="НаЕад"><prev /></do> <p>Your name, please<br/> <input name="mcsvprtws0" type="password" value="" /> <anchor title="Р'перед">Submit <go href="Default.aspx?__ufps=058985" method="post"> <postfield name="__EVENTTARGET" value="ctl01" /> <postfield name="text1" value="$(mcsvprtws0)" /> </go> </anchor> </p> </card></wml>Дата добавления: 2015-12-29; просмотров: 712;
