Пример проекта с использованием встроенных управляющих элементов.
Страница содержит два текстовых окна для ввода исходных значений слагаемых и командную кнопку для запуска вычисления суммы. Результат вычисления выводится в третье текстовое окно.
Текст программы:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>New Page 1</title>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
</head>
<body>
<script LANGUAGE="VBScript">
<!--
Option Explicit
Sub btnOne_onClick
Dim TheForm
Set TheForm = window.Document.forms("Form1")
TheForm.elements("Text3").Value = CSng(TheForm.elements("Text1").Value)+ CSng(TheForm.elements("Text2").Value)
End Sub
-->
</script>
<form NAME="Form1">
<p><input TYPE="TEXT" NAME="Text1" VALUE SIZE="25" MAXLENGTH="25"></p>
<p><input TYPE="TEXT" NAME="Text2" VALUE SIZE="25" MAXLENGTH="25"></p>
<p><input TYPE="BUTTON" NAME="btnOne" onclick=” btnOne_onClick ” VALUE="Вычислить сумму"></p>
<p><input TYPE="TEXT" NAME="Text3" VALUE SIZE="25" MAXLENGTH="25"></p>
</form>
</body>
</html>
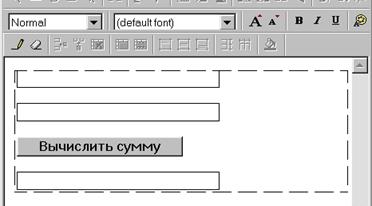
При разработке проекта заданные встроенные управляющие элементы показаны на рисунке 12.
Работа проекта показана на рисунке 13.

Рис. 12.

Рис. 13.
Задание 5 для самостоятельного выполнения.
Используя созданные в задании 3 страницы для вычисления арифметического и логического выражений с использованием процедуры и функции, создайте одну Internet - страницу для вычисления арифметического и логического выражений.
Для ввода исходных данных и вывода результата вычислений используйте текстовые окна. Для запуска вычислений арифметического или логического выражений используйте две командные кнопки с соответствующей поясняющей информацией. Текстовые окна и командные кнопки для вычислений арифметического и логического выражений расположить на форме в две колонки.
Покажите работающую страницу преподавателю и сохраните в своей папке.
14.7Использование фреймов на Internet – странице
В окне Internet - браузера можно задавать зоны (фреймы) для расположения выводимых элементов, т.е. разделить окно браузера на различные области или панели.
Это делается с помощью тегов
<FRAME> - определяет один фрейм (не парный тег)
и
<FRAMESET> </FRAMESET> - определяет набор фреймов.
Содержимое каждого фрейма определяется соответствующим HTML – файлом, который задается для данного фрейма. Свойство фрейма SRC определяет HTML – файл, выводимый во фрейм. Свойство фрейма NAME="Строка" определяет имя фрейма.Свойство SCROLING имеет значения “Yes” или "NO" и определяет соответственно наличие или отсутствие во фрейме линейки прокрутки. Свойство NORESIZE определяет запрет изменения размера фрейма.
Структура фреймов в наборе фреймов (теги <FRAMESET> </FRAMESET>) определяется параметрами rows (горизонтальное расположение фреймов во множестве) и cols (вертикальное расположение фреймов во множестве), которые задаются в абсолютных значениях (пиксели) или в процентах.
Создадим отдельные HTML –файлы для вычисления суммы и разности вводимых чисел и HTML –файл заголовка.
файл заголовка (сохранен под именем zag.htm):
<head>
<title>Пример использования фреймов</title>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
</head>
<body>
<p align="center">Пример использования фреймов </p>
</body>
</html>
HTML –файлы для вычисления суммы и разности вводимых чисел (сохранены под именами incl_obj2.htm и incl_obj3.htm).
Файл incl_obj2.htm:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>New Page 1</title>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
</head>
<body>
<script LANGUAGE="VBScript">
<!--
Option Explicit
Sub btnOne_onClick
Dim TheForm
Set TheForm = window.Document.forms("Form1")
TheForm.elements("Text3").Value = CSng(TheForm.elements("Text1").Value)+ CSng(TheForm.elements("Text2").Value)
End Sub
-->
</script>
<form NAME="Form1">
<p><input TYPE="TEXT" NAME="Text1" VALUE SIZE="25" MAXLENGTH="25"></p>
<p><input TYPE="TEXT" NAME="Text2" VALUE SIZE="25" MAXLENGTH="25"></p>
<p><input TYPE="BUTTON" NAME="btnOne" VALUE="Вычислить сумму" onclick=” btnOne_onClick ”></p>
<p><input TYPE="TEXT" NAME="Text3" VALUE SIZE="25" MAXLENGTH="25"></p>
</form>
</body>
</html>
Файл incl_obj3.htm:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>New Page 1</title>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
</head>
<body>
<script LANGUAGE="VBScript">
<!--
Option Explicit
Sub btnOne_onClick
Dim TheForm
Set TheForm = window.Document.forms("Form1")
TheForm.elements("Text3").Value = CSng(TheForm.elements("Text1").Value)+ CSng(TheForm.elements("Text2").Value)
End Sub
-->
</script>
<form NAME="Form1">
<p><input TYPE="TEXT" NAME="Text4" VALUE SIZE="25" MAXLENGTH="25"></p>
<p><input TYPE="TEXT" NAME="Text5" VALUE SIZE="25" MAXLENGTH="25"></p>
<p><input TYPE="BUTTON" NAME="btnTwo" onclick=” btnOne_onClick ” VALUE="Вычислить разность"></p>
<p><input TYPE="TEXT" NAME="Text6" VALUE SIZE="25" MAXLENGTH="25"></p>
</form>
</body>
</html>
Файл для создания трех фреймов (в первый помещается заголовок, во второй вычисление суммы, в третий вычисление разности) содержит следующий текст:
<html>
<head>
<title>New Page 6</title>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
</head>
<frameset rows="100,*">
<frame NAME="Заголовок" SCROLING="NO" SRC="zag.htm">
<frameset , rows="298,*">
<frameset , cols="60%,*">
<frame NAME="СУММА" SCROLING="YES" SRC="incl_obj2.htm">
<frame NAME="РАЗНОСТЬ" NORESIZE SCROLING="YES" SRC="incl_obj3.htm">
</frameset>
<frameset ,>
</frameset>
</frameset>
<noframes>
<body>
</body>
</noframes>
</frameset>
</html>
При запуске этого файла окно браузера имеет вид, показанный на рисунке 14.

Рис. 14.
Рассмотрим описание структуры приведенных фреймов и их параметры.
Строка <frameset rows="100,*"> определяет два горизонтальных фрейма, первый из которых имеет фиксированный размер в 100 пикселей, размер следующего фрейма не определен (параметр *).
Первым фреймом этого множества является фрейм заголовка, который и имеет заданный размер (строка <frame NAME="Заголовок" SCROLING="NO" SRC="zag.htm">).
Далее задается новое множество фреймов: два горизонтальных фрейма, первый из которых имеет фиксированный размер 298 пикселей, размер следующего фрейма не определен (строка <frameset , rows="298,*">).
В рамках первого фрейма заданного множества задается новое множество, расположенное вертикально. Первый фрейм занимает 60% по ширине, остальную часть занимает второй фрейм (строка <frameset , cols="60%,*">). Содержимое этих двух фреймов и их параметры задаются строками:
<frame NAME="СУММА" SCROLING="YES" SRC="incl_obj2.htm">
<frame NAME="РАЗНОСТЬ" NORESIZE SCROLING="YES" SRC="incl_obj3.htm">
Следующая строка </frameset> закрывает это множество фреймов.
Пара <frameset ,> </frameset> задает далее пустое множество фреймов.
Закрывающий тег </frameset> соответствует заданному ранее множеству вертикальных фреймов.
Теги <noframes> и </noframes> добавляются редактором HTML – страниц автоматически. Эти теги определяют обработку страницы браузерами, которые не поддерживают фреймы.
Закрывающий тег </frameset> соответствует заданному первому множеству горизонтальных фреймов.
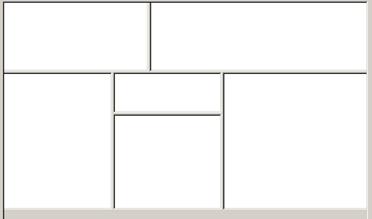
Ниже приводится пример описания структуры фреймов, а вид страницы показан на рисунке 15.
<frameset rows="100,200,*">
<frameset , cols="40%,*">
<frame NAME="" SCROLING="YES">
<frame NAME="" SCROLING="YES">
</frameset>
<frameset , cols="30%,30%,*">
<frame NAME="" SCROLING="YES">
<frameset rows="30%,70%">
<frame NAME="" SCROLING="YES">
<frame NAME="" SCROLING="YES">
</frameset>
<frame NAME="" NORESIZE SCROLING="YES">
</frameset>
<frameset ,>
</frameset>
<noframes>
<body>
</body>
</noframes>
</frameset>
<frameset>
</frameset>

Рис. 15.
Задание 6 для самостоятельного выполнения
На основе выполненной в задании 5 страницы создайте страницу, содержащую фреймы для вычисления арифметического и логического выражений, фрейм заголовка и фрейм с личной фотографией, которая использовалась в статической Internet – странице. Структура фреймов определятся вариантом задания.
Покажите работающую страницу преподавателю и сохраните в своей папке.
Варианты задания для самостоятельного выполнения:
1.
| Заголовок | Фотография | Логическое выражение |
| Арифметическое выражение |
2.
| Заголовок | Фотография | |
| Арифметическое выражение | Логическое выражение | |
3.
| Заголовок | Арифметическое выражение | Фотография |
| Логическое выражение |
4.
| Заголовок | Фотография | Логическое выражение |
| Арифметическое выражение |
5.
| Заголовок | Логическое выражение | |
| Арифметическое выражение | Фотография | |
6.
| Заголовок | Логическое выражение | Арифметическое выражение | Фотография |
7.
| Заголовок | Логическое выражение |
| Фотография | Арифметическое выражение |
8.
| Заголовок | Фотография | |
| Арифметическое выражение | Логическое выражение | |
9.
| Заголовок | Арифметическое выражение | Фотография |
| Логическое выражение |
10.
| Заголовок | Логическое выражение | Фотография |
| Арифметическое выражение |
11.
| Заголовок | Логическое выражение | |
| Арифметическое выражение | Фотография | |
12.
| Заголовок | Арифметическое выражение | Фотография |
| Логическое выражение |
13.
| Заголовок | Фотография | |
| Арифметическое выражение | Логическое выражение | |
14.
| Заголовок | Арифметическое выражение |
| Фотография | Логическое выражение |
15.
| Заголовок | Логическое выражение | Фотография |
| Арифметическое выражение |
16.
| Заголовок | Логическое выражение | |
| Арифметическое выражение | Фотография | |
17.
| Заголовок | Арифметическое выражение | Фотография |
| Логическое выражение |
18.
| Заголовок | Фотография |
| Логическое выражение | Арифметическое выражение |
19.
| Заголовок | Логическое выражение | |
| Фотография | Арифметическое выражение | |
20.
| Заголовок | Арифметическое выражение | Фотография |
| Логическое выражение |
Дата добавления: 2015-08-11; просмотров: 736;
