Это мой первый HTML-документ!
</BODY>
</HTML>
 Теперь сохраним наш документ. Для этого сделаем следующее: Файл > Сохранить как… > далее. путь куда нужно сохранить документ. Сохраняем в ранее созданной вами папке. И теперь придумаем название файла. Как правило, оно отражает смысл содержимого страницы и для первой (главной) страницы сайта принято название
Теперь сохраним наш документ. Для этого сделаем следующее: Файл > Сохранить как… > далее. путь куда нужно сохранить документ. Сохраняем в ранее созданной вами папке. И теперь придумаем название файла. Как правило, оно отражает смысл содержимого страницы и для первой (главной) страницы сайта принято название
index.html.
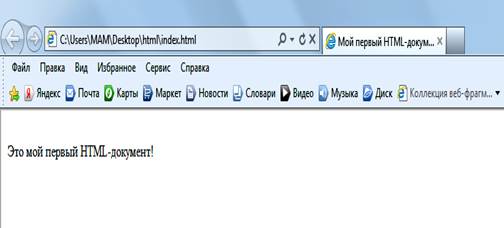
И откроем сохраненный файл index.html уже с помощью браузера.
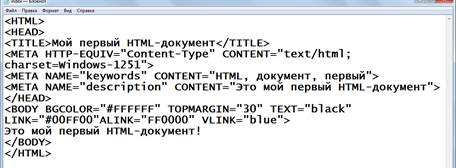
 Теперь давайте вернемся в текстовый редактор и разберем, что мы набрали.
Теперь давайте вернемся в текстовый редактор и разберем, что мы набрали.
<HTML> - открывающийся тег, говорит браузеру, что перед ним HTML-документ.
<HEAD> - открывающийся тег заголовка.
<TITLE> - название страницы, вы можете сейчас увидеть надпись: «Мой первый НТМL-документ», если обратите внимание на название страницы в браузере.
Далее идет описание мета данных:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251"> - Определяет тип кодировки Windows-1251
<META NAME="keywords" CONTENT="HTML, документ, первый"> - задает набор ключевых слов документа, предназначенных для индексирования поисковыми системами (добавления информации о документе в базы данных). Слова указываются через запятую. Т.е поисковая машина нашу страницу будет отображать по релевантному запросу «документ» и «первый». Данное поле имеет относительное значение при SEO оптимизации и продвижении web ресурсов в сети Интернет. И сразу хочу оговориться, что релевантность страницы зависит от многих факторов и при оптимизации страницы одного упоминания семантического ядра в meta данных мало, нужен целый спектр действий, направленных на то что бы показаться поисковому роботу привлекательным и нужным пользователю.
<META NAME="description" СОNТЕNТ="Это мой первый HTML-документ">- предоставление небольшого описания текущего HTML-документа, также необходимого для поисковых систем (при поиске информации описание выводится рядом со ссылкой на найденный интернет-ресурс).
</HEAD> закрываем блок.
Далее переходим непосредственно к блоку, который и будет нести смысловую нагрузку и отображаться пользователю.
<BODY BGCOLOR="#FFFFFF" TOPMARGIN="30" TEXT="black" LINK="#00FF00" ALINK="FF0000" VLINK="blue">- открываем тег «Тела» нашего сайта. У этого тега в нашем случае есть 6 параметров. Давайте разберем их еще раз:
BGCOLOR="#FFFFFF" – устанавливает цвет фона белый.
TOPMARGIN="30" – задает отступ от верхней границы
TEXT="black" – задает цвет текста в нутрии блока по умолчанию
LINK="#00FF00" – задает цвет не посещенной ссылки зеленый
ALINK="FF0000" – задает цвет активной ссылки красный
VLINK="blue" – задает цвет посещенной ссылки синий
«Это мой первый HTML-документ!» – отображаемый текст
Ну и в конце нужно закрыть парные открытые теги:
</BODY> - закрывает тег «Тела»
</HTML> - закрывающий тег HTML документа.
Дата добавления: 2015-08-04; просмотров: 942;
