Работа с текстом
Теперь мы научились создавать самые простые HTML страницы. Но было бы совсем грустно не иметь возможности как-то стилизовать текст и не иметь возможности вставить картинки. Давайте в этой главе поговорим о редактировании текста, а картинками займемся в следующей.
В табличке показаны некоторые основные теги, используемые для редактирования текста. Разберем часто используемые теги, остальные посмотрите сами.
| Тег | Описание |
| <pre></pre> | Обрамляет предварительно отформатированный текст. |
| <h1></h1> | Создает самый большой заголовок |
| <h2></h2>,<h3></h3>, <h4></h4>,<h5></h5> | Создает заголовоки промежуточных размеров |
| <h6></h6> | Создает самый маленький заголовок |
| <b></b> | Создает жирый текст (нерекомендованный) |
| <i></i> | Создает наклонный текст (нерекомендованный) |
| <tt></tt> | Создает текст - имитирующий стиль печатной машинки. (нерекомендованный) |
| <kbd></kbd> | Создает текст - имитирующий стиль печатной машинки. (рекомендованный) |
| <var></var> | Название переменных отображается курсивом |
| <cite></cite> | Выделение цитат курсивом |
| <address></address> | Отображается курсивом в виде отдельного абзаца |
| <em></em> | Наклонный текст (воспринимается поисковыми роботами как выделение) |
| <strong></strong> | Жирный текст (воспринимается посковыми роботами, как особо сильное выделение) |
| <font size="?"></font> | Устанавливает размер текста в пределах от 1 до 7. |
| <font color="?"></font> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. |
| <font face="?"></font> | Устанавливает шрифт для отображения текста |
| <p align=?></p> | Выравнивание абзаца |
| </br> | Принудительный перенос строки |
Теги <b></b> и <i></i> к использованию не рекомендованы, вместо них можно использовать <strong></strong> и <em></em> соответственно. Пример использования:
<strong>Текст1</strong> <em>Текст2</em>, также возможна группировка этих тегов в любой последовательности, но необходимо помнить, что теги должны закрываться не пересекая границу друг друга, да и вообще перекрытия границ контейнеров может нарушать отображение информации, затрудняет отображение страниц браузерами и следовательно приводит к снижению релевантности ресурса.
Правильно: <strong>Текст1 <em>Текст2</em> Текст 3</strong>
<em>Текст2 <strong>Текст1</strong> Текст 3</em>
Не правильно: <strong>Текст1 <em>Текст2 Текст 3</strong></em>
Тег <FONT> — один из основных тегов физического форматирования текста, отображающий свойства шрифтов. Для него могут использоваться следующие параметры:
FACE — параметр, посредством которого браузер отображает текст указанным в HTML-коде шрифтом. При этом значение параметра FACE должно соответствовать установленному на компьютере пользователя шрифту. В случае если такого шрифта нет, текст будет показан стандартным (по умолчанию) шрифтом.
Часто разработчики HTML-документов добавляют сразу несколько значений параметра FACE. Таким образом, если первого шрифта не окажется на компьютере пользователя, то браузер отобразит текст вторым шрифтом. Не будет найдено второго шрифта, браузер приступит к поиску третьего и т. д.
<FONT FACE="Tahoma", "Arial", "Verdana">Ваш текст</FONT>
Еще один не мало важный парный тег <font size="?"></font>, устанавливающий размер шрифта, в последнее время разработчики отдают предпочтение именно ему, а теги <H> потихоньку отходят, но по-прежнему поддерживаются всеми браузерами.
<font size="4"> Размер текста 4</font>
Задание1:Давайте создадим новый документ, назовем его, например, Font.html. Это будет страничка показывающая работу с тегами только что нами изученными. В задании необходимо:
1. Название странницы: “Размер шрифта”.
2. Цвет фона желтый
3. Цвет шрифта красный
4. Шрифт, используемый для отображения текста 2,3,7,4,5,6 поочередно.
5. Тест, оформленный шрифтом 7, расположить по центру.
6. Время выполнения 5-15 минут.

Примечание перенести строку можно и тегом <p></p> в этом случае интервал между строками будет увеличен
 Вот что получилось →
Вот что получилось →
Работа с картинками
Теперь перейдем к картинкам, ведь согласитесь, что за документ без графики.
| Тег | Описание |
| <img src=?> | Загружает изображение |
| <img src=? title=?> | Название изображения |
| <img src=? alt=?> | Альтернативный текст изображения |
| <img src=? align=?> | Выравнивание изображения |
| <img src=? border=?> | Толщина рамки изображения |
Синтаксис тега такой:
Ø <img SRC="picture.gif"> Следует заметить, что в данном случае браузер станет искать файл "picture.gif" в том же каталоге, где находится и HTML-документ, ссылающийся на этот рисунок. Обычно для графических изображений выделяется отдельная папка images:
<img SRC="images/picture.gif">
Ø Параметр border предназначен для отображения вокруг рисунка рамки определенной толщины. Толщина указывается в пикселах, по умолчанию (если параметр пропущен) рамка браузером не отображается:
<img SRC="images/clock.gif" border="5">
Ø По аналогии с другими HTML-элементами (табличные ячейки, горизонтальные разделители) параметры WIDTH и HEIGHT используются для определения размеров графического изображения, встраиваемого в электронный документ (ширина и высота, в пикселах):
<img SRC="images/clock.gif" border="1" width="300" height="201">
Использование этих параметров не обязательно, однако рекомендуется по двум основным причинам:
1. во время загрузки изображения браузер сразу зарезервирует на странице столько места, сколько необходимо для отображения рисунка. Многие разработчики пренебрегают этим правилом, в результате чего при загрузке под рисунок изначально отводится слишком мало места, а потом страница начинает "скакать", поскольку браузер одновременно пытается в это пространство вместить реальные размеры файла;
2. иногда размеры изображения слишком велики и для его просмотра "в полный рост" требуются полосы прокруток. В таком случае, если необходимо поместить рисунок в окне браузера, не прибегая к помощи полос прокруток, то можно в HTML-коде указать пропорционально уменьшенные размеры этого рисунка. Размещая на странице уменьшенный вариант рисунка, обязательно помните о необходимости пропорционального изменения размеров, в противном случае при нарушении соотношения этих размеров, изображение получится искаженным и неприглядным.
Корректно изменить пропорции рисунка можно следующими способами:
1. указать в теге <img> измененным только один из параметров (либо WIDTH, либо HEIGHT). Браузер самостоятельно изменит второй параметр, сохраняя пропорцию;
2. открыть рисунок в любом растровом редакторе (например, Adobe Photoshop, Microsoft Office Picture Manager) и изменить пропорции программным образом.
Что касается пропорционального увеличения графических изображений в HTML-документах, то такой подход не рекомендуется по причине особенностей самого растрового формата (ухудшение качества изображения при увеличении его размеров). Однако если степень увеличения незначительна (в среднем на 5—10 пикселов), как правило, визуально качество остается неизменным.
В завершение разговора о параметрах WIDTH и HEIGHT следует сказать, что допустимо указание размеров графического изображения в процентах. Этот формат записи дает команду браузеру растянуть или сузить рисунок в соответствии с размерами окна страницы. Но такой подход не рекомендован и может применяться только в исключительных случаях и только в отношении однородных рисунков, поскольку некоторые браузеры либо не поддерживают подобное обозначение размеров, либо выводят рисунки некорректно.
Ø Параметр ALIGN предназначен для определения типа выравнивания рисунка относительно текста и прочих элементов электронного документа.
Существующие значения параметра ALIGN представлены ниже:
| Значение | Функция |
| LEFT | Текст обтекает рисунок по правому краю (изображение слева) |
| RIGHT | Текст обтекает рисунок по левому краю (изображение справа) |
| ТОР | Верхний край рисунка выравнивается по самому высокому элементу строки |
| ТЕХТТОР | Верхний край рисунка выравнивается по самому высокому текстовому элементу строки |
| MIDDLE | Выравнивание середины рисунка по базовой линии строки |
| ABSMIDDLE | Выравнивание середины рисунка по середине строки |
| BOTTOM | Выравнивание нижнего края рисунка по базовой линии строки |
| BASELINE | Выравнивание нижнего края рисунка по базовой линии строки |
| ABSBOTTOM | Выравнивание нижнего края рисунка по нижнему краю строки |
Следует заметить, что некоторые популярные браузеры (например, Netscape) интерпретируют значения ABSMIDDLE и ABSBOTTOM как, соответственно, MIDDLE и BOTTOM. Internet Explorer корректно отображает все приведенные значения. Основное же различие между значениями нижнего края и базовой линии заключается в особенностях некоторых букв алфавита и прочих символов. Нижний край — это крайняя точка текстового блока, а базовая линия проходит по нижней части строки текста без учета фрагментов текста, выходящих за строку. Другими словами, при наличии в тексте букв: "у", "р", "q", "g" и т. п. нижняя часть этих символов будет определяться значением ABSBOTTOM, а часть букв на уровне запятой в предложении — значением BOTTOM или BASELINE.
Ø Еще один очень важный параметр ALT.
Параметр альтернативного текста ALT играет существенную роль в процессе встраивания графики в электронные документы. Изначальное его предназначение заключалось в возможности предоставления пользователям неграфических браузеров информации о рисунке, которая появляется при наведении на графический объект курсора мыши. Однако сегодня понятие "неграфического браузера" стало практически неактуальным, поэтому функция параметра ALT сильно расширилась и повсеместно используется для вывода смысловых подсказок для значимых графических элементов. Для не имеющих какой-либо смысловой нагрузки рисунков альтернативный текст указывать не следует. Например, для рисунка "services.gif", демонстрирующего образ услуг коммерческой компании, будет уместным добавить альтернативный текст "Наши услуги". Для прозрачной распорки, размещенной в пустой табличной ячейке, совершенно бессмысленно писать что-то вроде "Прозрачная графическая распорка".
Для незначимых графических изображений обычно задается следующая конструкция:
<img SRC="images/spacer.gif" width="5" height="5" alt="">
Таким образом, даже если ваш HTML-документ будут просматривать в текстовом редакторе (к примеру, Lynx), композиция страницы сохранится, а пользователю будет выведена информация о наличии рисунка. Также указывать альтернативный текст ALT рекомендуется в случае, если изображение по каким-либо причинам не загрузилось или у пользователя попросту отключена загрузка изображений браузером. Подсказка, отображенная на месте рисунка, даст пользователю хотя бы минимальную информацию о незагруженном объекте.
Ø Параметр TITLE. Данный параметр, по сути, выполняет функцию, аналогичную ALT, и предназначен для отображения подсказок к рисункам. Различие в том, что при незагруженном изображении параметр TITLE не предоставит пользователю никакой информации — для этого существует параметр альтернативного текста ALT. Следует отметить, что последние версии некоторых браузеров (Opera, Netscape) не отображают значение поля ALT при наведении на изображение курсора мыши.
Задание2:
1. создать новый документ Picture.html.
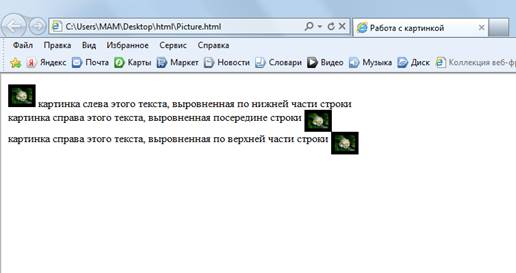
2. Вставить рисунок (название.gif), указав все необходимые параметры, выровненный по нижней части строки.
3. Расположить текст слева от рисунка.
4. Вставить рисунок (название.gif), указав все необходимые параметры, выровненный по середине строки.
5. Расположить текст справа от рисунка.
6. Вставить рисунок (название.gif), указав все необходимые параметры, выровненный по верхней части строки.
7. Расположить текст справа от рисунка.
8. Выполнение задания 5 минут.

 Результат →
Результат →
Работа с таблицами
Одним из наиболее мощных и гибких средств представления информационных данных в HTML по праву являются таблицы. В повседневной жизни, решая те или иные задачи, мы часто сталкиваемся с таблицами. Однако в HTML таблицы не ограничиваются удобным средством структурирования информации. Сегодня таблица становится основой большинства электронных документов, структура которых может включать самые разнообразные элементы HTML. Таблицы, изначально избранные в качестве визуального способа представления данных, сейчас имеют гораздо более важную функцию — управление структурой HTML-документа в целом. Удобство размещения данных в таблице неоспоримо, а преимущества перед другими средствами представления информации (например, списки) позволяют считать таблицы основополагающим структурным элементом любого HTML документа.
Однако первостепенной задачей таблицы все же является представление информационных данных. Поэтому далее речь пойдет о том, как правильно создавать таблицы
Создание простейших таблиц
HTML-конструкция таблицы может содержать множество различных тегов и параметров, часть которых распространена, а часть используется лишь в редких случаях.
Основным тегом-контейнером таблицы является тег <TABLE>, который требует обязательного присутствия закрывающего тега. Любая таблица состоит из ряда (тег-контейнер <TR>, Table Row), содержащего определенное количество ячеек (тег-контейнер <TD>, Table Data). В принципе тег <TD> предназначен для указания данных в таблице, а для размещения заголовков в ячейке используется тег <TH> (Table Header). Различие между этими двумя тегами заключается в визуальном представлении данных внутри таблицы: по умолчанию текст, размещенный в теге < TH >, отображается жирным начертанием с типом выравнивания по центру, а текст тега <TD> — обычным начертанием с выравниванием по левому краю.
Теги <TR>, <TD> и< TH > могут не иметь своих закрывающих тегов. Однако все же рекомендуется их указывать для предотвращения ошибок, которые могут возникнуть при создании сложных вложенных таблиц. Тег <TABLE>, как уже было сказано, обязательно должен иметь закрывающий тег.
Таблица может состоять из любого количества рядов, каждый из которых может включать любое количество ячеек. При этом один ряд таблицы не может содержать ячейки другого ряда. Таблице можно присвоить заголовок с помощью тега-контейнера <CAPTION>, который указывается сразу же после тега <TABLE> (в принципе, расположение тега<CAPTION> возможно в любом месте основного тега таблицы, за исключением областей описания тегов рядов и ячеек, однако в спецификации такой подход не приветствуется).
Для построения простейшей таблицы 2х2 следует создать 1-ю строку потом 2 ячейки, затем 2ю строку и в ней 2 ячейки. Выглядеть это будет так:
 <table>
<table>
<tr>
<td> текст1 </td>
<td> текст2 </td>
</tr>
<tr>
<td> текст3 </td>
<td> текст4 </td>
</tr>
</table>
Параметры таблиц
| Параметр таблицы | Описание |
| Width, Height | Ширина и высота таблицы |
| Border | Толщина внешней рамки таблицы |
| Rules | Отображение/неотображение внутренних границ |
| Bordercolor | Цвет внешней границы |
| Bgcolor | Цвет фона таблицы |
| Background | Фоновый рисунок таблицы |
| Cellspacing | Расстояние между ячейками |
| Cellpadding | Поля внутри ячеек |
| Параметр строк | Описание |
| Width, Height | Ширина и высота строки |
| Bgcolor | Цвет фона строки |
| Параметр ячеек | Описание |
| Width, Height | Ширина и высота ячейки |
| Bgcolor | Цвет фона ячейки |
| Colspan | Объединяет ячейки одной строки |
| Rowspan | Объединяет ячейки одного столбца |
| Align | Горизонтальное выравнивание текста в ячейке |
| Valign | Вертикальное выравнивание текста в ячейке |
Применение этих параметров очень простое и не вызывает затруднений к примеру если нужно сделать таблицу: ширина 30%, граница 2 пиксела, из 3 строк и 4 столбцов, следует написать следующее:
<table width="30%" border="2">
<tr>
<td> Столбец1 </td>
<td> Столбец2 </td>
<td> Столбец3 </td>
<td> Столбец4 </td>
</tr>
<tr>
<td> Столбец1 </td>
 <td> Столбец2 </td>
<td> Столбец2 </td>
<td> Столбец3 </td>
<td> Столбец4 </td>
</tr>
<tr>
<td> Столбец1 </td>
<td> Столбец2 </td>
<td> Столбец3 </td>
<td> Столбец4 </td>
</tr>
</ table >
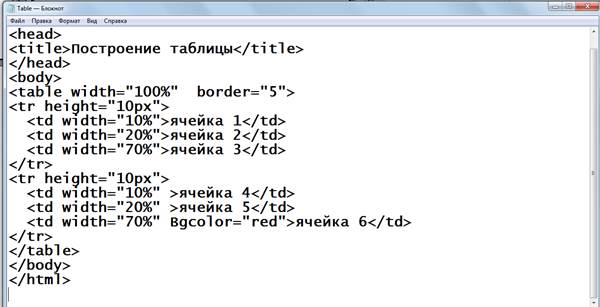
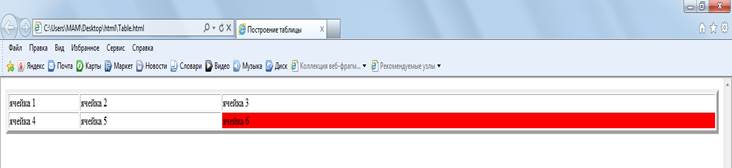
Задание№3:
1. Создать новый документ Table.html;
2. Создать таблицу 100% от всего экрана;
3. Задать границу таблицы 2px;
4. Создать 2 строки высотой 10px;
5. Создать 3 столбца (первый-10%, второй-20%, третий-70% от всей ширины);
6. Внести любые надписи во все 6 ячеек;
7.  Закрасить 3ю ячейку 2 строки красным цветом.
Закрасить 3ю ячейку 2 строки красным цветом.
Результат:
 Список
Список
В языке разметки HTML за организацию списков отвечает целый ряд тегов, конструкции которых должны соответствовать определенным правилам структуризации информационных данных с помощью HTML. Спецификация HTML предусматривает три основных типа списков:
Дата добавления: 2015-08-04; просмотров: 1587;
