Списки определений
Рассмотрим каждый из названных типов более подробно.
Нумерованные списки
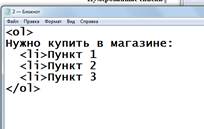
Нумерованный список часто называется упорядоченным (Ordered List) и представляет собой определенную последовательность элементов. Для создания нумерованного списка используется тег-контейнер <OL>, внутри которого располагаются пункты перечня информационных данных, за указание которых отвечает специальный тег <LI> (List Item — пункт списка или элемент списка)

 Как видно из примера, после каждого пункта списка осуществляется перенос строки, причем без указания каких-либо структурных тегов. Также следует заметить, что закрывающий тег </li> отсутствует, хотя и существует в спецификации HTML. Закрывать этот тег не обязательно.
Как видно из примера, после каждого пункта списка осуществляется перенос строки, причем без указания каких-либо структурных тегов. Также следует заметить, что закрывающий тег </li> отсутствует, хотя и существует в спецификации HTML. Закрывать этот тег не обязательно.
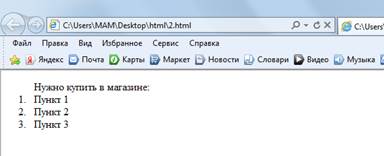
Если заголовок списка «Нужно купить в магазине:» размещается между тегом <ol> и первым пунктом списка <li>, то заголовок разместится с отступом от левого края документа (как и все пункты списка) и на расстоянии в одну строку от предыдущего текста.
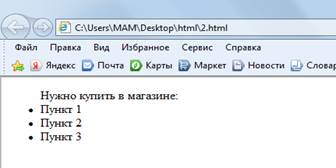
При указании заголовка перед тегом <ol> браузер, интерпретируя HTML-код, создаст двойной перенос и разместит текст заголовка левее пунктов списка.

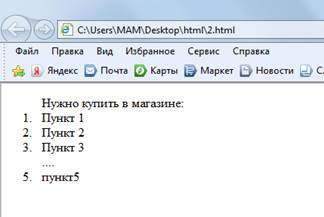
 Иногда может возникнуть ситуация, когда список содержит определенный разрыв в последовательности представления пунктов (например, после пункта 3 должен идти пункт 5). Для этой цели используется специальный параметр тега <li> - VALUE
Иногда может возникнуть ситуация, когда список содержит определенный разрыв в последовательности представления пунктов (например, после пункта 3 должен идти пункт 5). Для этой цели используется специальный параметр тега <li> - VALUE
Для указания типа нумерованного списка применяется атрибут type тега<ol>. Его возможные значения приведены ниже в таблице:
| Тип списка | Код HTML | Пример |
| Арабские числа | <ol type="1"> <li>...</li> </ol> | 1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
| Прописные буквы латинского алфавита | <ol type="A"> <li>...</li> </ol> | A. Чебурашка B. Крокодил Гена C. Шапокляк |
| Строчные буквы латинского алфавита | <ol type="a"> <li>...</li> </ol> | a. Чебурашка b. Крокодил Гена c. Шапокляк |
| Римские числа в верхнем регистре | <ol type="I"> <li>...</li> </ol> | I. Чебурашка II. Крокодил Гена III. Шапокляк |
| Римские числа в нижнем регистре | <ol type="i"> <li>...</li> </ol> | i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
Маркированные списки

 Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>,а каждый пункт списка начинается с тега <li>, как показано ниже.
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>,а каждый пункт списка начинается с тега <li>, как показано ниже.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега <ul>.Допустимые значения приведены ниже
| Тип списка | Код HTML | Пример |
| Список с маркерами в виде круга | <ul type="disc"> <li>...</li> </ul> | · Первый · Второй · Третий |
| Список с маркерами в виде окружности | <ul type="circle"> <li>...</li> </ul> | o Первый o Второй o Третий |
| Список с квадратными маркерами | <ul type="square"> <li>...</li> </ul> | § Первый § Второй § Третий |
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
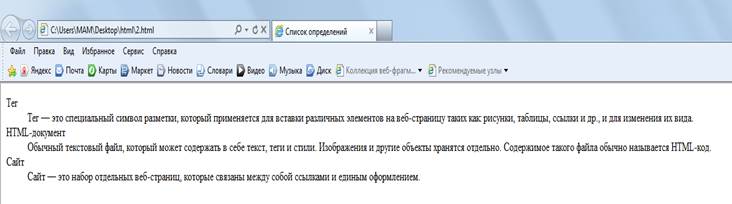
Список определений
 Список определений состоит из двух элементов — термина и его определения. Сам список задается с помощью контейнера <dl>,термин — тегом <dt>, а его определение — с помощью тега <dd>. Вложение тегов для создания списка определений продемонстрировано в примере:
Список определений состоит из двух элементов — термина и его определения. Сам список задается с помощью контейнера <dl>,термин — тегом <dt>, а его определение — с помощью тега <dd>. Вложение тегов для создания списка определений продемонстрировано в примере:
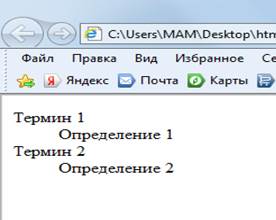
 В результате получили следующее:
В результате получили следующее:
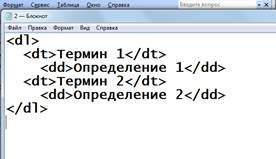
 Общая структура списка определений выглядит следующим образом:
Общая структура списка определений выглядит следующим образом:
 |
Задание№4:
1. Создать новый List.html;
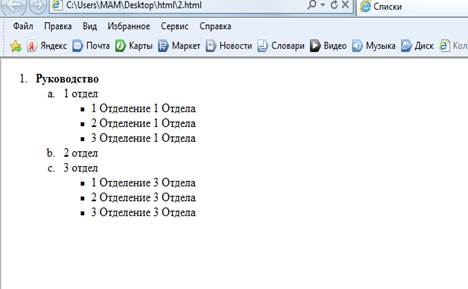
2. Создать список следующего вида:
1. Руководство
a. 1 Отдел
§ 1 Отделение 1 Отдела
§ 2 Отделение 1 Отдела
b. 2 Отдел
c. 3 Отдел
§ 1 Отделение 3 Отдела
§  2 Отделение 3 Отдела
2 Отделение 3 Отдела
Результат →
 |
Итоговое задание:
Можно воспользоваться шпаргалкой: для этого в Яндексе в поисковую строку надо ввести htmlka и …..

Дата добавления: 2015-08-04; просмотров: 783;
