Основні структурні елементи HTML
Структурні елементи HTMLвизначають базову структуру документа HTML. Весь документ являє собою один великий елемент, обмежений парним тегом <HTML>. Усередині він складається з двох основних розділів: заголовків (тег <HEAD>) і тіла документа (тег <BODY>). Розділ заголовків містить ряд елементів, що описують властивості документа в цілому. Він повинний містити тег <TITLE>, що має в собі загальний заголовок документа. Усередині тіла документа розташовується весь його зміст. Саме тут пишуть теги, що визначають спосіб оформлення документа у вікні браузера.
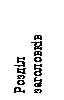
Усі перераховані структурні теги – парні. Таким чином, мінімальний “повний” документ HTML має таку структуру:




Стандарт мови HTMLрозглядає як обов’язковий тільки тег <TITLE>, що повинний бути зазначений у всіх документах HTML. Основні структурні теги звичайно розміщають на окремих рядках (крім елемента TITLE, що іноді записують в один рядок). Теги пишуть так, щоб документ було зручно читати і перевіряти. Прийнято також використовувати систему відступів від лівого краю, за допомогою якої вказується рівень вкладення блокових елементів. Додавання додаткових пробілів несуттєво збільшує обсяг документа, але значно спрощує перегляд і редагування вихідного тексту.
Відкриваючий тег <BODY> може містити цілу групу атрибутів, що безпосередньо впливають на зовнішній вигляд документа:
- TEXT=“…” – встановлює колір тексту всього документа;
- BGCOLOR=“…” – визначає фонове зображення для сторінки;
- BACKGROUND=“…” – вказує адресу файла (*.gif або *.jpg), який необхідно використовувати в якості фонового зображення для сторінки. Це зображення “підкладається” під текст подібно плиткам паркету, починаючи з лівого верхнього кута сторінки. Фонове зображення фактично заміщає фоновий колір, що (якщо він також заданий) у цьому випадку видний тільки під час завантаження сторінки. Зображення, що використовується як тіло, повинно бути неяскравим і малоконтрастним, щоб воно не порушувало читаність тексту сторінки.
Задавання кольору можна задати одним із двох можливих способів: найменуванням кольору (наприклад RED) чи його шістнадцятковим кодом (FF0000). Наприклад:
<body text=“red”>червоний</body>
<body text= “#FF0000”>червоний</body>.
Існує стандарт найменування кольорів, причому найпростіший список містить тільки шістнадцять основних кольорів, а розширений – більш 100, з дуже екзотичними назвами типу “cornflowerblue” (волошковий). Запам’ятовувати такого роду назви немає ніякого сенсу і тому зручніше використовувати шістнадцяткові коди кольорів. Такий код складається з трьох пар шістнадцяткових цифр, яким передує символ #. Перші дві цифри описують насиченість червоного кольору, наступні дві – зеленого, а третя пара – синього. Так, код #6495ED, що відповідає згаданому вище волошковому кольору, вказує, що насиченість червоного складає 100 (#64 у шістнадцятковій системі), насиченість зеленого – 149, насиченість синього – 237. У результаті дійсно виходить синювато-блакитний колір. Максимальне значення насиченості будь-якого компонента – 255 (шістнадцяткове #FF).
Додавання заголовків і абзаців
Якщо ви користувалися Microsoft Word, вам повинно бути добре знайоме використання стилів для виділення заголовків за ступенем важливості. У HTML заголовки поділяються на шість рівнів: H1–найважливіший, H2–трохи менш важливий, . . ., H6 –найменш значимий.
Приклад того, як додати важливий заголовок:
<H1>Важливий заголовок</H1>
<H2>Трохи менш важливий</H2>
Результат:
Важливий заголовок
Трохи менш важливий
Кожен абзац повинний починатися тегом <P> і закінчуватися тегом </P>. Для вирівняння тексту в документі використовується атрибут align, який дозволяє вирівняти текст по лівому чи правому краю та по центру.
Наприклад:
<P>Це перший абзац</P>
<P>А це другий абзац </P>
<Palign="right"> Цей текст вирівняний по правому краю </P>
<Palign="left"> Цей текст вирівняний по лівому краю </P>
<Palign="center"> Цей текст вирівняний по центру </P>
Дата добавления: 2015-07-22; просмотров: 995;
