Методическое пособие по курсу 4 страница
Результаты: После этого упражнения, вы должны научиться использоваться пользовательский элементов управления на странице medical.aspx, запрашивающий имя пользователя и дата рождения.

Вопросы для самоконтроля
1. Какова главная разница между пользовательским элементом управления и компонентом?
2. Как получить доступ к свойствам пользовательского элемента управления графическим интерфейсом главной странице?
3. Каковы четыре основных шага, которые вы используете для создания пользовательского элемента управления?
4. Как вы ссылаетесь на пользовательский элемент управления с веб-формы ASP.NET?
5. Вы можете использовать два различных элемента управления пользователь с таким же именем в том же ASP.NET странице? Почему или почему нет?
Реальная Вопросы и сценарии
1. Как вы можете создать пользовательский элемент управления в существующей веб-форме ASP.NET?
2. Вы добавили пользовательский элемент управления с Solution Explorer на веб-форму. Какая требуется директива при этом, и вам необходимо добавить его на страницу разметки?
Лучшие практики, связанные с пользовательскими элементами управления
• Пользовательские элементы управления предоставляют легкий способ использования общих компонентов пользовательского интерфейса и кода через веб-приложений.
• Пользовательские элементы управления, как правило, компилируются при первом запросе и затем хранятся в памяти сервера для уменьшения времени отклика для последующих запросов.
Модуль 6: Использование Microsoft Silverlight для предоставления динамического контента

Silverlight – это новый подключаемый модуль, поддерживаемый множеством обозревателей, платформ и устройств для работы с мультимедиа и насыщенными интерактивными веб-приложениями нового поколения на основе технологии .NET. Silverlight использует мощь Extensible Application Markup Language (XAML), так что Вы можете создать привлекательные слой презентацию для ваших приложений. В Microsoft Visual Studio ® 2008, можно создавать Silverlight приложения с помощью управляемого кода и Microsoft JScript ®.
Этот модуль предоставляет обзор Silverlight и описывает, как создавать Silverlight-приложения с помощью Visual Studio.
Урок 1

Silverlight является кросс-браузерным, кросс-платформенным плагином, который можно использовать для предоставлении мультимедиа возможностей и богатых интерактивных приложений в Интернете с помощью XAML. Silverlight предлагает мощные функциональные возможности, которые в состоянии повысить производительность как дизайнера так и разработчика.
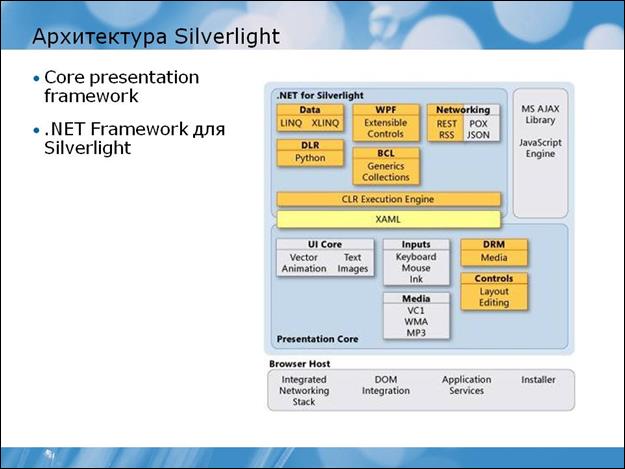
Этот урок представляет особенностей Silverlight, объясняет компоненты и архитектуру Silverlight, и описывает основные инструменты, которые можно использовать для разработки Silverlight содержание.

Silverlight предлагает многочисленные функции, которые можно использовать для создания действительно захватывающий переживаний.
Вы можете опубликовать мультимедийное содержимое, которое работает на разных платформах и создать видео-приложение, которые имеют схожую функциональность в DVD-плеером.
Silverlight включает технологию Windows Presentation Foundation (WPF), которая позволяет создавать клиенты с богатыми возможностями, которые не доступны с одним лишь HTML.
Вы можете использовать XAML для создания WPF элементов.
Silverlight распространяет JScript, обеспечивающий мощное управление над пользовательским интерфейсом (UI) браузера.
Вопрос: Вы использовали Silverlight прежде?

Вы можете использовать профессиональный инструмент проектирования Microsoft Expression Studio для создания богатого содержание и среду разработки Visual Studio для создания интерактивной функциональности.
С помощью этих инструментов, дизайнеры и разработчики могут более эффективно сотрудничать при производстве веб-решений.
Вопрос: Какие сходства и различия между Expression Studio и Visual Studio?

Silverlight является плагином для браузера, построения графики, анимация и аудио с помощью XAML. Затем Вы можете приложить к XAML код на JScript для реализации функциональности.
Silverlight содержит кодеки воспроизведения таких форматов мультимедийного контента, как VC-1, Windows Media Video (WMV), Windows Media Audio (WMA) и MP3.
Приложение Silverlight вначале вызывает Silverlight Control со страницы HTML, который затем загружает файлы XAML. Данный плагин обеспечивает механизм во время выполнения для изменения содержания XAML, получение объектов с помощью JScript, а также для передачи потоков мультимедиа содержания.

XAML это язык разметки, который можно использовать, чтобы определить все аспекты пользовательский интерфейса для приложений Silverlight. XAML гораздо богаче, чем HTML, он позволяет Вам включить векторных изображений, видео и многое другое. Файл XAML как правило, содержит Canvas (Холст) - корневой элемент, который можно использовать, чтобы содержать объекты и метки для определения объектов.
Вопрос: Как соотносится Silverlight и XAML?
Урок 2

Visual Studio 2008 позволяет создавать приложения Silverlight 1.1 с помощью управляемого кода и JScript. Когда вы создаете приложение Silverlight, Visual Studio создает решения с рамками для применения.
Этот урок объясняет, как создавать Silverlight приложения в среде Visual Studio и описывает содержание файлов в приложение Silverlight. В этом уроке также объясняется, как создать XAML объекты и обработку событий в файле кода.

Visual Studio 2008 содержит шаблоны, которые можно использовать для создания Silverlight приложения и библиотеки классов.
Вопрос: Какие типы файлов можно добавить в приложение Silverlight?

При создании проекта Silverlight в Visual Studio, решение содержит:
• Page.xaml - файл для интерфейса пользователя с соответствующим файлом исходного кода в Microsoft Visual C # или Microsoft ® Visual Basic ®.
• Silverlight.js - файл для создания элементов управления Silverlight на веб-странице.
• TestPage.html по умолчанию файл связанный с файлом JScript.

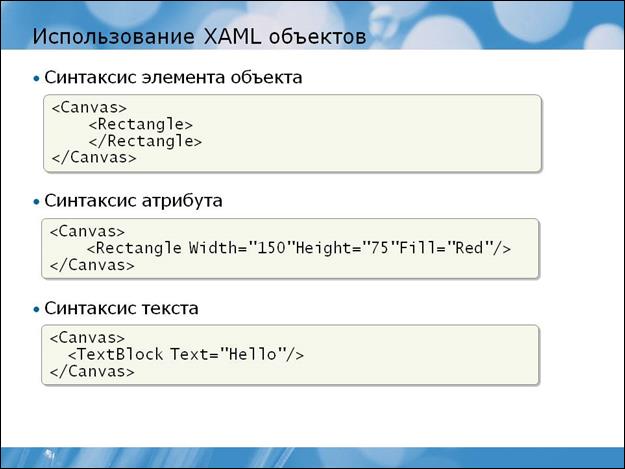
Вы можете определить многочисленные объекты в XAML. Каждый объект XAML имеет конкретное применение.
XAML метки похожие на XML и HTML теги.
Вы можете использовать объект Canvas как область рисования, которая может содержать другие объекты или вложенную область рисования.

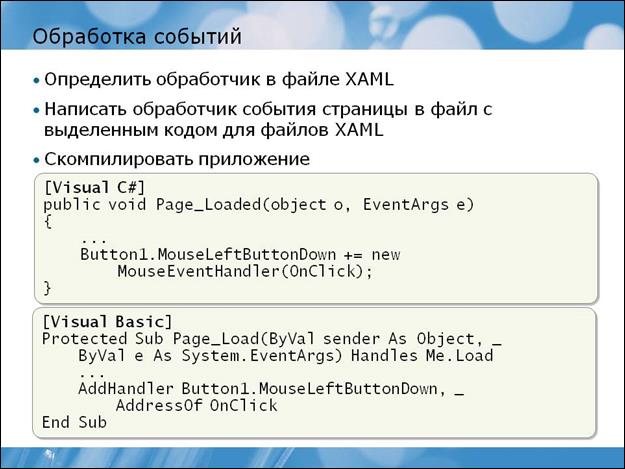
В Visual Studio, вы можете добавить код обработки события в приложение Silverlight путем реализации обработчиков событий в соответствующем файле исходного кода для XAML страницы. Вы можете ссылаться на обработчик события в XAML странице или в соответствующем файл исходного кода.
Вопрос: Как обработчик события в Visual C # отличается от обработчика событий в Visual Basic для приложений Silverlight?

Вопрос: Как можно расширить применение в этой демонстрации?
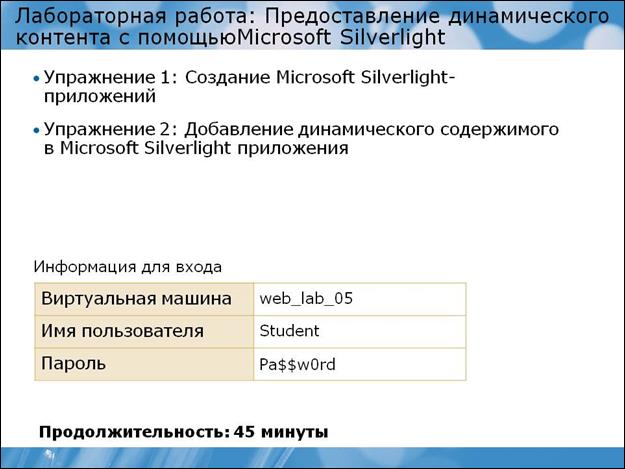
Лабораторная работа: Предоставление динамического контента с помощью Microsoft Silverlight

Упражнение 1: Создание приложения Microsoft Silverlight.
Сценарий
Винзавод Coho хочет обновить свой существующий веб-сайт, таким образом, чтобы он был наполнен более динамичным содержанием. В этой лабораторной работе, вам предстоит изучить особенности Microsoft Silverlight и создать простую версию веб-сайта Benefits. Новый веб-сайт будет содержать страницу, которая по умолчанию загружает изображения и связанный динамический текст.
В этом упражнении вы будете создавать проект Silverlight в среде Visual Studio и добавлять объекты XAML в Page.xaml для создания простого баннера на веб-сайте.
Основными задачами этого упражнения являются:
1. Создание проекта Silverlight в Visual Studio.
2. Добавление XAML объекто в Page.xaml, чтобы создать простой баннер.
3. Построение и просмотр страницы.
Задача 1: Создание Silverlight проект в Visual Studio
1. Нажмите кнопку Пуск, выберите пункт Программы, выберите папку Microsoft Visual Studio 2008, а затем Microsoft Visual Studio 2008.
2. В меню File (Файл) выберите команду New (Создать), а затем нажмите Project (Проект).
3. В диалоговом окне New Project (Новый проект):
а) В области Типы проектов, выберите Visual C # или Visual Basic, а затем нажмите Silverlight.
б) В области Шаблоны выберите Silverlight Project.
с) В поле Name (Имя) введите Benefits
д) В поле Location введите E:\Labfiles\Starter и нажмите кнопку ОК.
При этом создастся проект Silverlight, который включает в себя по умолчанию HTML файл, файл JScript, файл XAML, и файлы первоначального исходного кода Visual C # или Visual Basic.
Задача 2: Добавление XAML объектов в Page.xaml и создание простого баннера
1. В Solution Explorer дважды щелкните Page.xaml.
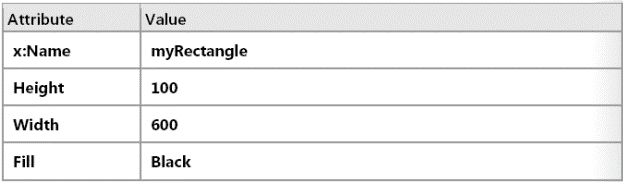
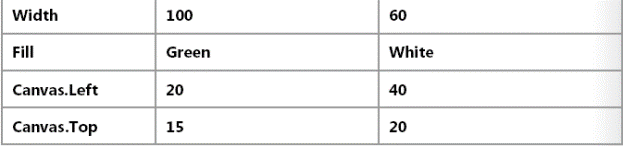
2. Добавьте объект Rectangle на Canvas (холст), а затем установите свойства следующим образом.

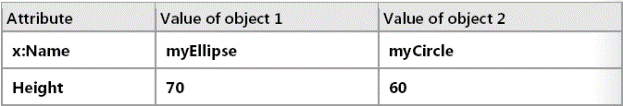
3. Добавьте два объекта Ellipse(эллипса) на холсте, а затем установите свойства следующим образом.

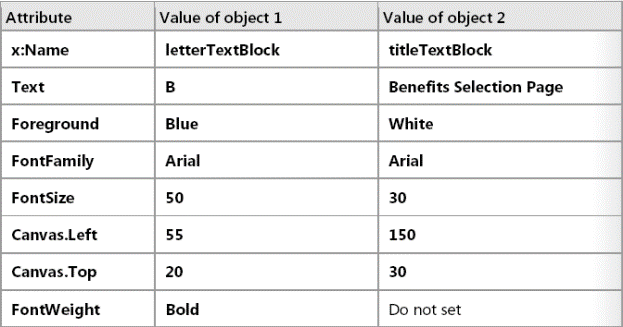
 4. Добавьте два объекта TextBlock на холст, а затем установите свойства, следующим образом:
4. Добавьте два объекта TextBlock на холст, а затем установите свойства, следующим образом:

Задача 3: Создание и просмотр страницы
1. В меню Build выберите команду Build Solution.
2. В Solution Explorer щелкните правой кнопкой мыши TestPage.html, а затем нажмите кнопку View in Browser.
3. В браузере просмотрите баннер, который вы создали.
4. Закройте Microsoft Internet Explorer ®.
Результаты: После этого упражнения, вы создали Silverlight приложение, которое отображает баннер для веб-сайта Benefits.
Упражнение 2: Добавление динамического содержимого в приложение Microsoft Silverlight
Сценарий
В этом упражнении вы добавите код, созданный в Expression Blend к Page.xaml. Этот код создает объекты XAML для простой версии веб-сайта Benefits и обеспечивает раскадровку анимации для объектов. После того как вы добавили код XAML, вы предоставляете процедуру обработки события XAML для объектов в управляемом файле.
Основными задачами этого упражнения являются:
1. Добавление XAML кода для создания веб-сайта Benefits.
2. Добавление изображения в проект и создание переменных.
3. Создание обработчика для события, когда пользователь нажимает на кнопку.
4. Создание обработчика для события, когда указатель мыши входит на кнопку.
5. Создание обработчика для события, когда курсор покидает кнопку.
6. Создание обработчика событий для Page Fading.
7. Добавление обработчиков событий и установление активной кнопки.
8. Создание и просмотр страницы.
Задача 1: Добавление XAML кода для создания веб-сайта Benefits
1. Откройте файл ObjectCode.txt в папке E:\Labfiles\Starter .
2. Скопируйте весь код в файле ObjectCode.txt в буфер обмена.
3. В Visual Studio в Page.xaml, удалите код, который вы добавили в предыдущем упражнении, а затем вставьте код из текстового файла.
Этот код создает XAML объекты для простого варианта веб-сайта Benefits и обеспечивает раскадровку для анимации объектов.
4. Проверка кода в Page.xaml.
Элемент <Canvas.Resources> содержит элементы <Storyboard> для объекта анимация. Код также содержит XAML объекты для фона, четыре кнопки и четыре страницы.
5. Откройте TestPage.html и установите ширину принимающего окна до 800 пикселей.
Задача 2: Добавление изображения в проект и создания переменных
1. Добавьте изображение из папки E:\Labfiles\Starter в проект Benefits.
В этой папке находяться пять изображений. Четыре изображения, представляют различных типы выгод, а другое изображение отображает баннер для веб-сайта.
2. Откройте Page.xaml, а затем в классе страницы создайте следующие объекты:
• Типа String с именем activeButton, которое содержит имя текущей выбранной кнопке.
• Типа integer c именем currentPage, которая содержит номер текущей страницы. Присвойте этому целому числу значение 1.
• Типа integer c именем тextPage, которая содержит номер текущей страницы. Присвойте этому целому числу значение 0.
Задача 3: Создание обработчика событий, когда пользователь нажимает кнопку
1. В классе Page, создайте обработчик события с именем OnMouseDown, который принимает события типа MouseEventArgs.
2. Если пользователь нажал кнопку, кроме активной кнопки, выполняются следующие действия:
а) Вызовите метод Begin в раскадровке buttonName_Click, где buttonName – это имя выбранной кнопки.
б) Вызовите метод Begin в раскадровке buttonName_Leave, где buttonName – это имя ранее выбранной кнопки.
c) Проверьте название выбранной кнопки, а затем установите Nextpage Integer Соответственно, например, 1 для Button1 и 2 для Button2.
г) Установите строке activeButton имя выбранной кнопки.
д) Вызовите метод Begin в раскадровки Page_Out.
Чтобы найти имя нажатой кнопки, вы можете использовать (sender asCanvas).Name (Visual C #) или TryCast(sender, Canvas).Name (Visual Basic).
Вы можете использовать метод FindName, чтобы соединить имя выбранной кнопки со строкой _Click или _Leave для вызова метода Begin в раскадровке. Например, следующий код внутри процедуры обработки события вызывает Метод Begin нажатой кнопки.
[Visual C#]
void OnMouseDown(object sender, MouseEventArgs e)
{
(this.FindName((sender as Canvas).Name + "_Click") as
Storyboard).Begin();
}
[Visual Basic]
Private Sub OnMouseDown(ByVal sender As Object, _
ByVal e As MouseEventArgs)
TryCast(Me.FindName(TryCast(sender, Canvas).Name + "_Click"), _Storyboard).Begin()
End Sub
Задача 4: Создание обработчика для события, когда указатель входит на кнопку
1. В классе Page, создайте обработчик события с именем OnMouseEnter, которое принимает события типа MouseEventArgs.
2. Если пользователь нажал кнопку, кроме активной кнопки, то вызывается метод Begin из раскадровки buttonName_Enter, где buttonName – выбранная кнопка.
Задача 5: Создания обработчика для события, когда курсор покидает кнопку
1. В классе Page, создайте обработчик события с именем OnMouseLeave, который принимает события типа EventArgs.
2. Если пользователь нажал кнопку, кроме активной кнопки, то вызывается метод Begin из раскадровки buttonName_Leave, где buttonName – выбранная кнопка.
Задача 6: Создание обработчика событий для Page Fading
1. В классе Page, создайте обработчик события с именем OnFadeOut, который принимает события типа EventArgs.
2. В обработчике события, выполните следующее:
а) Соедините строку Page с целым числом тextPage, а затем используйте эту cтроку для установки свойства Visibility следующей странице Visibility.Visible.
б) Соедините строку Page с целым числом CurrentPage, а затем используйте эта строку, чтобы установить свойство Visibility текущей страницы Visibility.Collapsed.
с) Вызовите метод Begin в раскадровки Page_In.
д) Присвойте значение целого числа сurrentPage числу тextpage.
Задача 7: Добавление обработчиков событий и установление активной кнопки
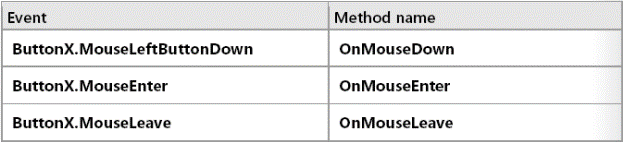
1. В обработчике события Page_Loaded, добавьте цикл для добавления, обработчиков событий, приведенных в следующей таблице. Добавьте обработчики событий для объектов Button1, Button2, Button3 и Button4.

Вы можете использовать метод FindName для объединения строки Button и счетчика цикла с базовым индексом 1. Например, следующий код добавляет четыре обработчика событий для события MouseEnter.
[Visual C#]
for (int i = 1; i < 5; i++)
{
(this.FindName("Button" + i) as Canvas).MouseEnter +=
new MouseEventHandler(OnMouseEnter);
}
[Visual Basic]
For i As Integer = 1 To 4
AddHandler TryCast(Me.FindName("Button" & i), _
Canvas).MouseEnter, AddressOf OnMouseEnter
Next
2. Добавьте обработчик событие OnFadeOut для Page_Out.Completed.
3. Вызовите метод Begin в раскадровки Button1_Click.
4. Присвойте строке activeButton значение Button1.
Когды вы откроете страницу в первый раз, будет выбран первая льгота.
Задача 8: Создание и просмотра страницы
1. В меню Build выберите команду Build Solution.
2. В Solution Explorer щелкните правой кнопкой мыши TestPage.html, а затем нажмите кнопку View inBrowser.
3. В браузере, нажмите кнопку в левой панели, чтобы отобразить связанные фотография и текст.
4. Закройте Internet Explorer.
Результаты: После этого упражнения, вы должны были добавить код и XAML изображения на стартовой странице веб-сайта и код обработчика событий для отображения фотографий связанного текст, когда пользователь выбирает выгоду.

Вопросы для самоконтроля
1. Почему Silverlight такой мощный?
2. Что такое XAML?
3. Насколько легко включить видео возможности в приложения Silverlight?
Реальные вопросы и сценарии
1. Департамент СМИ создали приложения Silverlight 1.0. Как вы можете обновлять его в управляемом приложении Silverlight 1.1?
2. Вы хотите отображать видео в вашем приложении, но видео распространены в разных форматах. Является ли это проблемой?
Рекомендации по курсу
Длительность курса – 15 академических часа (5 дней по 3 часа).
Разбивка тем по часам
День 1
| Модуль | Время |
| Модуль 1. Обзор платформы Microsoft .NET Framework | 60 мин. |
| Перерыв | 15 мин. |
| Модуль 2. Создание веб-приложений с использованием Microsoft Visual Studio 2008 и языков программирования, поддерживаемых Microsoft .NET | 60 мин. |
| Лабораторная работа: Создания веб-приложения используя Microsoft Visual Studio 2008 | 45 мин. |
День 2
| Модуль | Время |
| Модуль 3. Создание Microsoft ASP.NET веб-форм | 75 мин. |
| Перерыв | 15 мин. |
| Лабораторная работа: Создание Microsoft ASP.NET Веб-формы | 90 мин. |
День 3
| Модуль | Время |
| Модуль 4. Программирование Microsoft ASP.NET веб-форм | 75 мин. |
| Перерыв | 15 мин. |
| Лабораторная работа: Добавление функциональных элементов к веб-приложению | 45 мин. |
День 4
| Модуль | Время |
| Модуль 5. Создание пользовательских элементов управления | 75 мин. |
| Перерыв | 15 мин. |
| Лабораторная работа: Создание и использование пользовательского элемента управления | 45 мин. |
День 5
| Модуль | Время |
| Модуль 6. Использование Microsoft Silverlight для предоставления динамического контента | 75 мин. |
| Перерыв | 15 мин. |
| Лабораторная работа: Предоставление динамического контента с помощьюMicrosoft Silverlight | 45 мин. |
Для нормального проведения лабораторных работ желательно использовать ПК со следующими характеристиками:
− процессор с частотой не ниже 2 ГГЦ;
− объем оперативной памяти не ниже 512 Мб (лучше 1 Гб).
Для удобства работы желательно использовать мониторы с диагональю экрана 17” или 19”.
Рекомендации по использованию электронных источников
При подготовке курса использовались материалы по курсу Course 2310C Developing Web Applications Using Microsoft Visual Studio 2008
Литература
1. Рихтер Дж. Программирование на платформе Microsoft .Net Framework. Мастер-класс. / Пер. с англ. – 3-е изд. – М.: Издательско-торговый дом «Русская редакция»; СПб.: Питер, 2005. – 512 стр.: ил.
2. Робинсон С., Корнес О., Глин Д. и др. C# для профессионалов. Том I,II. – М.: «Лори»
3. Знакомство с Microsoft .NET. Д. Платт, 2001 г., 240 стр., с ил.
4. Э. Гуннерсон. Введение в C# Разработка приложений на платформе Microsoft.Net 23 ©УЦ СамГТУ & Softline Academy, 2006 г. С.Б. Ромащев
5. Герберт Шилдт. C#: учебный курс. Издательство Питер.
6. Программирование для Microsoft .NET. Дж. Просиз, 2002 г., 704 стр.
7. Программирование для MS Windows на C#. том 1/2. Ч. Петцольд, 2002 г., 624 стр., с ил.
8. Microsoft ADO.NET. Д. Сеппа, 2003 г., 640 стр., с ил.
9. Разработка Windows-приложений на MS VB .NET и MS VC# .NET.
Дата добавления: 2015-08-26; просмотров: 747;
