Методическое пособие по курсу 2 страница
Задача 2: внести изменение в классе
1. В классе страхования, изменить первую строку кода, чтобы увеличить размер массива на единицу.
Ваш код должен выглядеть следующим примером.
[Visual C#]
BenefitInfo[] benefitsArray = new BenefitInfo[4];
[Visual Basic]
Dim benefitsArray(3) as BenefitInfo
2. В классе страхования, добавить следующий код перед возвращением в заявлении
В конце класса добавить еще одно преимущество в массив.
Ваш код должен выглядеть следующим примером.
[Visual C#]
benefitsArray[3].benefitName = "Retirement Account";
benefitsArray[3].benefitPage = "retirement.aspx";
[Visual Basic]
benefitsArray(3).benefitName = "Retirement Account"
benefitsArray(3).benefitPage = "retirement.aspx"
Задача 3: Построить и протестировать веб-сайт
1. Постройте веб-сайта.
2. Убедитесь, что веб-сайт компилируется без ошибок.
3. Откройте test.aspx в браузере.
4. Откройте окно обозревателя и веб-страницу test.aspx. Теперь также отображается Новая опция выгоду из класса.
5. Закройте Internet Explorer.
6. Закройте Visual Studio 2008.
Результаты: После этого упражнения, вы проверили класс Benefits на веб-страницу и усовершенствавли класс Benefits для отображения дополнительных выгод.

Вопросы для самоконтроля
1. Как вы выберите .NET-ориентированный язык для создания нового проекта веб-приложения?
1. Какую роль играет Общеязыковая среда выполнения в выполнении странице ASP.NET?
2. Какова роль компиляция JIT?
3. Перечислите три языка которые в настоящее время поддерживаются. NET.
4. Зачем необходимо создавать компоненты для веб-приложения?
Реальная Вопросы и сценарии
1. Вы хотите создать службу ASP.NET. Что является самым простым способом реализации этого решения?
2. Вы хотите создать элемент управления сервером. Что является самым простым способом реализации этого решения?
3. Вы хотите создать многоразовый компонент, который вы можете поделиться с другими проектов. Что является самым простым способом для осуществления этого?
Инструменты
| Инструмент | Используется для: | Где найти его? |
| Editor window | Отображает код для редактирования и графический интерфейс для размещения элементов управления | Visual Studio IDE |
| Object Browser | Содержит информацию о объектов и их методов, свойств, событий и констант. | Visual Studio IDE |
| Solution Explorer | Отображает иерархию файлов проекта и позволяет расширять и изменять файлы | Visual Studio IDE |
| Dynamic Help | Предоставляет доступ к локальным и он-лайн разделам справки, основанные на текущее положение курсора. | Visual Studio IDE |
| Properties window | Позволяет настроить свойства документов классов и элементов управления. | Visual Studio IDE |
| Task List | Позволяет отслеживать статус задач, как вам разрабатывать ваши приложение. | Visual Studio IDE |
| Output | Отображает сообщения о состоянии для различные функции в IDE | Visual Studio IDE |
| Server Explorer | Позволяет просматривать локальные данные связи, серверы и услуги. | Visual Studio IDE |
| Toolbox | Позволяет использовать Drag-and-drop операция на управления приложениями. | Visual Studio IDE |
Модуль 3. Создание веб-формы Microsoft ASP.NET

Веб-формы являются программируемыми веб-страницами, которые служат в качестве пользовательского интерфейса (UI) для веб-приложений Microsoft ® ASP.NET. Веб-форма предоставляет пользователю информацию в любой тип браузера, а он реализует логику приложения с помощью серверного код.
Этот модуль описывает, как создавать и заполнять веб-форму.
Урок 1

Этот урок описывает, как создавать веб-формы. В уроке также объясняется, как определить ключевые характеристики веб-форм.

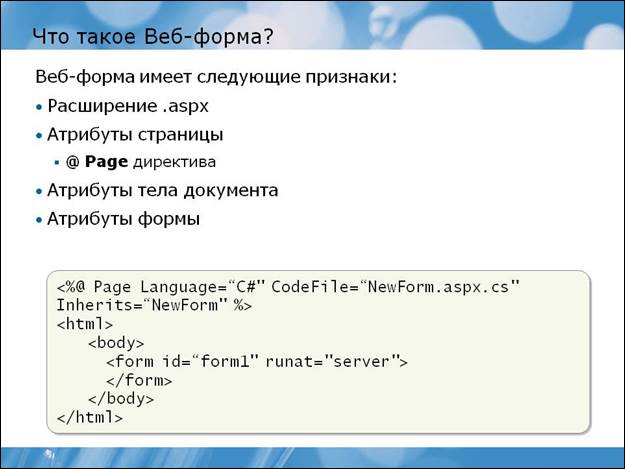
· Веб-форма генерирует HTML и отправляет его в браузер.
· Поддержки кода и элементов управления, которые выполняются в графическом интерфейсе на веб-сервере.
· Такое разделение графического интерфейса и кода расширяет диапазон поддерживаемых браузеров, обеспечивая безопасность и функциональность веб-форме.
Вопрос: Каковы основные различия директивы @ Page для двух типов веб-форм (одним файлом и два файла)?

Чтобы добавить дополнительные формы веб-приложений, выполните следующие действия:
1. В Solution Explorer щелкните правой кнопкой мыши на имени проекта или веб-сайта, а затем нажмите кнопку Добавить новый элемент.
2. В диалогового окна Добавление нового элемента веб-форм, введите имя веб-формы, а затем нажмите кнопку Добавить.
Урок 2

Этот урок описывает, как использовать серверные элементы управления технологии ASP.NET, такие, как кнопки, текстовые поля и списки. Эти серверные элементы управления отличаются от элементов управления HTML тем, что логика выполняется на сервере, а не в браузере пользователя.

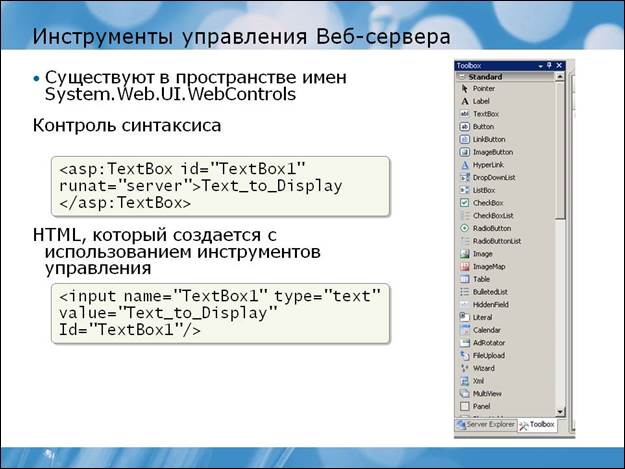
Серверные элементы управления ASP.NET – это компоненты, которые выполняются на сервере и инкапсулируют пользовательский интерфейс и другие связанные с этим функции. Они включают в себя кнопки, текстовые поля и списки.
Ниже приводится код XHTML, который можно было бы написать, чтобы создать текстовое поле с текстом по умолчанию Enter your Username.
<asp:TextBox id="TextBox1" runat="server" Width="238px"
Height="25px">Enter your Username</asp:TextBox>

Есть много видов серверных элементов управления, которые доступны в ASP.NET. В целом они разделяются на серверные элементы управления HTML и элементы управления веб-сервером.
· HTML элементы веб-формы не доступны на сервере.
· Элементы управления веб-сервером включают элементов управления, такие как кнопки и текстовые поля, а также специальные элементы управления, такие как календари.

· Представление состояния записывает состояния элементов управления веб-формы.
· Представление состояния не может быть отключено на уровне страницы, и показано для отдельного элемента управления.
· В ASP.NET 2.0 введено управление состоянием в дополнение к представлению состояния.
Вопрос: Почему сохранение состояния управления так важно?

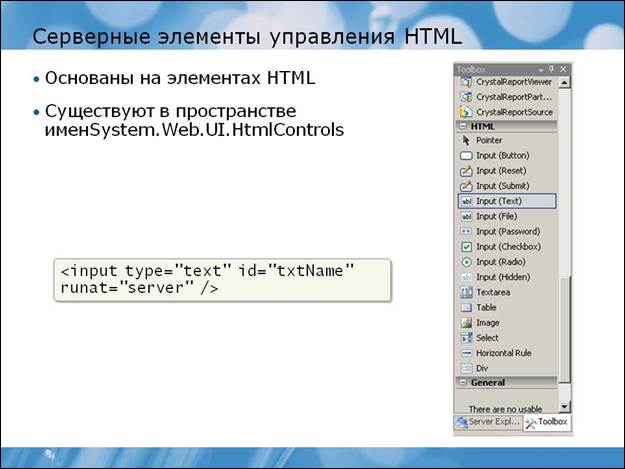
· Серверные элементы управления HTML могут быть описаны как элементы серверного кода. Такое преобразование позволяет использовать элементы управления для таких событий, которые обрабатываются на сервере.
· Серверные элементы управления HTML включают атрибут runat="server"

· Встроенные элементы управления веб-сервером соответствуют простым элементов HTML.
· Проверка управления скрыто контролируют пользовательский ввод в отношении предопределенных шаблонов.
· Широкий круг элементов управления веб-сервером предоставляют широкие функциональные возможности, для того, чтобы ваша веб-форма могла осуществлять сложные функции.
· Элементы управления типа списка, таблиц могут отображать данные из источника данных.
Вопрос: Расскажите о реальном использовании для каждого из следующих элементов управления: CheckBox, CompareValidator, календарь и DropDownList.

Вопрос: Является ли целесообразным использование серверных элементов управления HTML, а не элементов управления веб-сервером?
Урок 3

Мастер создания страниц
С помощью главной странице, вы можете обмениваться контентом между несколькими страницами в веб-приложении. Это позволяет вам организовать свое приложение на определенном уровне. Этот урок представляет главные страницы и описывает, как создавать веб-форму, которая используется в качестве главной страницы.

Для создания главной страницы
1. В Solution Explorer щелкните правой кнопкой мыши на проекте, а затем нажмите кнопку Add New Item (Добавить новый элемент).
2. В диалоговом окне Add New Item (Добавление нового элемента):
а) В области Templates (Шаблоны) выберите Master Page.
б) В поле Имя введите имя для новой страницы, и нажмите кнопку Добавить.
Вопрос: Какой тип контента в вашем собственном веб-сайте может быть пригоден для главной странице?

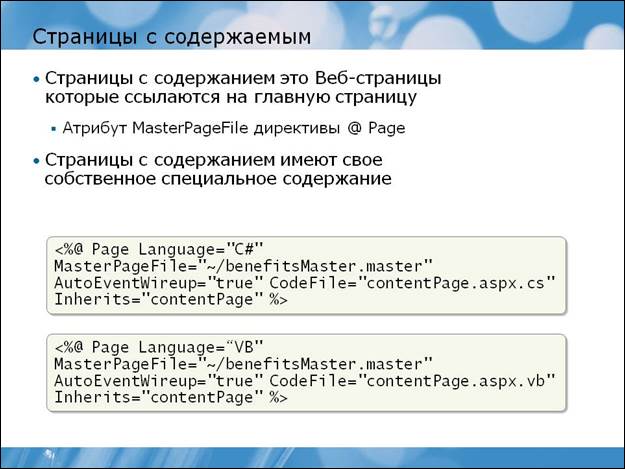
Страницы с содержание включают содержание элементов управления, которые отображаются на ContentPlaceHolder управления на главной странице.
1. В Solution Explorer щелкните правой кнопкой мыши на проекте, а затем нажмите кнопку Add New Item (Добавить новый элемент).
2. В диалоговом окне Add New Item (Добавление нового элемента):
а) В области Templates (Шаблоны) выберите Web Form (Веб-форма).
б) В поле Имя введите имя для новой формы.
в) Установите флажок Select master page, а затем нажмите кнопку Add(Добавить).
3. В диалоговом окне Select a Master Pageкликнете имя главной странице, и нажмите кнопку ОК.

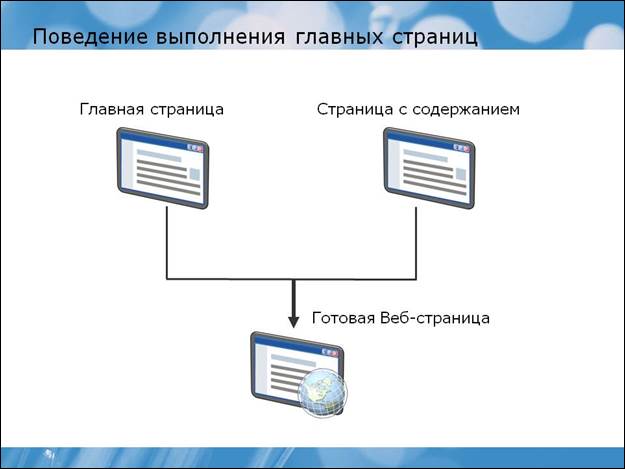
Весь процесс выполнения поведения главных страниц выглядит следующим образом:
1. Пользователь вводит URL страницы с содержанием, запрашивающей на этой странице.
2. ASP.NET читает директиву @ Page страницы с содержанием. Если директива содержит атрибут MasterPageFile, ASP.NET получает главную страницу.
3. ASP.NET сливает содержанию главной страницы в дереве контроля содержания страницы.
4. ASP.NET делает окончательное объединение страниц в браузере.

Есть несколько преимуществ у главных страниц.
Вопрос: Каковы некоторые преимущества главных страниц?

Упражнение 1: Создание веб-формы Default.aspx
Сценарий
Винзавод Coho предлагает ряд преимуществ для своих сотрудников. В данной лабораторной работе вы создадите веб-сайт, который позволит сотрудникам, выбирать и настроивать их выгоды.
В этой лабораторной работе, вы создадите пользовательский интерфейс для веб-форм Default.aspx и Life.aspx и страницы на веб-сайте Benefits. Веб-форма Default.aspx является домашней страницей веб-сайта Benefits. Веб-форма Default.aspx отображает список преимуществ, которые предлагает компания. Веб-форма Life.aspx позволяет пользователю ввести информацию о страховании такую, как свое имя, дату рождения, а охват суммы. Cтраница Life.aspx использует также главную страницу, которая содержит заголовок веб-сайтf Benefits и логотип для компании Винзавод Coho.
В этом упражнении вы добавите пользовательские элемент управления, элемент управления списками, элемент управление Label (Надпись), Button (Кнопка) на странице Default.aspx. Вы также установите атрибуты элемент управления списками для отображения статического переченя информации.
Основными задачами этого мероприятия являются:
1. Откройте веб-сайт Benefits.
2. Расположите элементы управления на веб-форме Default.aspx.
3. Добавление пункты в элементы управления CheckBoxList.
Задача 1: Откройте веб-сайт Benefits.
1. Запустите Microsoft Visual Studio 2008.
2. Откройте веб-сайт Benefits из E:\Labfiles\Starter\CS\Benefits или E:\Labfiles\Starter\VB\Benefits.
Visual Studio 2008 открывает решения Benefits.
Это решение содержит веб-сайт, также названный Benefits.
Задача 2: Расположите элементы управления на веб-форме Default.aspx
Веб-форма Default.aspx будет служить главной страницей запись для веб- приложения. На данной форме необходимо отобразить список доступных преимущества и предоставить пользователям возможность выбирать те преимущества, которые им необходимы.
1. Откройте форму Default.aspx в режиме конструктора.
2. В Solution Explorer, используя Drag-и-Drop операции разместить файл header.ascx в верхней части веб-формы Default.aspx. Разместите заголовок внутри контейнера Div на форме.
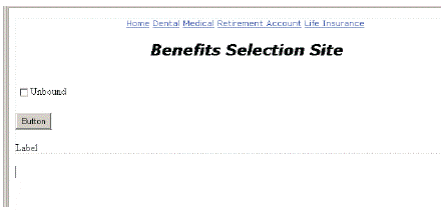
3. В панели инструментов, перетащите элемент управления CheckBoxList, Buttonи Label на веб-форме. Используйте клавишу Enter, чтобы разделить между собой элементы управления на форме.
Примечание: Убедитесь, что, когда вы будите нажимать клавишу ENTER элементы управления не были вами выделены, так как Visual Studio 2008 при этом генерирует обработчик событий. В качестве альтернативы клавишу ENTER, вы также можете использовать теги <BR/> в коде странице.
Ваша веб-форма должна напоминать на следующем рисунке.

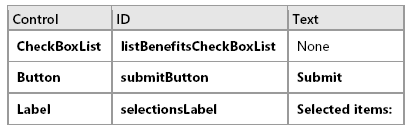
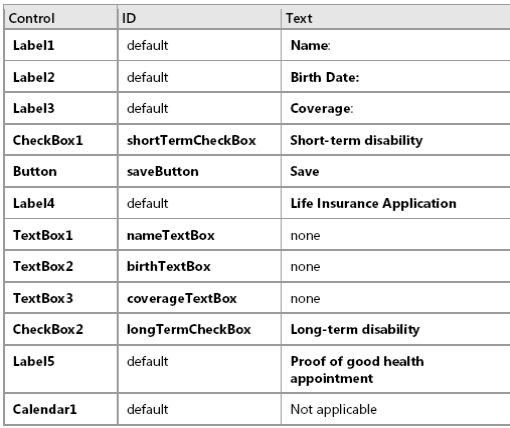
4. В окне свойств установите идентификатор и свойства текста для элементов управления CheckBoxList, Button и Label, как показано в следующей таблице.

5. Сохраните веб-форму Default.aspx.
6. В окне редактора, выберите Source, чтобы показать разметку для страницы Default.aspx.
Изучить XHTML, который был добавлен Visual Studio 2008 для элементов управления CheckBoxList, Button и Label.
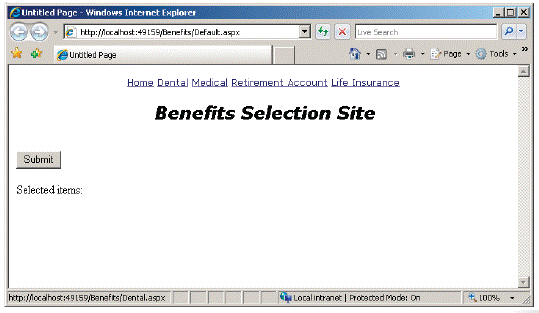
7. Откройте страницу Default.aspx в окне браузера. Страница должна выглядеть как на иллюстрации.

8. Закройте окно браузера.
Задача 3 Добавление пунктов в элемент управления CheckBoxList
Теперь вы будете добавлять некоторые временные пункты в элемент управления CheckBoxList.
1. Откройте страницу Default.aspx в режиме конструктора.
2. На веб-форме Default.aspx, нажмите на элемент управления listBenefitsCheckBoxList.
3. В окне свойств откройте диалоговое окно ListItem Collection Editorдля свойстваItems элемента управления listBenefitsCheckBoxList.
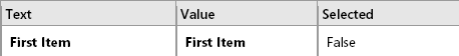
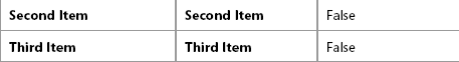
4. В диалоговом окне ListItem Collection Editorдобавьте пункты, которые приводятся в следующей таблице.


5. Нажмите кнопку ОК, чтобы закрыть диалоговое окно ListItem Collection Editorи сохранить новые пункты.
6. Сохранить веб-форму Default.aspx.
7. Открыть страницу Default.aspx в окне браузера.
8. Убедитесь, что пунеты в элементе управления CheckBoxList отображается правильно.
9. Закройте окно браузера.
Результаты: После этого упражнения, вы должны добавить пользовательский элемент управления, элемент управления списками и другие на страницу Default.aspx.
Упражнение 2: Создание главной страницы benefitsMaster
Сценарий
В этом упражнении вы создадите главную страницу для веб-сайта Benefits. Эта страница содержит заголовок и логотип, который должен отображаться на нескольких страницах веб-сайта.
Основными задачами этого мероприятия являются:
1. Создание главной страницы.
2. Добавить элементы на главной странице.
Задача 1: Создание главной страницы
• Создание новой главной страницы, именуемой benefitsMaster.master.
Задача 2: Добавление элементов на главной странице
Главная страница будет содержать заголовок и логотип. Вы поместити эти пункты внутри таблице на главной странице. Логотип хранится в файле RedWine.jpg, который вам необходимо добавить на веб-сайт Benefits.
1. Откройте страницу benefitsMaster.master в режиме конструктора.
2. На странице benefitsMaster.master, нажмите на странице в самом начале страницы, перед ContentPlaceHolder контейнера.
3. С помощью меню Таблица, вставьте на главную страницу одну строку, и две колонки таблицы.
4. Создайте подкаталог с именем Images в веб-сайт Benefits.
5. Добавить файл E:\Labfiles\Starter\RedWine.jpg в папку Images в веб-сайт Benefits.
6. В Solution Explorer, используя операции. Drag-and-Drop разместите файл RedWine.jpg в левой ячейке таблицы на странице benefitsMaster.
7. В диалоговом окне Accessibility Properties, в поле Alternate text введите Coho Winery logo и нажмите кнопку ОК.
8. Установити высоту и ширину изображения RedWine.jpg на 35 пикселей в ширину на 60 пикселов в восоту.
9. В Solution Explorer, используя операции. Drag-and-Drop разместите файл header.ascx в правой ячейке таблицы на странице benefitsMaster.
10. Сохранить страницу benefitsMaster.master.
11. Откройте код главной странице.
12. Изучить HTML–код главной страницы.
Код для тела главной странице должна выглядеть следующим образом
Пример.
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td>
<img alt="Coho Winery Logo" src= "Images/RedWine.jpg" style="width: 35px; height: 60px" />
</td>
<td>
<uc1:header ID="header1" runat="server" />
</td>
</tr>
</table>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
Примечание: Убедитесь, что содержание главной страницы находится вне элемента управления ContentPlaceHolder. Используйте вырезать и вставить в случае необходимости перенести теги на их правильное расположение.
Результаты: После этого упражнения, вы создали страницу benefitsMaster.master и определили содержание страницы.
Упражнение 3: Создание веб-формы life.aspx
Сценарий
В этом упражнении вы создадите пользовательский интерфейс для странице life.aspx. Эта страница реализует пользу страхования жизни для вашей компании. Cтраница Life.aspx будет использовать файл benefitsMaster.master в качестве главной страницы.
Основными задачами этого мероприятия являются:
1. Создание веб-формы life.aspx
2. Добавление элементов управления на life.aspx веб-форму.
Задача 1: Создание веб-формы life.aspx
• Создайте новую веб-форму с именем life.aspx которая использует benefitsMaster файла в качестве главной страницы.
Задача 2: Добавление элементов управления на веб-форму life.aspx
Вы будете использовать таблицу для определения расположения элементов управления на веб-форму life.aspx.
1. Откройте страницу life.aspx в режиме конструктора.
2. В режиме конструктора, нажмите веб-форму life.aspx, внутри контейнера ContentPlaceHolder1.
3. В контейнеру ContentPlaceHolder1, вставите символ возврата каретки.
4. В меню Таблица выберите команду Insert Table (Вставить таблицу).
5. Создайте таблицу, которая содержит 9 строк и 3 столбца.
6. С панели инструментов, перетащите элементы управления в таблицу следующим образом:
а) В первой колонке таблицы, перетащите элемент Label в третий, четвертый, и пятый ряд. Перетащите элемент управления CheckBox в седьмой ряд и элемент Button на девятую строку.
б) Во втором столбце таблицы, перетащите элемент Label на первую строку. Элемент TextBoxперетащите в третий, четвертый и пятый ряд. Перетащите CheckBox в седьмой ряд.
с) В третьей колонке таблицы, перетащите управления Label в третий ряд.
г) В третьей колонке таблицы, выделите ячейки в строках 4 до 8.
е) В меню Таблица выберите пункт Изменить, а затем нажмите кнопку Merge Cells.
f) Перетащите элемент Calendar в объединенную ячейку.
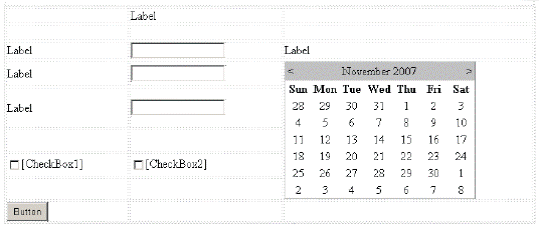
Ваша веб-форма должна выглядеть, как на следующем рисунке.

7. Применить Автоформат Colourful 1 к элементу календарь.
8. В окне свойств установите идентификатор и свойства текста элементов управления так, как показано в следующей таблице.

9. Установите размер шрифта Life Insurance Application как Большой.
10. Сохранить страницу life.aspx.
11. Открыть страницу life.aspx в браузере.
Содержание life.aspx веб-страницы в сочетании с содержанием страницы benefitsMaster.master.
Ваша веб-страница должна выглядеть следующим образом.

12. Введите имя и дату рождения в поле, а затем нажмите кнопку Save. Значения, что вы ввели должны остаться на этой странице.
13. Закройте окно браузера.
Результаты: После этого упражнения, вы создали страницу life.aspx и определили пользователей интерфейс для этой страницы. Вы проверили страницы life.aspx и убедились, что он отображает содержание от страницы benefitsMaster в дополнение к содержанию, от страницы life.aspx.

Вопросы для самоконтроля
1. Как вы можете убедиться, что веб-страницы с расширением . ASPX это веб-форм?
2. Как вы можете убедиться, что веб-страницы расширением . ASPX содержит элемент управления веб-сервером?
3. Какой код или скрипт говорят о том, что элемент управления веб-сервером создается на клиенте?
4. Как можно отличить от главной страницы страницу с содержанием?
Реальная проблемы и сценарии
1. Вы хотите добавить веб-форму на веб-узел. Как вы можете это сделать?
2. Вы хотите обмениваться контентом между несколькими страницами в веб-приложении. Что является наилучшим подходом и почему?
Лучшие практики, связанной с веб-формами
Дополнить или изменить следующим наилучшей практики для вашей собственной ситуации работа:
• Веб-формы часто состоят из двух отдельных файлов:
файла. ASPX содержит интерфейс для веб-формы и файл . aspx.vb или. aspx.cs, который называется фоновым кодом странице, содержит код.
• Избегайте HTML серверных элементов управления, поскольку элементы управление более богаче и имеют больше объектов, чем модели управления HTML сервером.
Модуль 4: Добавление кода к веб-форме Microsoft ASP.NET

Вы можете добавить код к веб-приложению Microsoft ® ASP.NET с помощью различных методов, в зависимости от ваших требований. Страницы с выделенным кодом Microsoft Visual Studio ® 2008 - предпочтительный метод добавления кода на веб-страницы. Процедуры обработки событием для серверных элементов управления взаимодействуют с пользователем и обеспечивают функциональность для вашего приложения. Существуют несколько событий странице; основное событие для страницы - это событие Page_Load, которое происходит при запросе страницы.
Этот модуль описывает различные методы, которые можно использовать, для добавления кода в ваше ASP.NET веб-приложение. Здесь объясняется, как использовать серверные элементы управления, процедуры событий и страницы с выделенным кодом. В заключение объясняется, как использовать события страницы, особенно Page_Load.
Урок 1.

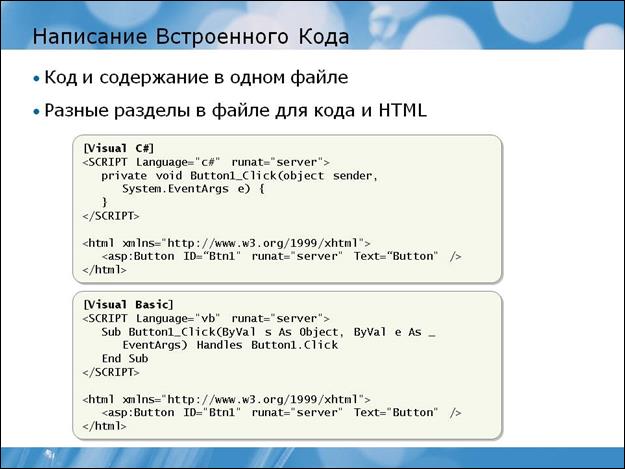
Вы можете добавить код на вашу веб-форму в том же файле, что и веб-содержимое, в отдельный раздел SCRIPT того же файл, либо в отдельном файле. Страницы с выделенным кодом содержат всю логику программирования для одной веб-странице. Встроенный код использует HTML и код на отдельных участках одного файла .aspx.
Этот урок объясняет, как реализовать код в Visual Studio 2008. Он также объясняет, как использовать страницы с выделенным кодом, и как они отличаются от встроенного кода.

Вы можете добавить код на веб-форму следующими тремя способами:
· Смешанные код. Код находится в том же файле, что и веб-содержимое.
· Встроенный код. Код находится в отдельном разделе SCRIPT в одном файле с HTML-содержимое.
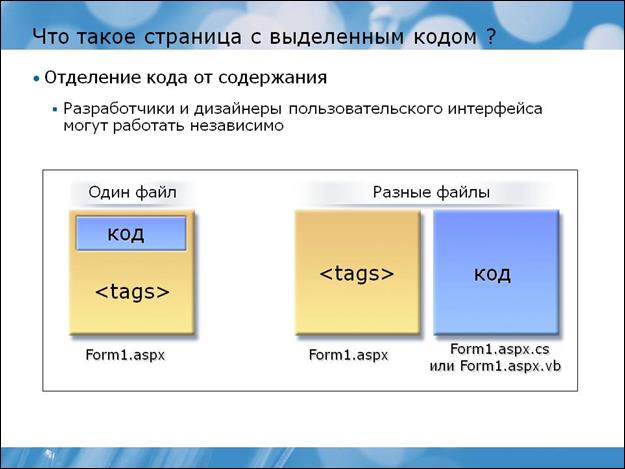
· Выделенный код находится в отдельном файле с HTML-содержимое.
Вопрос: Каковы преимущества и недостатки каждого метода?

Вы можете столкнуться со страницами, использующие встроенный код, особенно страницы, которые были разработанные для ASP.
Встроенный код располагает HTML и код в отдельных разделах одного файла . aspx. Такое разделение необходимо для ясности, HTML и код могут существовать в любом месте страницы.

Visual Studio 2008, по умолчанию, использует страницы с выделенным кодом для реализации серверного кода. Логика программирования веб-страницы, заключающаяся в выделении в отдельном файле визуальных элементов страницы, позволяет разработчикам и дизайнерам работать одновременно.
Каждая веб-страница в веб-приложении имеет свой собственный выделенный кодом. Страницы с выделенным кодом имеют расширения aspx.vb или aspx.cs.

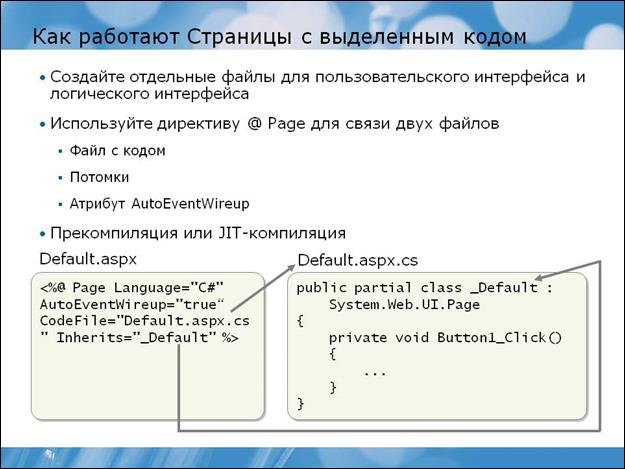
Для страницы с выделенным кодом, каждая . aspx-страница должна быть связана со страницей с выделенным кодом. aspx-страница и страница с выделенным кодом формируют единый модуль при запуске веб-приложения.
Visual Studio 2008, по умолчанию, прекомпилирует страницу с выделенным кодом; Это экономит значительные ресурсы и упрощает развертывание веб-сайта.
Дата добавления: 2015-08-26; просмотров: 794;
