Методическое пособие по курсу 3 страница
Вопрос: Каковы преимущества и недостатки JIT и прекомпиляции?
Урок 2.

Вы можете использовать процедуры обработки событий от взаимодействия пользователя с веб-формой. Существуют два типа процедуры событий: на стороне клиента и на стороне сервера. Процедуры событий на стороне клиента – это события, которые обрабатываются на компьютере, который запрашивает веб-форму. Процедуры событий со стороны сервера запрашивают информацию, которая должны быть отправлена на веб-сервер для обработки. Сервер-ориентированные процедуры более мощные, чем процедуры обработки событий на стороне клиента.
Этот урок описывает процедуры обработки событий и объясняется, как добавить их для серверных элементов управления. Он объясняет различие между двумя типами событий (серверной и клиентской стороне) и покажет, когда целесообразно использовать каждый из рассмотренных типов.

Динамические и интерактивные веб-формы обычно реагируют на действия пользователя. Процедуры обработки событие обрабатывают взаимодействие пользователя с веб-формой.
Обработчики событий – это действие, которое происходит в ответ на генерируемое событие.

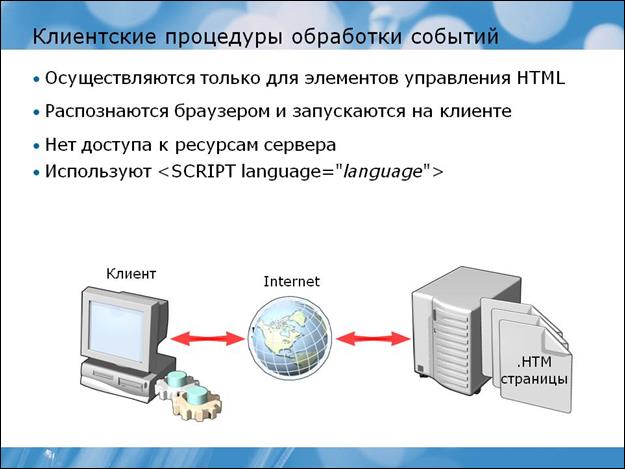
Клиент-ориентированные обработчики событий - это события, которые обрабатываются на компьютере, который запрашивает веб-форму (клиент). Когда генерируется событие, информация не отправляется на сервер.
Клиент-ориентированные обработчики событий полезны для событий, которые бы выполнялись немедленно и не нуждались в отправки на веб-сервер.
Вы можете указать клиент-ориентированный обработчик события, создав блок <SCRIPT> в веб-странице.
Вопрос: Каковы преимущества и недостатки процедур обработки событии, на стороне клиента?

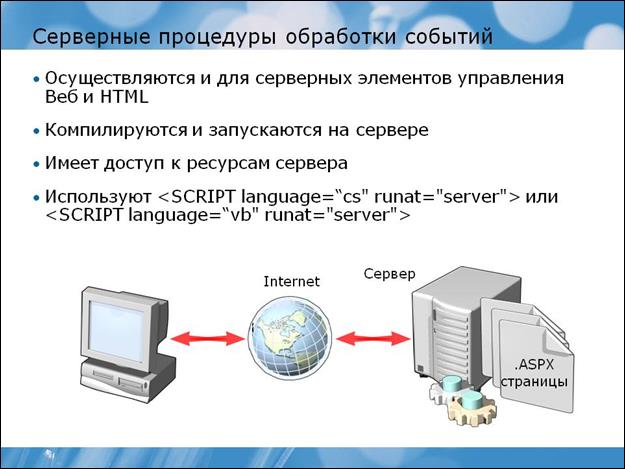
Сервер-ориентированные обработчики событий являются гораздо более мощным, чем клиент-ориентированные обработчики событий. Они состоят из скомпилированного кода, который находится на веб-сервере, и запрашивает информацию для обработки, которая отправляется на веб-сервер.
Вы можете использовать сервер-ориентированные обработчики событий для обработки событий, которые создаются для серверных элементов управления или элементов управление HTML.
Сервер-ориентированные обработчики событий не могут поддерживать события, которые происходят очень часто, такие, как события, связанные с мышью.
Вопрос: Каковы преимущества и недостатки процедур обработки событии, на стороне сервера?

В этой анимации, вы увидите как сервер-ориентированные и клиент-ориентированные обработчики событий обрабатываются на клиенте и на сервере.

Чтобы создать сервер-ориентированный обработчик события в Visual Studio 2008, необходимо выполнить два этапа:
1. Создать на веб-форме элемент управления, который генерирует событие.
2. Написать код на странице с выделенным кодом, который обрабатывает событие.
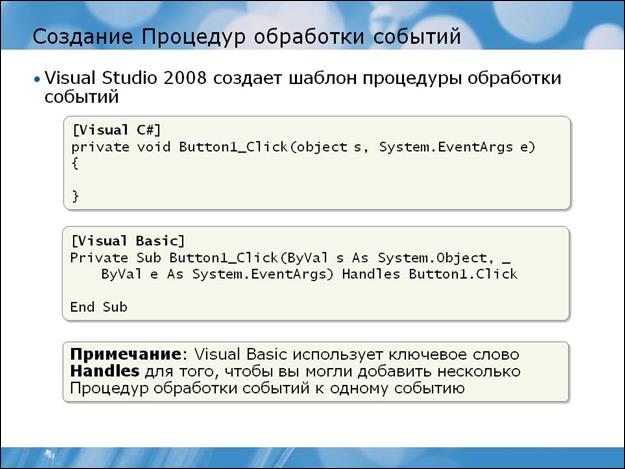
Когда вы дважды щелкните на элемент управления в Visual Studio 2008, Visual Studio 2008 создает шаблон процедуры обработки события:
• В Microsoft Visual C # ®, атрибут onClick указывает на имя процедуры обработки события.
• В Microsoft Visual Basic ®, ключевое слово Handles создает для элемента управления обработчик события.
Вопрос: Каковы основные различия между созданием сервер-ориентированного обработчика события в Visual C # и Visual Basic?

Вопрос: Как вы можете создать по умолчанию обработчик события для элемента управления?

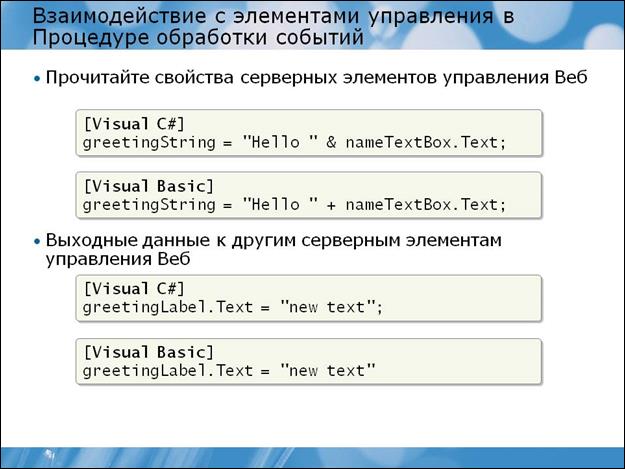
Во многих веб-приложениях, вы должны «считывать с» и «записывать на» элемент управления формой. Вы можете сделать это с помощью сервер-ориентированных обработчиков события.
В серверных процедурах обработки события, вы можете прочитать информацию с серверных элементов управления. Вы можете выводить информацию прямо на серверный элемент управления с помощью его свойств.
Вопрос: Каковы ключевые свойства серверных элементов управления?
Урок 3

Жизненный цикл события страницы является последовательностью событий над страницей, которые происходят, когда запрашивает ASP.NET страница. Обратная передача – это когда информация опубликованная на форме ASP.NET отправляется назад обратно для обработки ASP.NET. Вы можете использовать свойство Page.IsPostBack для управления тем, какой именно код выполнится при первоначальном запросе страницы. Вы также можете подключить один элемент управления к содержание другого, например, для отображения значения из списков или раскрывающихся списков.
Этот урок объясняет, как использовать события странице. Она знакомит с жизненным циклом события странице и описывает процесс обратной передачи и события упорядочивания. Вы также узнаете, как работать с событии Page_Load и ссылкой на элемент управления вместе.

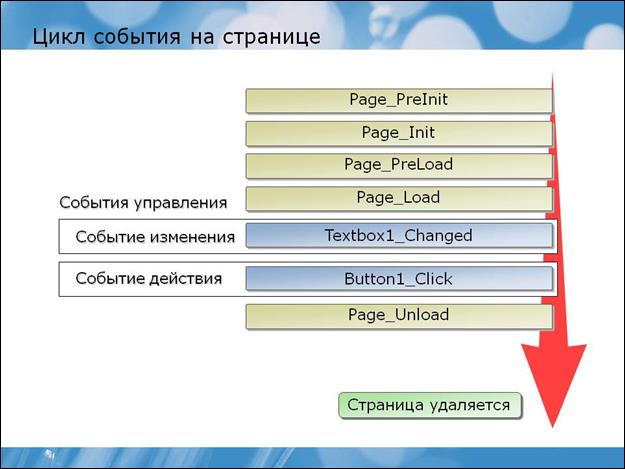
При запросе страницы ASP.NET, существует ряд событий, которые происходят над страницей. Эти события всегда происходят в одном и том же порядке, который называется жизненным циклом события странице.
1. Page_Init. Инициализирует страницу путем создания и инициализации элемента управления веб-сервером.
2. Page_Load. Возникает при каждом запросе этой странице.
3. События управления. Состоят из событий изменения и событий действия.
4. Page_Unload. Возникает, когда закрывается страница или управление переходит контроль на другую страницу.

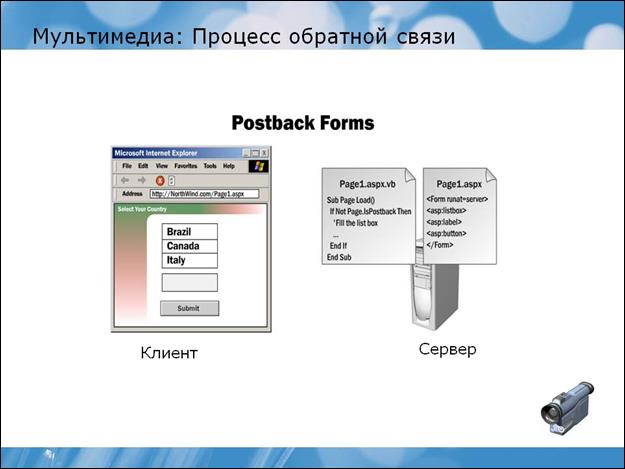
В этой анимации, вы увидите, как работает форм в ASP.NET, как вы можете закодировать событие Page_Load, и как Вы можете управлять обратной связью с сервером.

Вопрос: Как можно из элемента управления HTML сделать элемент управления веб-сервером?

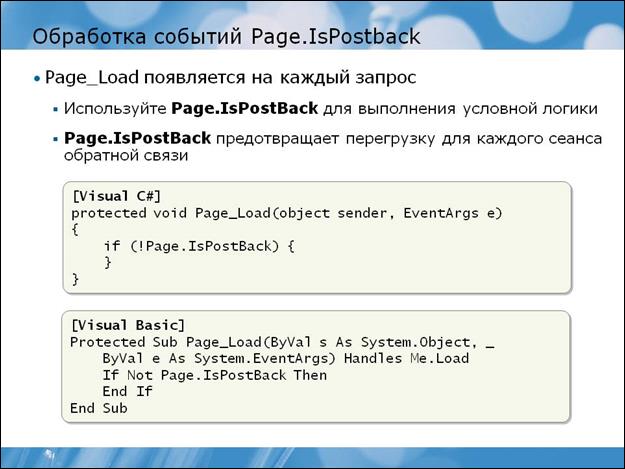
Событие Page_Load запускается при каждом запросе страницы, будь то первый запрос этой странице или обратной передачи.
Во время использования событие обратной передачи, если вы не хотите, чтобы весь код выполнялся снова, вы можете использовать свойство Page.IsPostBack, чтобы контролировать, какой код выполняется только, в случаи первоначального запроса страницы.
Отправка через страницу - это процесс размещения одной веб-страницы на другой странице.

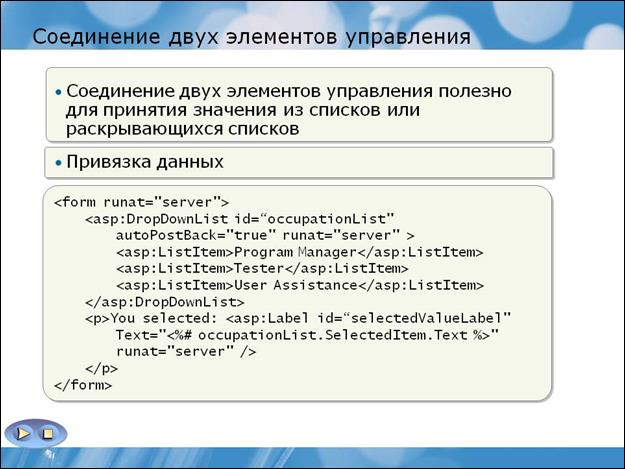
Вы можете ссылаться с одного элемент управления на содержание другого. Ссылочные элементы управления являются особенно полезными, в случаи, когда вы хотите отобразить значения из списка или раскрывающихся списков.
Вы можете использовать метод DataBind либо для всей страницы либо для конкретного элемента управления.

Вопрос: Почему это надпись обновляется каждый раз при выборе профессии?
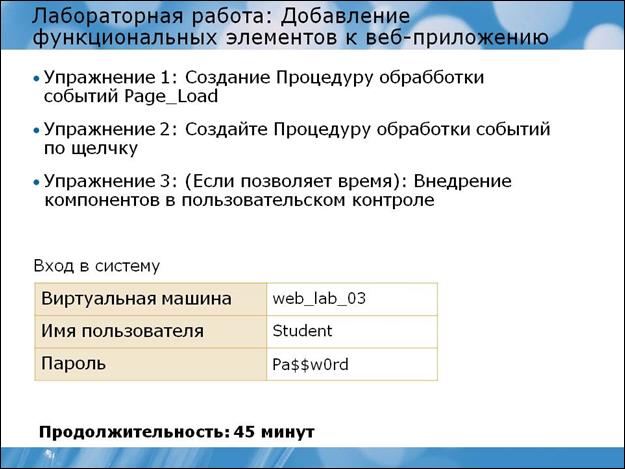
Лабораторная работа: Добавление функциональности веб-приложений

Упражнение 1: Создание процедуры обработки события Page_Load
Сценарий
В этом упражнении вы создадите процедуру обработки события Page_Load для странице Default.aspx. В процедуре обработки события Page_Load, вами будет добавлен код для чтения переченя преимуществ от компонента Benefits, который вы создали в первой лабораторной работе. Затем вы будете отображать преимущества в элементе управления CheckBoxList.
Основными задачами этого мероприятия являются:
• Откройте преимущества веб-сайта.
• Вызовите компонент страхования.
• Удаление временных элементов списка.
• Добавить Page.IsPostBack испытаний.
Задача 1: Откройте преимущества веб-сайта
1. Запустите Visual Studio 2008.
2. В Visual Studio 2008, откройте веб-сайт Benefits из папки E:\Labfiles\Starter\CS\Benefits или E:\Labfiles\Starter\VB\Benefits.
Visual Studio 2008 открывает решения Benefits. Это решение содержит веб-сайт, коорый также назван Benefits.
Задача 2: Вызов компонента Преимущества
1. Откройте веб-страницу Default.aspx в режиме конструктора.
2. Создать процедуру события Page_Load на странице Default.aspx.
Откроется страница с выделенным кодом и добавиться шаблон для процедуры обработки события Page_Load.
3. В процедуре обработки события Page_Load, создайте новый экземпляр класса Benefits и сохранить его в переменной benefitsList.
4. Создайте цикл foreach (Visual C #) или For Each (Visual Basic) для вызова метода GetBenefitsList, который возвращает массив Benefits.BenefitInfo. Создайте переменную с именем benefit типа Benefits.BenefitInfo, которая будет выступать в качестве счетчика цикла.
5. В цикле, сгенерируйте строку и добавьте ее к коллекции Items элемента управления listBenefitsCheckBoxList с помощью метода Items.Add. Формат строки заключается в следующем.
<a href=item.benefitPage> item.benefitName </ а>
6. Сохранить все файлы.
7. Открыть Default.aspx в браузере.
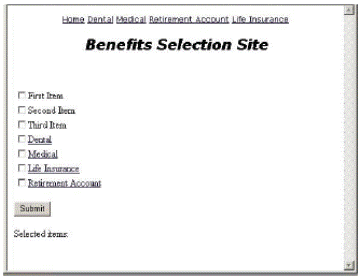
Сейчас список ListBenefitsCheckBoxList содержит гиперссылки на другие страницы, помимо первоначальных значений пунктов, как показано на следующем иллюстрация.

8. Нажмите на ссылку Life Insurance.
Появится страница. life.aspx
9. Нажмите на ссылку Home, чтобы вернуться к странице Default.aspx.
10. Нажмите дважды на кнопку Submit.
Дубликат списка льгот будет добавлен в список listBenefitsCheckBoxList. Список льгот добавляется в элемент управления при каждом щелчке на кнопку Submit. Это потому GetBenefitsList метод вызывается в процедуре обработки события Page_Load, и это процедура обработки события выполняется каждый раз, когда веб-форма размещена обратно на сервер.
11. Закройте Microsoft Internet Explorer ®.
Список ListBenefitsCheckBoxList отображает только список тех льгот, которые поддержены в компоненте Benefits, а не первые три временные пункты. Кроме того, перечень преимуществ не добавляется в список при каждом обновлении этой странице. Для решения этих проблем выполните следующие процедуры.
Задача 3: Удалите временные элементы списка
1. Откройте веб-страницу Default.aspx в режиме конструктора.
2. В окне редактора, выберите элемент управления listBenefitsCheckBoxList.
3. В окне свойств выберите Items, а затем нажмите кнопку с многоточием (...) рядом с (Collection).
4. В диалоговом окне ListItem Collection Editor, в список Members, нажмите пункт, а затем нажмите кнопку Remove. Повторите этот шаг, пока все три члена не будут удалены из коллекции, а затем нажмите кнопку ОК.
Задача 4: Добавить условия Page.IsPostBack
1. В процедуре обработки события Page_Load на странице default.aspx, добавьте условие Page.IsPostBack, для того, чтобы добавлять элементы из компонента в элемент listBenefitsCheckBoxList только, когда страница отображается в первый раз.
2. Сохранить все файлы.
3. Открыть Default.aspx в браузере.
Теперь список отображает только элементы из компонентов страхования.
4. Нажмите Submit два или более раз.
Компонент Benefits вызывается только при первом отображении страницы, потому что вы добавили условие Page.IsPostBack. Таким образом, пункты добавляются к listBenefitsCheckBoxList только один раз.
Результаты: После этого упражнения, вы вызвали компонент Benefits для отображения списка льгот, удалили временные пункты списка, и добавили условие Page.IsPostBack для отображения преимуществ только один раз.
Упражнение 2: Создание процедуры обработки события Click
Сценарий
В этом упражнении вы создадите процедуру события нажатия на кнопку Submit на странице Default.aspx. Когда пользователь нажимает кнопку "Submit", процедура считывает перечень преимуществ и затем выводит выбранную льготу в надпись на странице Default.aspx.
Основной задачей этой работы заключается в следующем:
• создать процедуру обработки события нажатия кнопки мыши и отображения выбранного преимущества в виде гиперссылок.
Задача 1: создать процедуру события нажатия и отображения выбранного выгоды, гиперссылок
1. Откройте веб-страницу Default.aspx в режиме конструктора.
2. В окне редактора, создать процедуру события нажатия на кнопку Submit.
Открывается файл кода и отображает новое событие submitButton_Click процедуры.
3. В процедуре обработки события submitButton_Click переберите список пунктов элемента управления listBenefitsCheckBoxList. По каждому пункту, если значение свойства Selectedравноtrue, добавить строку в свойство Text элемент управления selectionsLabel.
4. Сохранить все файлы.
5. Открыть Default.aspx в браузере.
6. Выберите несколько преимуществ из списка, а затем нажмите кнопку Submit.
Label отображает список выбранных элементов в виде гиперссылок.
Результаты: После этого упражнения, вы имеете преимущества из списка в качестве гиперссылок на надписи в веб-странице Default.aspx.

Вопросы для самоконтроля
1. В чем преимущество страниц с выделенным кодом?
2. Как процедуры обработки событий, связанны с событием управление сервером?
3. Как страница с выделенным кодом, связанна со страницей с расширением . ASPX?
4. Почему вы хотите, чтобы ваша страница с выделенным кодом была прекомпилирована, вместо того, чтобы применить JIT компиляции?
5. Когда форма обращается к самой себе?
Реальные вопросы и сценарии
1. Вы должны обновить веб-приложение ASP в веб-приложения ASP.NET. Что вы должны сделать, чтобы структура кода соответствовала веб-приложению ASP?
2. Вы хотите, чтобы добавленный в веб-страницу код, запускался при каждом запросе страницы. Что является самым простым способом для осуществления этого?
Модуль 5. Создание пользовательских элементов управления

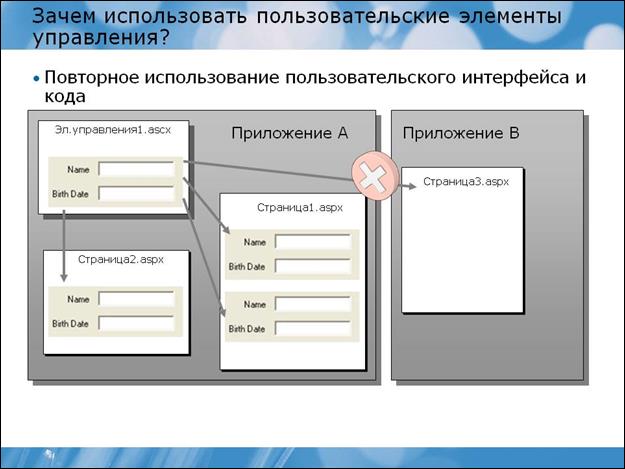
В дополнении к Hypertext Markup Language (HTML) и веб-серверным элементам управления, можно легко создать свой собственный элемент управления. Эти элементы управления называются пользовательскими. Пользовательские элементы управления предоставляют легкий способ повторного использования компонентов графического интерфейса (UI) и кода через веб-приложение.
Этот модуль описывает, как создавать и применять пользовательский элемент управления в веб-приложении.
Урок 1

Пользовательский элемент управления – это страница Microsoft ® ASP.NET, которую можно импортировать как серверный элемент управления. Подобно веб-серверным элементам управления, являющимися компонентами, которые работают на сервере, пользовательские элементы управления обеспечивают пользовательский интерфейс и другие связанные с этим функции. После того как вы создали пользовательский элемент управления, другие веб-страницы, прочем как и веб-приложения могут использовать его.
Этот урок описывает пользовательские элементы управления и объясняет, почему они являются полезным дополнением к веб-приложению. В уроке также описывает как ссылаться на пользовательский элемент управления в веб-форме ASP.NET и как получать доступ к свойствам пользовательского элемента управления.

Пользовательские элементы управления позволяют повторно использовать код и общие элементы пользовательского интерфейса. Пользовательские элементы управления имеют следующие особенности:
• Пользовательский элемент управления находится в странице веб-форм.
• Пользовательский элемент управления участвует в жизненном цикле событий для веб-форме.
• Пользовательский элемент управления имеет свою собственную логику страницы.
Вопрос: Как пользовательский элемент управления можно быть полезен в ваших приложениях?

Пользовательские элементы управления имеют ряд преимуществ, включая следующие:
• Пользовательские элементы управления являются автономными. Ни один из методов и свойств пользовательского элемента управления не конфликтует с методами или свойствами хостинговой страницы.
• Пользовательские элементы управления могут быть использованы более чем один раз в хостинг странице, не вызывая конфликтов свойств и методов.
• Пользовательские элементы управления могут быть написаны на разных языках.
Урок 2

После создания пользовательских элементов управления, другие страницы, прочем как и веб-приложение могут использовать его.
Этот урок описывает процесс создания и реализации пользовательских элементов управления.

Вы можете создать пользовательский элемент управления с использованием одного из следующих двух методов:
• Создание нового пользовательского элемента управления с использованием диалогового окна Add New Item (Добавить новый элемент) в Visual Studio 2008.
• Преобразование существующей страницы ASP.NET для пользовательского элемента управления путем изменения расширение файла страницы . ASCX и изменения разметки в коде элемента управления.
Вопрос: Какие свойства могут быть необходимы для пользовательских элементов управления, содержащих check box?

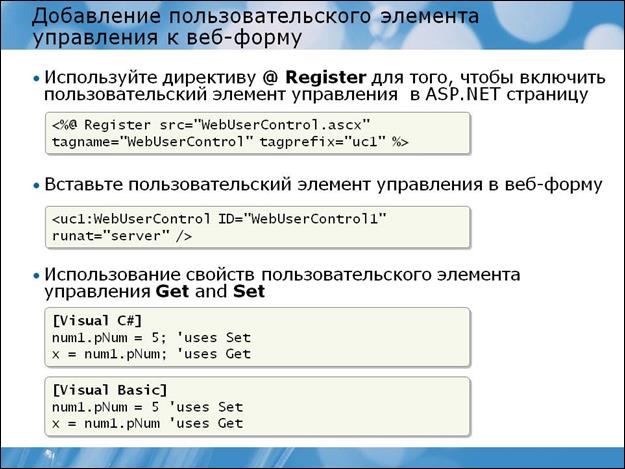
Директива @ Register включает пользовательский элемент управления на страницу ASP.NET. Эта Директива включает в себя следующие атрибуты:
• TagPrefix. Уникальное пространство имен для пользовательского элемента управления, необходимое для того, чтобы различать несколько пользовательских элементов управления, имеющих одинаковые имена.
• TagName. Уникальное имя для пользовательского элемента управления.
• Src. Виртуальный путь к файлу пользовательского элемента управления.

В этой демонстрации, вы увидите, как создается и реализуется пользовательский элемент управления с помощью Visual Studio 2008.
Лабораторная работа: Создание и реализация пользовательского элемента управления

Упражнение 1: Создание пользовательского элемента управления
Сценарий
В этой лабораторной работе, вы создадите пользовательский элемент управления, который собирает информацию, а затем реализуете этот элемент управления на странице medical.aspx веб-сайта.
В этом упражнении вы создадите пользовательский элемент управления на основе элементов управления NameиBirth Date из странице life.aspx.
Основными задачами этого мероприятия являются:
1. Откройте преимущества веб-сайта.
2. Создание пользовательского интерфейса.
3. Создание свойств для пользовательских элементов управления.
Задача 1: Откройте преимущества веб-сайта
1. Запустите Microsoft Visual Studio 2008.
2. Откройте веб-сайт Benefits из папки E:\Labfiles\Starter\CS\Benefits или E:\Labfiles\Starter\VB\Benefits.
Visual Studio 2008 откроет решение Benefits. Это решение содержит веб-сайт, также названный Benefits.
Задача 2: Создание пользовательского интерфейса
1. Добавить новый пользовательский элемент, названный как nameDate.ascx, на веб-сайт Benefits.
2. Откройте страницу life.aspx в режиме конструктора.
3. На странице life.aspx, скопируйте Label, TextBox и другие элементы управления контейнеров NameиBirth Date (в общей сложности семь элементов управления).
4. Откройте страницу nameDate.ascx в режиме конструктора.
5. Вставьте элементы управления, которые вы только что скопировали на страницу nameDate.ascx.
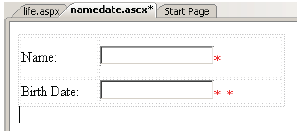
6. На странице nameDate.ascx, установите ширину таблицы, которая содержит элементы управления до 335 пикселей.
Ваш пользовательский элемент управления должен выглядеть как на следующем рисунке.

7. Сохраните страницу nameDate.ascx.
Задача 3: Создание свойств для пользовательского элемента управления
1. Откройте страницу с выделенным кодом страницы nameDate.ascx.
2. На странице с выделенным кодом, внутри класса nameDate, создайте свойство EmpName типа String, которое осуществляло бы чтение и запись свойства Text элемента правления nameTextBox.
Ваш код должен выглядеть следующим примером.
[Visual C#]
public string EmpName
{
get
{
return nameTextBox.Text;
}
set
{
nameTextBox.Text = value;
}
}
[Visual Basic]
Public Property EmpName() As String
Get
Return nameTextBox.Text
End Get
Set(ByVal value As String)
nameTextBox.Text = value
End Set
End Property
3. На странице с выделенным кодом, внутри класса nameDate, создайте свойство EmpDOBтипаDateTime (Date Для Microsoft Visual Basic ®), которое осуществляет чтение и запись свойства Text элемента правления birthTextBox.
Тип данных свойства EmpDOB является DateTime для Microsoft Visual C# ® и Date для Visual Basic, но элемента управления birthTextBox имеет значение типа String. Таким образом, в свойстве Get, вы должны преобразовать значения элемента управления в тип Date, а также в свойстве Set, вы должны преобразовать обратно в строковый тип данных.
Ваш код должен выглядеть следующим примером.
[Visual C#]
public DateTime EmpDOB
{
get
{
return Convert.ToDateTime(birthTextBox.Text);
}
set
{
birthTextBox.Text = value.ToString();
}
}
[Visual Basic]
Public Property EmpDOB() As Date
Get
Return Convert.ToDateTime(birthTextBox.Text)
End Get
Set(ByVal value As Date)
birthTextBox.Text = value.ToString()
End Set
End Property
4. Сохраните изменения в странице с выделенным кодом пользовательского элемента управления nameDate.ascx.
Пользовательский элемент управления вы протестируете в упражнении 2.
Результаты: После этого упражнения, вы создали пользовательский элемент управления на основе элементов управления Nameи Birth Date странице life.aspx.
Упражнение 2: Реализация пользовательского элемента управления
В этом упражнении вы будете использовать пользовательский элемент управления на странице medical.aspx, запрашивающий имя пользователя имя и дату рождения.
Основными задачами этого мероприятия являются:
1. Расположить пользовательский элемент управления на странице medical.aspx.
2. Если позволит время: Добавить проверку резюме страницы medical.aspx.
Задача 1: Расположите пользовательский элемент управления на странице medical.aspx.
1. На веб-сайтe Benefits, откройте страницу medical.aspx в режиме конструктора.
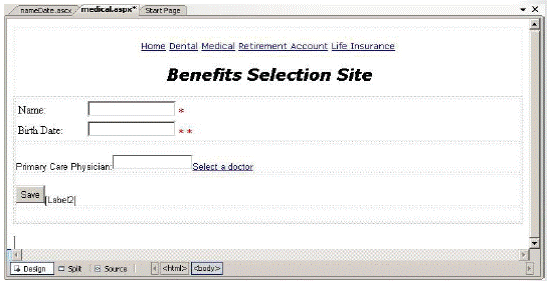
2. В Solution Explorer, перетащите элемент управления nameDate.ascx и поместите его в первой строке в таблицы на странице medical.aspx.
Ваша страница должна выглядеть на следующем рисунке.

3. Откройте исходный HTML из странице medical.aspx.
Запишите директиву @ Register, которая создана Visual Studio 2008.
Запишите HTML, который создается Visual Studio 2008 для пользовательского элемента управления .
4. Откройте страницу medical.aspx в режиме конструктора.
5. На странице medical.aspx, дважды щелкните Save, чтобы создать процедуру обработки бытия Click.
6. В процедуре обработки события Click, написать код для вывода значения имени и даты рождения из пользовательского элемента управления в элемент управления Label2 на странице medical.aspx
Ваш код должен выглядеть следующим примером.
[Visual C#]
protected void saveButton_Click(object sender, EventArgs e)
{
Label2.Text = nameDate1.EmpName + " born on " +
nameDate1.EmpDOB.ToLongDateString();
}
[Visual Basic]
Protected Sub saveButton_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles saveButton.Click
Label2.Text = nameDate1.EmpName & " born on " & _
nameDate1.EmpDOB.ToLongDateString()
End Sub
7. Сохраните файл medical.aspx с фоновым кодом.
8. Откройте страницу medical.aspx в браузере.
9. В браузере введите имя и дату рождения, а затем нажмите кнопку Save.
10. Убедитесь, что значения имени и даты рождения появяться в элементе управления Label, далее нажмите Save.
11. Закройте окно браузера.
Задача 2: Если время позволяет: Добавить проверку резюме medical.aspx страница
1. Откройте страницу medical.ascx в режиме конструктора.
2. Добавьте новую строку в нижней части таблицы на странице medical.aspx.
3. Через панель инструментов, перетащите элемент управления ValidationSummary в новую строку таблицы.
4. Сохраните страницу medical.aspx.
5. Откройте страницу medical.aspx в браузере.
6. В браузере, оставьте свое имя и дату рождения пустым и нажмите кнопку Save.
7. Убедитесь, что отображается сообщения об ошибке ValidationSummary, что Имя и Дата рождения не может быть пустым.
8. В браузере введите имя и неверную дату рождения, а затем нажмите кнопку Save.
9. Убедитесь, что ValidationSummary выводит сообщение об ошибке, что дата рождениz является недействительным.
10. В браузере введите имя и действительную дату рождения, а затем нажмите кнопку Save.
11. Убедитесь, что значения имени и даты рождения появяться в элементе управления Label, далее нажмите Save.
12. Закройте окно браузера.
Дата добавления: 2015-08-26; просмотров: 804;
