Атрибуты тегов таблиц
Каждая таблица и ячейки, составляющие ее, имеют такие свойства, как ширина и высота, выравнивание по ширине и высоте, толщина границы, цвет фона. Свойства определяются с помощью атрибутов. Рассмотрим подробнее особенности использования этих атрибутов.
WIDTH - управляет шириной таблицы и ячейки. В случае, если этот параметр не указан, ширина таблицы/ячейки будет зависеть от ширины ее содержимого. Ширина может указываться в процентах относительно ширины окна (для ячейки – относительно ширины таблицы) или в пикселях.
HEIGHT – то же самое, но для управления высотой таблицы.
ALIGN и VALIGN служат для управления размещением таблицы на Web-странице и для форматирования данных внутри таблицы.
ALIGN может иметь значения LEFT, RIGHT и CENTER.
VALIGN может принимать значения TOP, MIDDLE и BOTTOM.
При отсутствии этих атрибутов таблица всегда будет выравниваться относительно левого края страницы, а содержимое ячеек – по горизонтали относительно левого края ячейки и по вертикали относительно ее центра. При употреблении в теге <TABLE> атрибут ALIGN управляет выравниванием таблицы относительно окна броузера, а при употреблении в тегах <TD> и <TR> — выравниванием содержимого относительно границ ячейки.
Атрибут VALIGN применяется только внутри тегов <TR> и <TD>. При употреблении атрибутов ALIGN и VALIGN внутри тега <TR> выравнивание задается сразу для всех ячеек, содержащихся в этой строке.
BORDER служит для управления толщиной границ таблицы. Употребляется он только в теге <TABLE>. Значение толщины рамки задается в пикселях. Чтобы у таблицы сделать невидимые границы, нужно задать значение параметра BORDER, равное нулю: BORDER="0".
CELLSPACING служит для управления количеством свободного пространства между ячейками таблицы, а CELLPADDING – между границами ячейки и ее содержанием. Употребляются они также только в теге <TABLE>. Значения этих атрибутов задаются в пикселях.
Для создания “невидимой” таблицы необходимо установить параметры BORDER=0 CELLSPACING=0 CELLPADDING=0
BGCOLOR предназначен для окрашивания фона ячеек таблицы.
BACKGROUND используется для размещения графического файла в качестве фона таблицы.
Применять эти параметры можно как для таблицы в целом, так и для отдельных ячеек. Значения этих параметров необходимо указывать так же, как и в теге <BODY>, т. е. цвет указывается в восьмеричном исчислении или с помощью стандартного имени, а путь к файлу, используемому в качестве “обоев” для фона таблицы, необходимо указывать в соответствии со всеми правилами указания URL
COLSPAN.При создании таблицы первая строка является определяющей, т. е. все последующие строки будут иметь такую же ширину колонок, как и первая строка. Для изменения этого положения служит параметр COLSPAN. Изменение значения СOLSPAN приводит к увеличению ширины ячейки на указанное вами количество ранее определенных столбцов, т. е. при указании параметра COLSPAN=2 ячейка займет пространство, отведенное для следующей (справа) ячейки.
ROWSPAN действует абсолютно так же, но по вертикали. Например, при указании значения ROWSPAN=2 ячейка займет пространство, отведенное для ячейки, находящейся под ней, в следующей строке таблицы.
Рассмотрим примеры таблиц.
Пример 10. Простейшие таблицы
<head>
<title>Оформление таблиц</title>
</head>
<body>
<TABLE Border>
<CAPTION>ТАБЛИЦА №1
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания размеров ячеек</TD>
</TR>
</TABLE> <BR>
<TABLE BORDER=3>
<CAPTION>ТАБЛИЦА №2
<TR>
<TD WIDTH=50>
ширина ячейки 50 пикселей</TD>
<TD WIDTH=100>
ширина ячейки 100 пикселей</TD>
<TD WIDTH=150>
ширина ячейки 150 пикселей</TD>
</TR>
</TABLE>
</body>
</html>
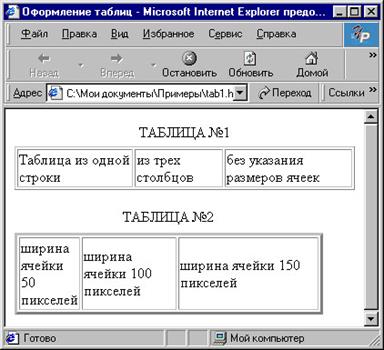
Этот файл создает в броузере две таблицы, содержащие одну строку и три столбца. Для первой таблицы размеры не определены. Она занимает всю ширину окна броузера. Для второй – ширина столбцов задана 50, 100 и 150 пикселей. Кроме того, у второй таблицы задана толщина рамки – 3 пикселя. Вид этих таблиц в броузере показан на рис. 8.9.

Рис. 8.9. Вид таблиц (пример 8) в броузере
Пример 11. Таблица, содержащая объединенные ячейки
<html>
<head>
<title>Оформление таблиц</title>
</head>
<body>
<TABLE BORDER=7 CELLSPACING=0 WIDTH=500
HEIGHT=100 ALIGN=CENTER BGCOLOR=YELLOW>
<CAPTION>ТАБЛИЦА №3 Ширина ячеек задана в % от ширины таблицы
<TR ALIGN=CENTER>
<TD WIDTH=20%>Ширина ячейки 20% </TD>
<TD WIDTH=50%>Ширина ячейки 50% </TD>
<TD WIDTH=30%>Ширина ячейки 30% </TD>
</TR>
<TR>
<TD ALIGN=CENTER COLSPAN=3>Объединенная ячейка (COLSPAN=3)
</TD>
</TR>
</TABLE>
</body>
</html>
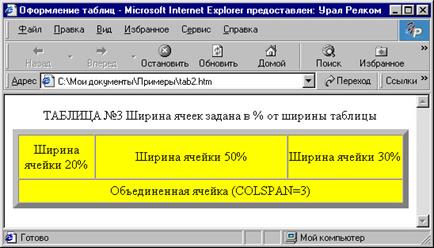
Для этой таблицы заданы размеры: ширина (WIDTH) – 500 пикселей, высота (HEIGHT) – 100 пикселей, толщина рамки таблицы – 7 пикселей; выравнивание таблицы по центру страницы (см. рис. 8.10).

Рис. 8.10. Таблица с объединенными ячейками
Фон таблицы задан желтого цвета. Ширина ячеек задается в процентах от ширины таблицы. Таблица содержит две строки. В первой строке три столбца. Вторая строка имеет объединенные ячейки, т.е. все три столбца объединены в один.
Дата добавления: 2015-08-26; просмотров: 1602;
